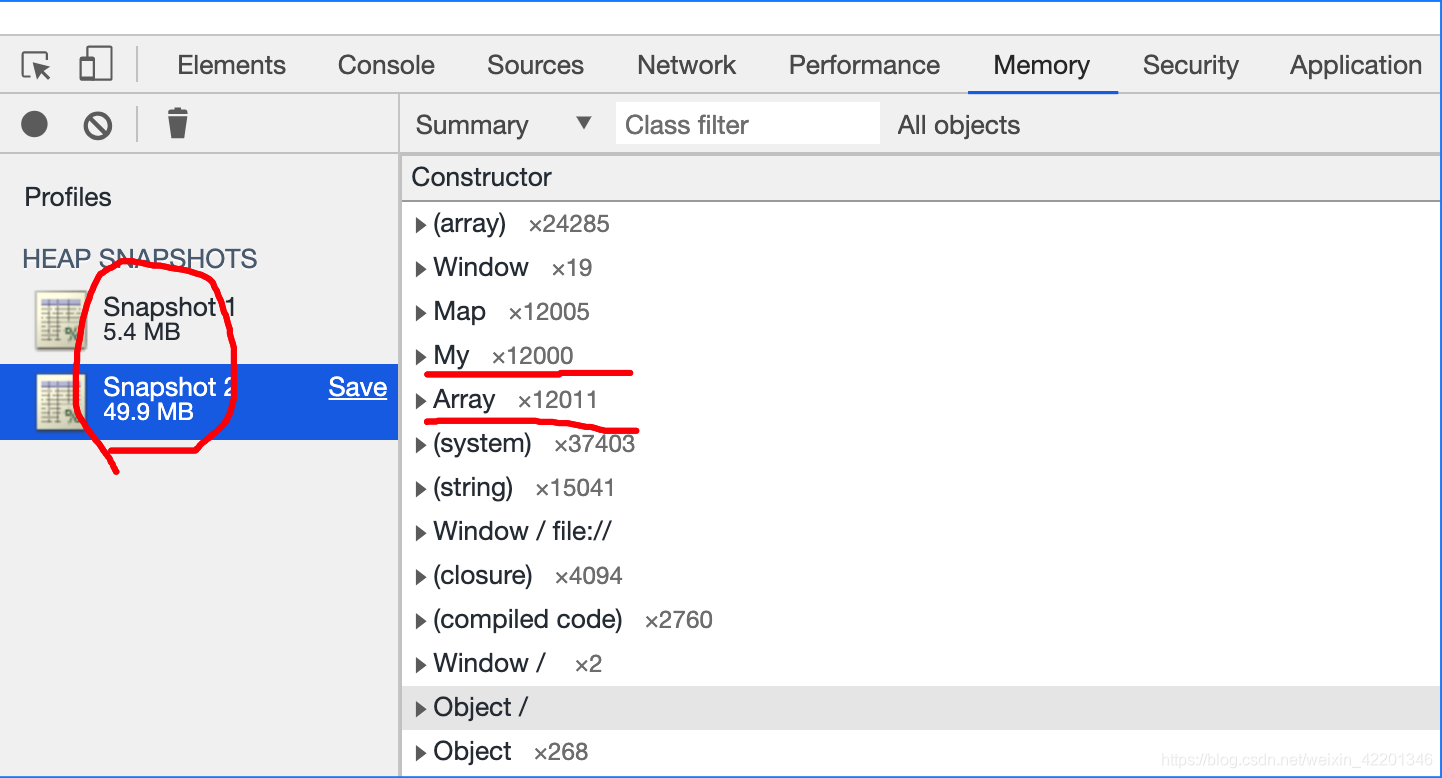
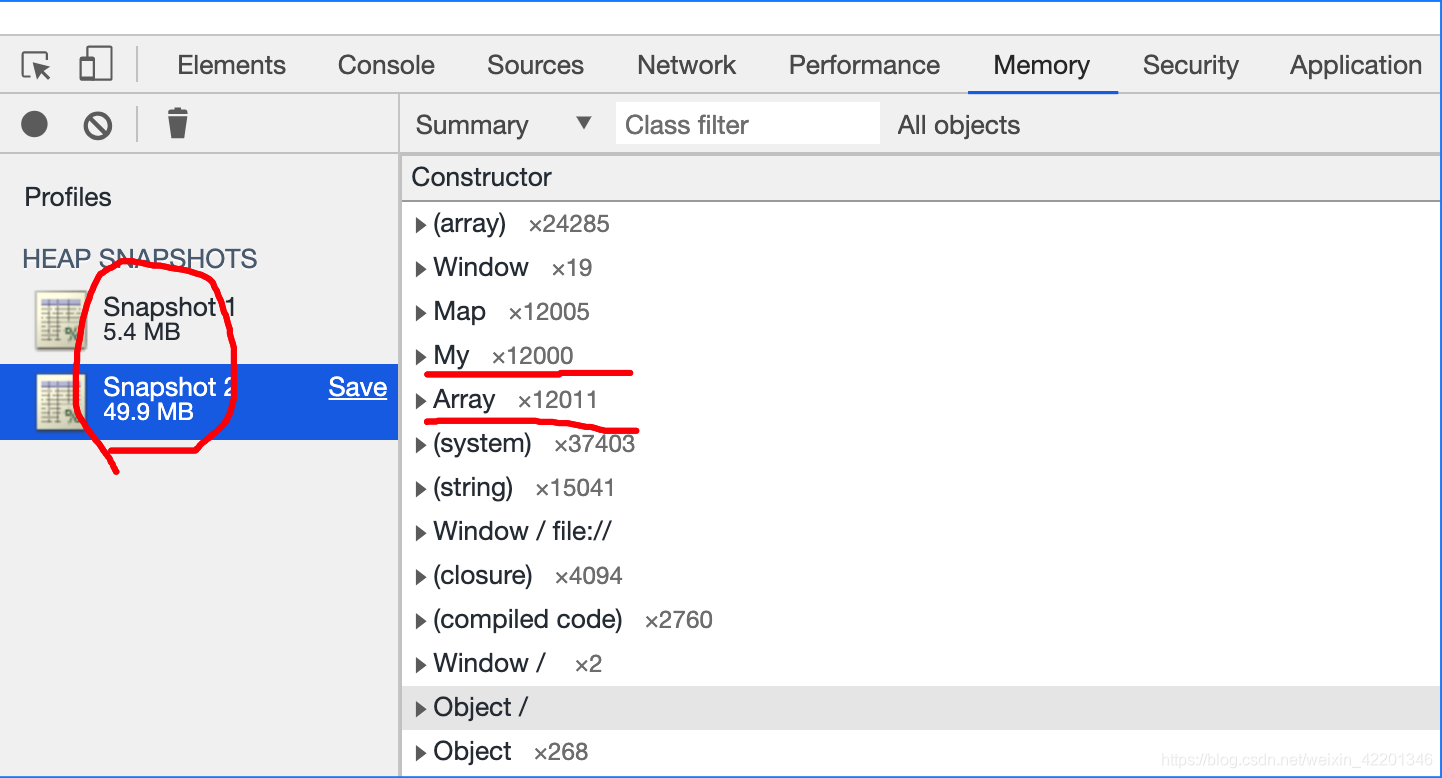
来一段性能分析的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button onclick="test()">测试</button>
<script>
class My{
constructor(){
this.a = new Array(1000).fill(100);
}
}
function create() {
var sss = new Date().getTime() + '' + Math.random()* 1000000;
window[sss] = new My();
window.__proto__[sss] = new Map([[window[sss],2]]);
window[sss] = null;
}
function test() {
for(var i=0;i<1000;i++) {
create();
}
}
test();
</script>
</body>
</html>

























 2315
2315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








