Nginx配置不缓存html
1. 配置nginx不缓存html
1.1 修改配置文件
location / {
expires 1h;
root /home/html;
index index.html index.htm;
## html不缓存
if ($request_filename ~* .*\.(htm|html)$){
add_header Cache-Control "no-store";
}
}
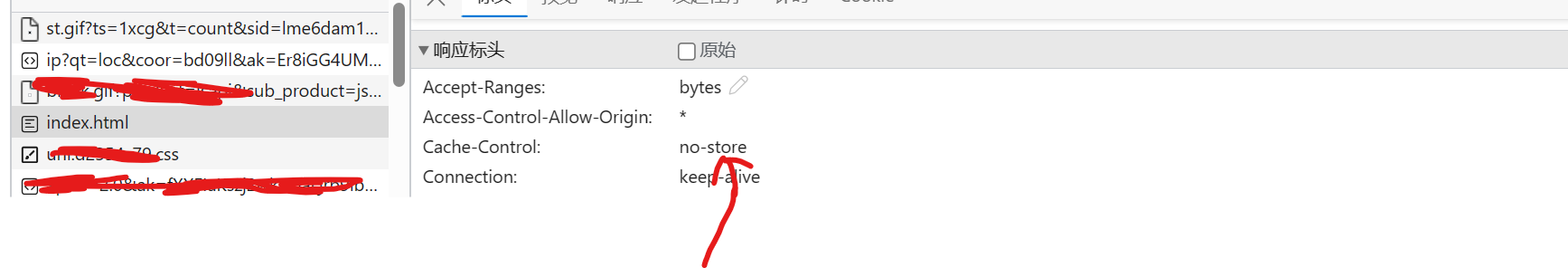
1.2 验证

2. Vue项目修改根目录index.html
//head中添加以下代码,会使所有打css/js资源重新加载
<meta http-equiv="pragram" content="no-cache">
<meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate">





















 5962
5962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








