由于最近需要写一个拓扑图编辑器的功能,找了一圈发现AntV-X6非常符合我的需求,所以就基于X6进行封装,完成功能
1:支持从左侧面板拖拽元素至画布中
使用x6插件import { Stencil } from '@antv/x6-plugin-stencil' 进行开发
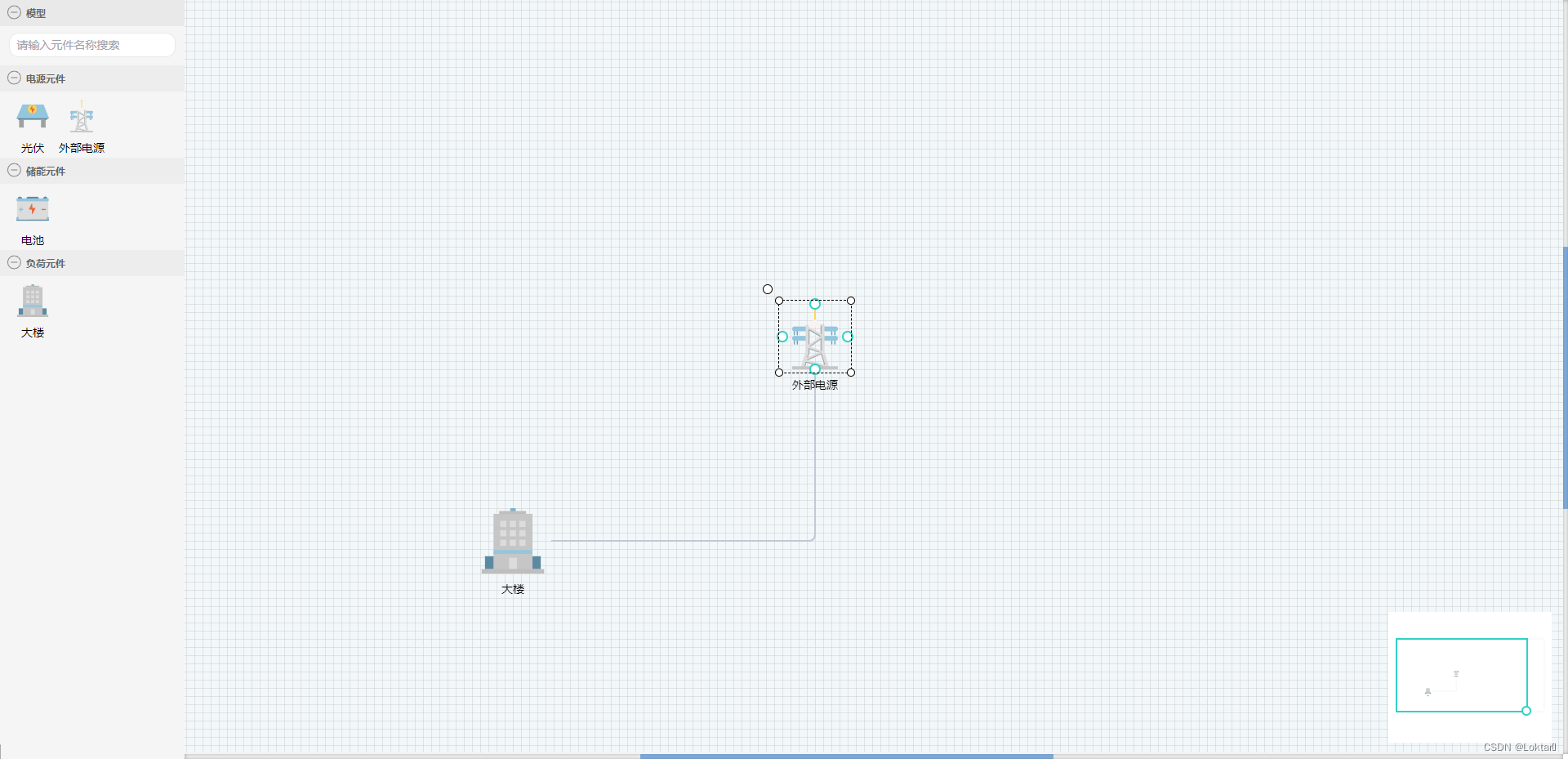
2:对选中元素变形(缩放、旋转)

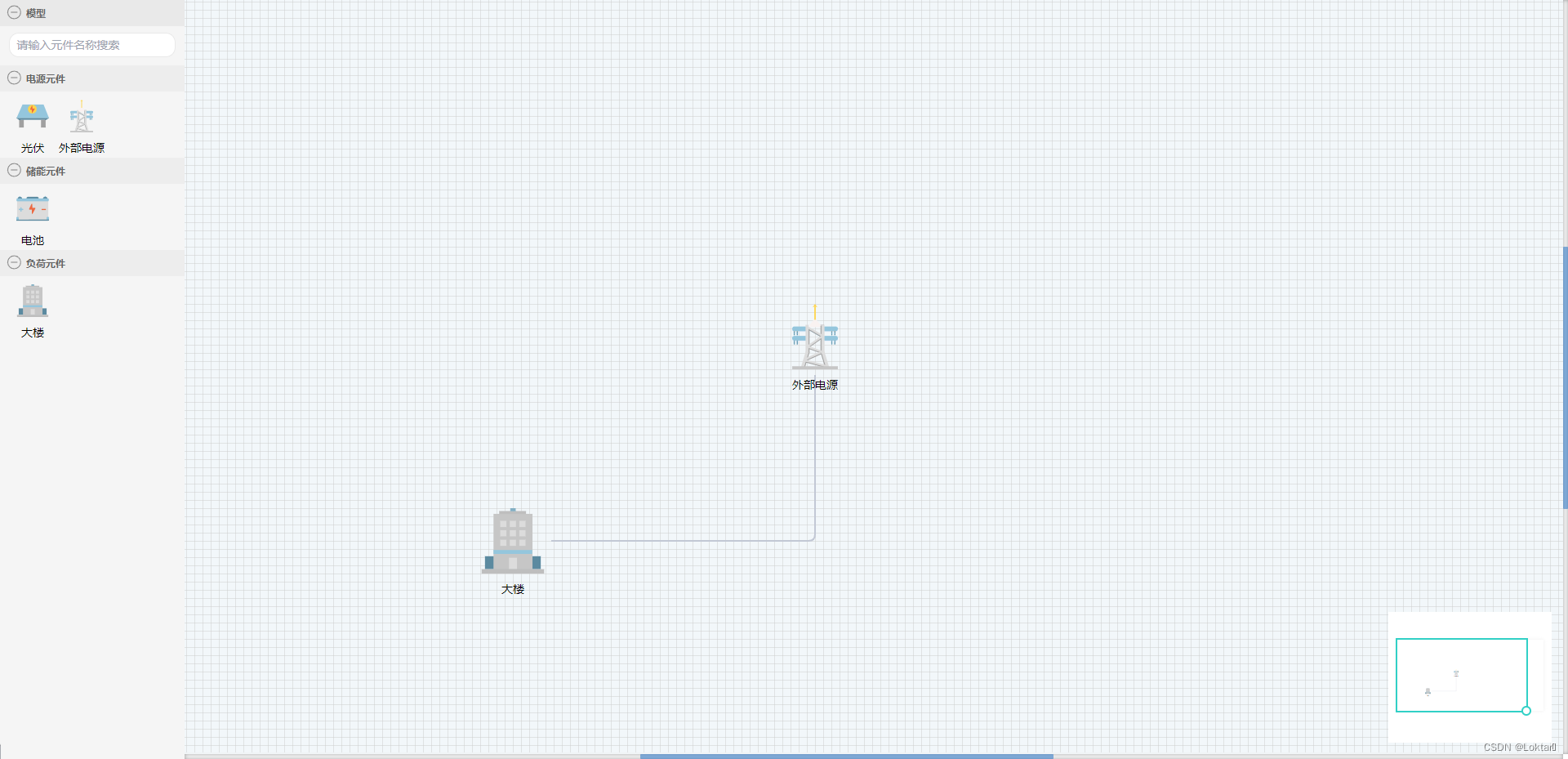
3:元素连线

4:元素右键菜单

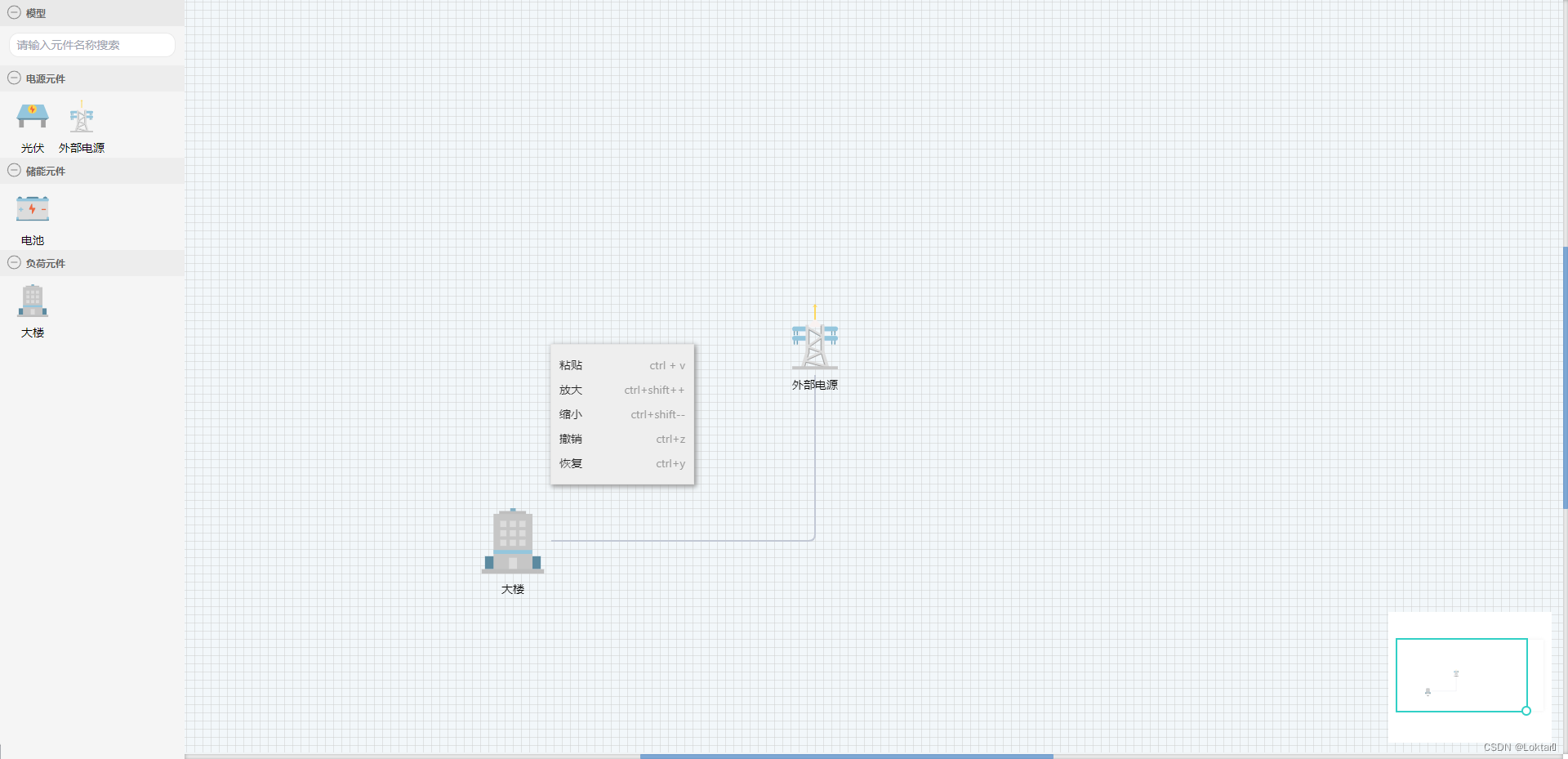
5:空白区域右键菜单

所有功能未完成,后期还会添加工具条、画布查看
6:关于小地图
使用小地图需要同时使用滚动条,并且graph先加载滚动条,再加载小地图,否则会出现问题
### 2023-07-12
- 增加工具条 (含导出svg、导出png、导出jpeg。同时将导出功能添加至画布右键菜单。)
- 连线增加路径点拖动工具及删除工具 (点击路径会自动增加拖拽工具,可以改变路径)
### 2023-07-14
- 增加数据导出(导出数据分为简易数据和完成数据。简易数据会取消attrs等与业务无关数据;)
- 增加数据导入,将json数据直接在画布中呈现做回显

### 2023-07-21
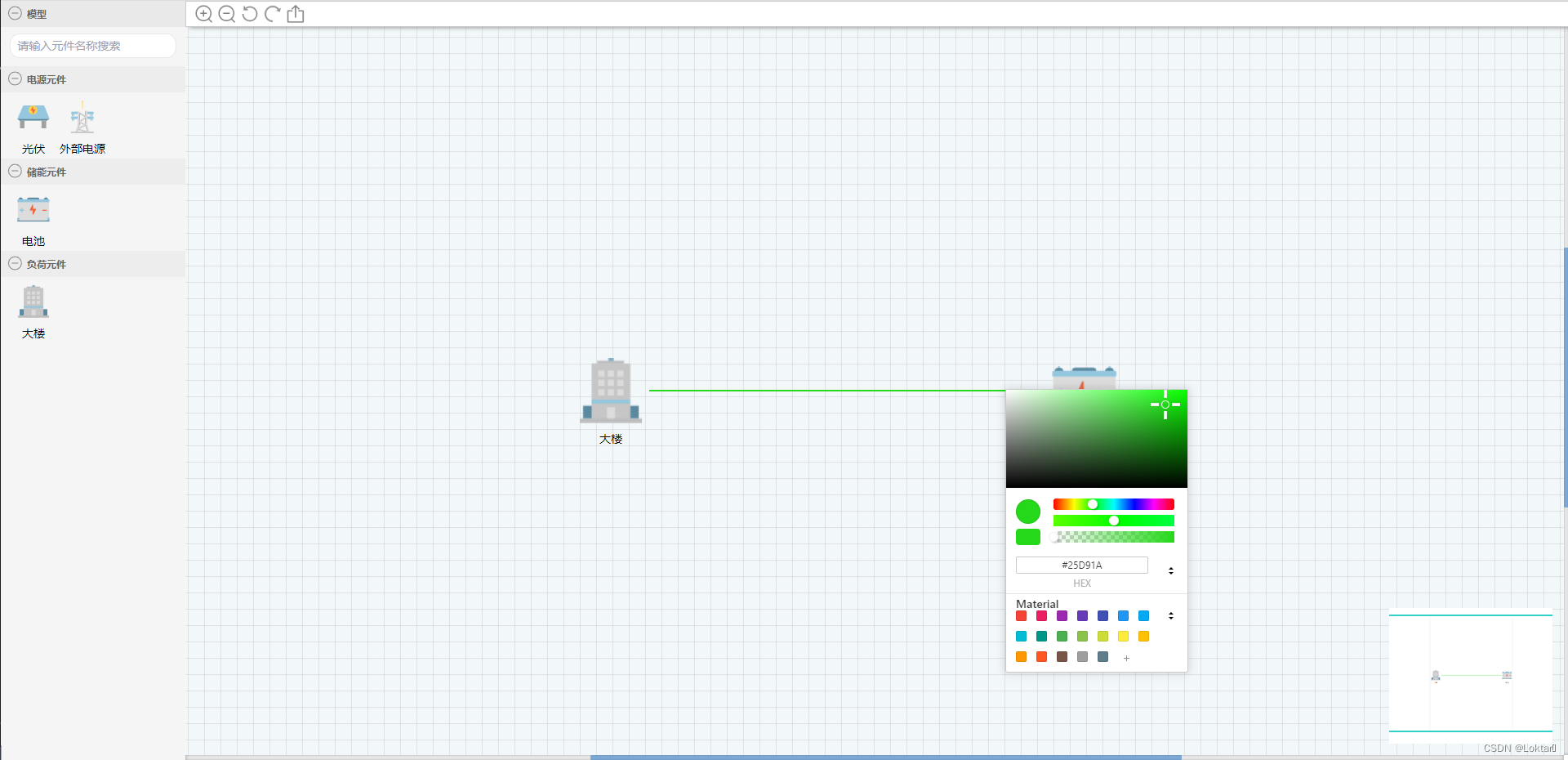
- 增加功能:修改连线颜色

已发布至npm包名:x6tool
说明:目前还是demo阶段,功能较为简单,并且没有内置形状元素,只做了图片元素,所以在初始化Stencil时传入的数据应包含元素的图片地址





















 3305
3305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








