我们项目是用的vue-admin-template 3.6.0来搭建的。版本比较老了,css预处理器使用的是scss。装的是
“node-sass”: “^4.14.0”,
“sass-loader”: “7.1.0”,
众所周知,node-sass这个依赖包,要install下来真的是非常难。以往的做法是配置npm源
sass_binary_site = https://npm.taobao.org/mirrors/node-sass
因为最近拷贝了一份项目要做新的业务,所以干脆把node-sass给他替换掉,一劳永逸
去看vue-element-admin的issue,其实人家在vue-cli版本早就有做迁移了。只不过我们是webpack4版本,所以一直用的node-sass,也没有考虑过去升级。
https://github.com/PanJiaChen/vue-element-admin/pull/3040

升级步骤
- npm uninstall node-sass
- npm install sass@1.32.6
- npm install sass-loader@10.2.1
- 将项目所有用到 /deep/ 的写法,替换为 ::v-deep
注意事项
注意你的webpack版本,sass-loader v11以后需要webpack v5才能兼容,我们是webpack4,所以将sass-loader降级为v10
报错解决
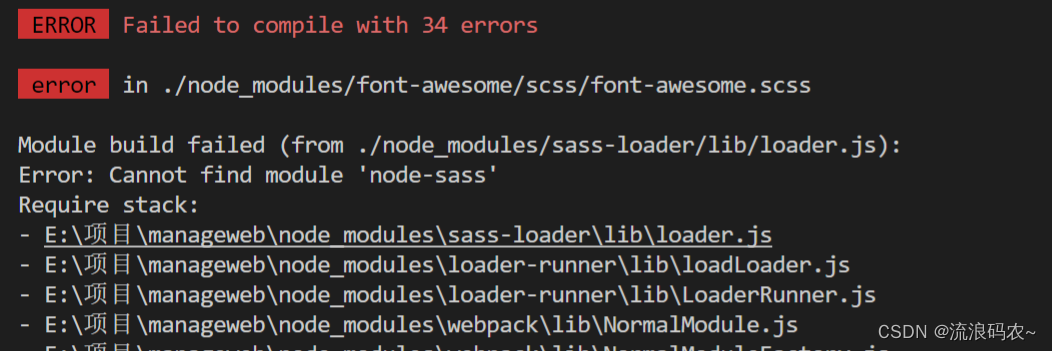
- Cannot find module ‘node-sass’
我们原来的sass-loader是7.1.0版本,执行npm run dev后会遇到以下报错。这里说明sass-loader版本太低了,还是依赖的node-sass。只要把sass-loader升级到10.2.1就好了。

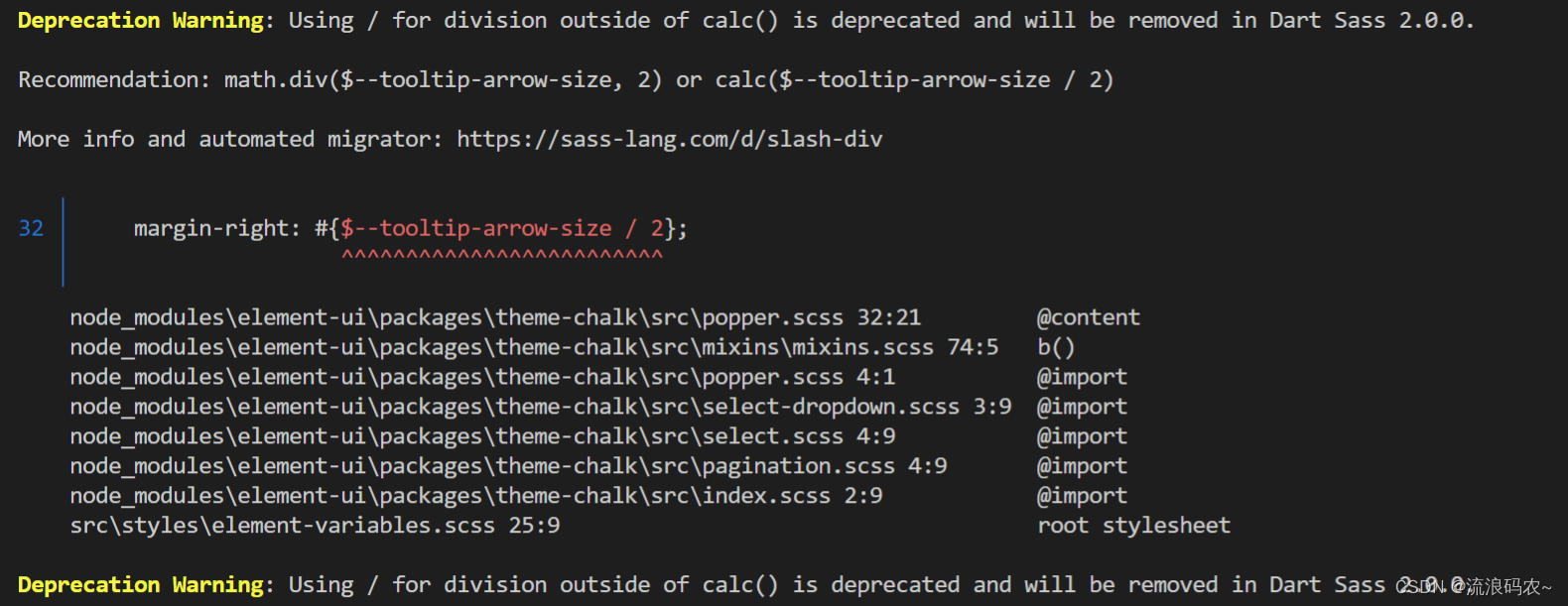
2.Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.
这里是element-ui的猪蹄样式文件报的警告,可以忽略,不影响项目运行。主要问题是,当sass版本>= 1.33.0时,会不支持 / 这种语法。所以为了解决这个warning,我选择把sass版本降到1.32.6
package.json
"sass": "~1.32.6",
"sass-loader": "10.2.1",
这里使用 ~1.3.6 表示匹配 1.32.x最近的版本包

现在运行项目,就能成功啦~






















 3625
3625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








