
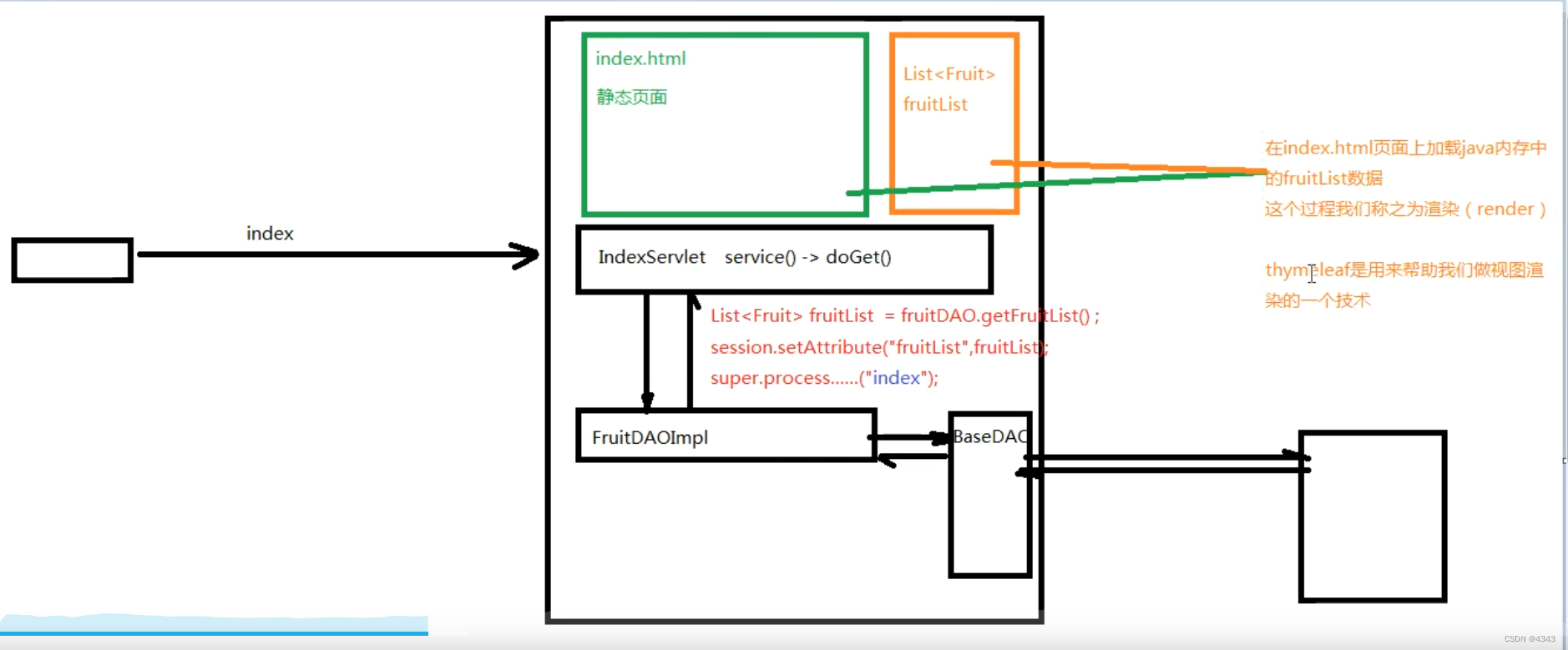
流程:客户端向服务端的index组件发送请求,index组件会调用FruitDAO直至获取到数据库的数据;服务端获取到fruitList之后,存入到Session中,方便之后使用;之后调用ViewBaseServlet中的processTemplate方法,渲染对应的静态页面index.html。
1、添加thymeleaf的jar包
2、新建一个viewBaseServlet
ViewBaseServlet已经写好:
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.WebContext;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class ViewBaseServlet extends HttpServlet {
private TemplateEngine templateEngine;
@Override
public void init() throws ServletException {
// 1.获取ServletContext对象
ServletContext servletContext = this.getServletContext();
// 2.创建Thymeleaf解析器对象
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(servletContext);
// 3.给解析器对象设置参数
// ①HTML是默认模式,明确设置是为了代码更容易理解
templateResolver.setTemplateMode(TemplateMode.HTML);
// ②设置前缀
String viewPrefix = servletContext.getInitParameter("view-prefix");
templateResolver.setPrefix(viewPrefix);
// ③设置后缀
String viewSuffix = servletContext.getInitParameter("view-suffix");
templateResolver.setSuffix(viewSuffix);
// ④设置缓存过期时间(毫秒)
templateResolver.setCacheTTLMs(60000L);
// ⑤设置是否缓存
templateResolver.setCacheable(true);
// ⑥设置服务器端编码方式
templateResolver.setCharacterEncoding("utf-8");
// 4.创建模板引擎对象
templateEngine = new TemplateEngine();
// 5.给模板引擎对象设置模板解析器
templateEngine.setTemplateResolver(templateResolver);
}
protected void processTemplate(String templateName, HttpServletRequest req, HttpServletResponse resp) throws IOException {
// 1.设置响应体内容类型和字符集
resp.setContentType("text/html;charset=UTF-8");
// 2.创建WebContext对象
WebContext webContext = new WebContext(req, resp, getServletContext());
// 3.处理模板数据
templateEngine.process(templateName, webContext, resp.getWriter());
}
}3、在web.xml文件中配置
<context-param>
<param-name>view-prefix</param-name>
<param-value>/</param-value>
</context-param>
<context-param>
<param-name>view-suffix</param-name>
<param-value>.html</param-value>
</context-param>
配置上下文参数<context-param>
配置前缀 view-prefix value为:/
配置后缀 view-suffix value为: .html
这两个参数会在ViewBaseServlet中的init方法中使用

4、我们的各种servlet组件继承ViewBaseServlet
接着在我们的servlet中 调用ViewBaseServlet中的方法:
super.processTemplate("index",req,resp);thymeleaf会将这个对应的逻辑视图名称对应到物理视图上
物理视图名称 : view-prefix + 逻辑视图名称 + view-suffix
所以真实的视图名称为 / index .html
二、thymeleaf的语法
首先要在加入这样的信息:
<html xmlns:th="http://www.thymeleaf.org">
这里不太明白作用,照猫画虎先,不然th标签总是报错。
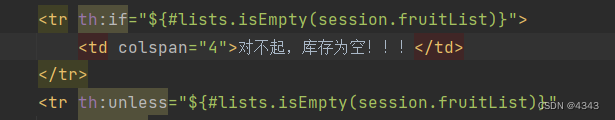
1、 if 与unless

lists.isEmpty是 thymeleaf中的一种判断集合是否为空的方法(前面的#可能表示这是个函数,不确定)
因为fruitList之前已经存储到session中了,所以只需要 session.键值即可获取对应的数据。
注意:判断list为空的函数为 lists.xxxx ,不是list
2、迭代 each
![]()
将list表中的数据一个一个取出来赋给 fruit
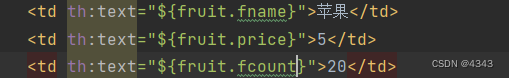
3、text
设置td中内部的文本

相当于苹果那个位置的值是 fruit.fname,而fruit是fruitList中一个一个的值。
经过thymeleaf的渲染会覆盖在 写死的内容上去
页面的显示结果(仅仅是把数据库的数据放进来了)

4、th:href
是以项目为路径作为根目录
我们想要做到点击页面中的水果,即可对其进行修改。
但由于index页面的路径,使用<a href="....."> 的情况下会根据当前的目录跳转。但往往这些组件和index.html不在一个目录之下,因此需要使用 上述的方法,
但是,需要向edit.do发送一些值
当一部分为字符串另一部分需要thymeleaf去解析时可以这样写
![]()
'内部为普通的字符串' ${为需要解析的字符串}
通过这样可以发送给edit.do 一些值,比如水果的fid值





















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








