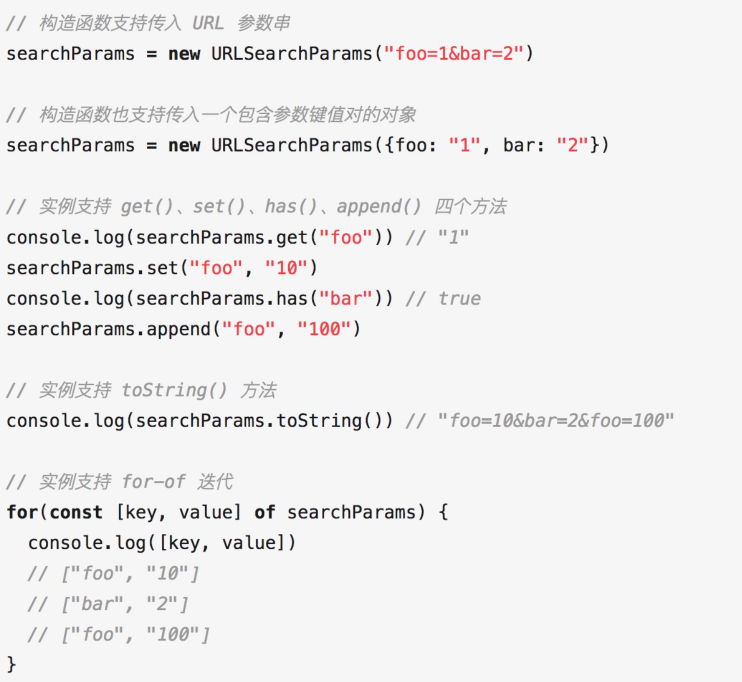
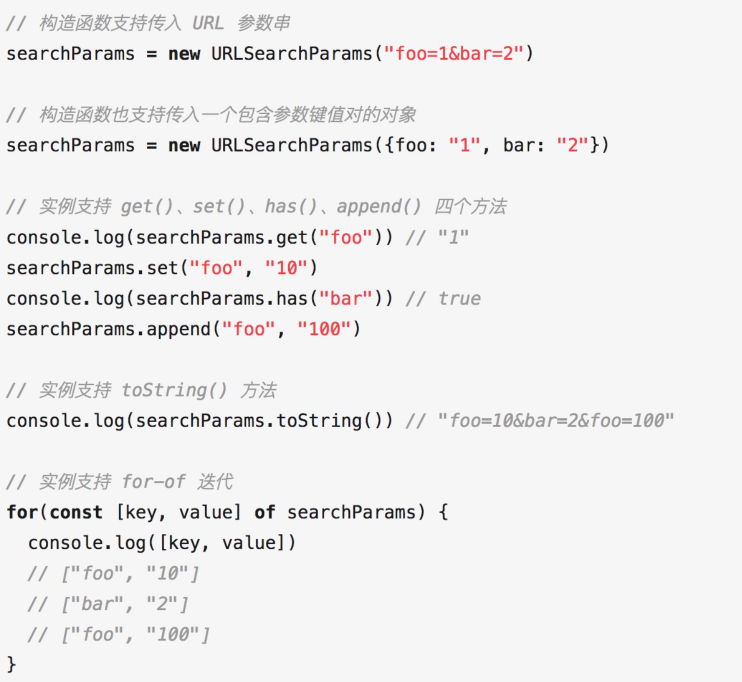
题目:使用class语法实现一个URLSearchParams的类,生成的实例要能够具备如下的方法

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!--如果是IE浏览器,按照当前浏览器最高标准解析-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
class URLSearchParams extends Array { //继承数组的所有方法
constructor(data) {
let result = []; //存放数组
let temp; //临时变量存放数组
if (typeof data === 'string') {
temp = data.split('&'); //拆分'foo=1&bar=2' ['foo=1','bar=2']
result = temp.map(el => el.split('='));
} else if (data.constructor.name === 'Object') {
//遍历对象只有for-in这一种方式
for (let key in data) {
result.push([key, data[key]]);
}
}
super(...result);
}
get(key) {
let result = this.filter(el => el[0] === key);
return result.length ? result[0][1] : null;
}
set(key, value) {
this.forEach(el => {
if (el[0] === key) {
return el[1] = value;
}
});
return this; //在公有函数中使用return this表示返回正在被操作的对象,可以让当前函数支持链式调用,一般添加给没有返回值的函数
}
has(key) {
return this.some(el => el[0] === key);
}
append(key, value) {
if (typeof key === 'string' && key && typeof value === 'string' && value) {
this.push([key, value]);
}
return this;
}
toString() {
let result = ''; //存放字符串
this.forEach(el => {
result += el.join('=') + '&';
});
return result.slice(0, -1); //result.length-1
}
}
//测试代码
let s = new URLSearchParams('foo=1&bar=2');
// for (let [key, value] of s) {
// console.log(key, value);
// }
// console.log(s.get('bar')); //2
// s.set('foo','10').set('bar','1000');
// console.log(s);
// console.log(s.has('foo'));
// console.log(s.has('boo'));
// s.append('name', 'zhangsan');
// console.log(s);
// console.log(s.toString());
</script>
</head>
<body>
</body>
</html>























 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








