本小将讲述在 React 中,
1、通过函数 function 方式创建组件并分离成单独的组件实现,然后传递参数给组件使用 2、通过 关键字 class 来创建组件,并分离成单独的组件实现,然后传递参数给组件使用以及创建私有属性使用
1 React中创建组件方式一 function
1.1 创建组件并在浏览器中渲染效果
//第一步 导入依赖
//这两个导入进,接收的成员变量名称必须这样写
//用来创建组件、虚拟DOM元素 生命周期
import React from 'react';
//所创建好的组件和虚拟DOM放到页面上展示
import ReactDOM from 'react-dom';
//创建组合的第一种方式
function HelloWorld() {
//在组件中 return 一个null 则表示此组件是空的 什么都不会渲染
return null;
}
const rootDiv = <div>
这里是创建组件的第一种方式
<hr/>
<HelloWorld/>
</div>;
//第三步 使用ReactDOM 把虚拟DOM 渲染到页面上
// 参数一 要渲染的虚拟DOM元素
// 参数二 指定页面上的容器
ReactDOM.render(rootDiv, document.getElementById('app'));
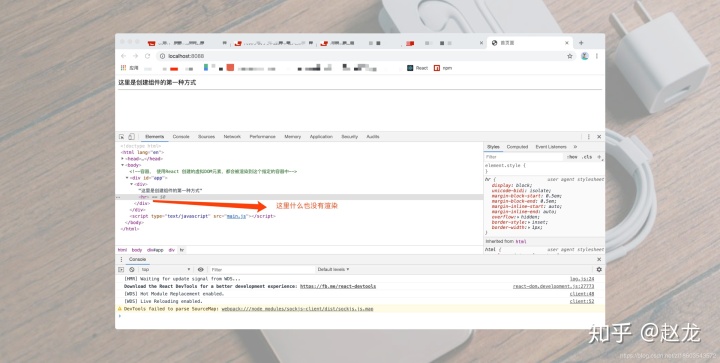
运行在浏览器中

在这里我们创建了一个 HelloWorld 组件,在组件中返回了null ,所以在浏览器中什么这个组件什么也没有渲染。
//创建组合的第一种方式
function HelloWorld() {
//在组件中 return 一个null 则表示此组件是空的 什么都不会渲染
// return null;
//在这里必须返回一个合法的 JSX 虚拟 DOM 元素
return <div>这里是 HelloWorld 组件 </div>
}
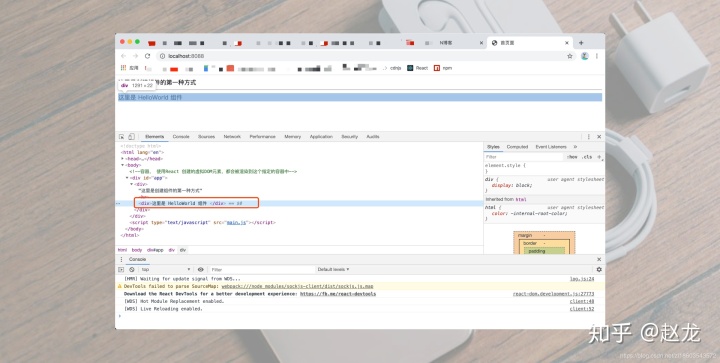
然后运行在浏览器中的效果

1.2 为组件传递数据
//第一步 导入依赖
//这两个导入进,接收的成员变量名称必须这样写
//用来创建组件、虚拟DOM元素 生命周期
import React from 'react';
//所创建好的组件和虚拟DOM放到页面上展示
import ReactDOM from 'react-dom';
//创建组合的第一种方式
//传入参数
function HelloWorld(props) {
//在组件中 return 一个null 则表示此组件是空的 什么都不会渲染
// return null;
//在这里必须返回一个合法的 JSX 虚拟 DOM 元素
//在这里需要注意的是 形参 props 的值永远是只读的,不可以重新被赋值
return <div>这里是 HelloWorld 组件 传入参数 name : {
props.name} age :{
props.age}</div>;
}
const people = {
name: '张三&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2508
2508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








