
原文地址:https://segmentfault.com/a/1190000021446237
作者:Fw恶龙
本文首发于:思否

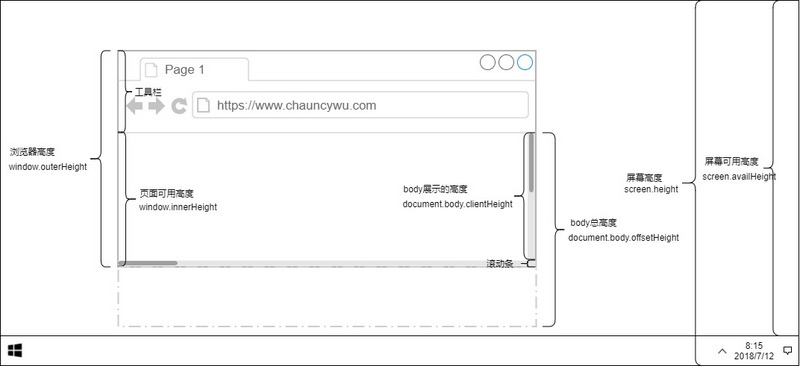
图片仅供参考,由于部分属性各个浏览器解释不一致,有些错误,等研究透后再修改。
1. 获取浏览器宽高
- window.innerHeight:
浏览器内页面可用高度;此高度包含了水平滚动条的高度(若存在)。可表示为浏览器当前高度去除浏览器边框、工具条后的高度。 - window.outerHeight:
浏览器高度。 - window.innerWidth:
浏览器内页面可用宽度;此宽度包含了垂直滚动条的宽度(若存在)。可表示为浏览器当前宽度去除浏览器边框后的宽度。 - window.outerWidth:
浏览器宽度。 - 工具栏高度:
包含了地址栏、书签栏、浏览器边框等范围。如:高度,可通过浏览器高度 – 页面可用高度得出,即:window.outerHeight – window.innerHeight。
2. 获取页面宽高
- document.body.offsetHeight/document.body.clientHeight/document.documentElement.offsetHeight:
body/html总高度。 - document.documentElement.clientHeight:
html展示的高度;表示body在浏览器内显示的区域高度。 - document.body.offsetWidthdocument.body.clientWidth:
body总宽度。 - document.documentElement.offsetWidthdocument.documentElement.clientWidth
html展示的宽度;表示html在浏览器内显示的区域宽度。 - 滚动条高度/宽度:
如高度,可通过浏览器内页面可用高度 – html展示高度得出,即window.innerHeight – documentElement.clientHeight。
3. 获取屏幕宽高
- screen.height:
屏幕高度。 - screen.availHeight:
屏幕可用高度。即屏幕高度减去上下任务栏后的高度,可表示为软件最大化时的高度。 - screen.width:
屏幕宽度。 - screen.availWidth:
屏幕可用宽度。即屏幕宽度减去左右任务栏后的宽度,可表示为软件最大化时的宽度。 - 任务栏高/宽度:
可通过屏幕高/宽度 减去 屏幕可用高/宽度得出。如:任务栏高度 = screen.height – screen.availHeight 。
4. 注意
- 浏览器宽高和页面宽高会随着浏览器缩放而改变
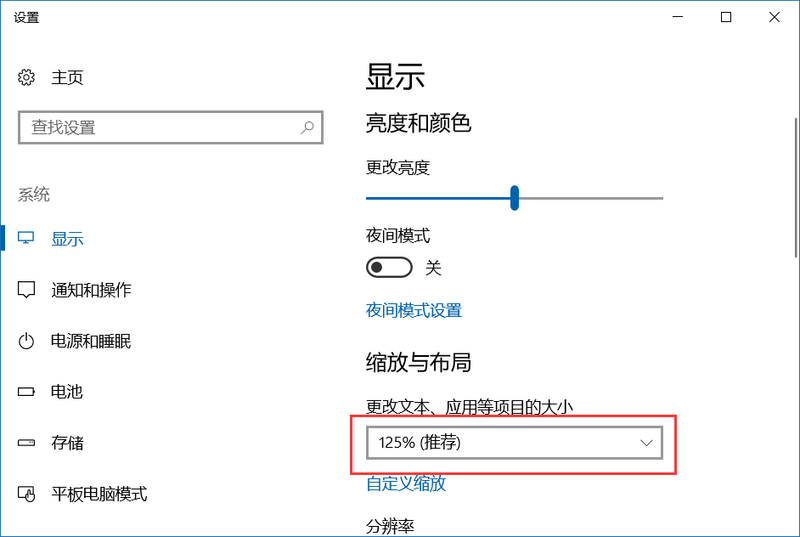
- 屏幕宽高不随浏览器缩放而改变,但是经过测试(Chrome、Opera、Firefox、IE、360),只有360获取的是屏幕实际宽高,而其他浏览器获取的是屏幕缩放后的宽高
- 呃,发现各个浏览器对这些属性解释不一样,后面继续补充

5. 参考资料
原文地址:https://segmentfault.com/a/1190000021446237




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








