在上一节中,我们已经简单的设置了django 项目中的视图文件,它会打印出hello world. 在django 项目中,这个行为最为基础,它是我们理解之后复杂的视图业务逻辑(先入坑后再出坑)的必备基础。
我们使用 vscode 编辑器打开 urls.py 文件。django 项目中,urls.py 分管设置路由系统的功能。
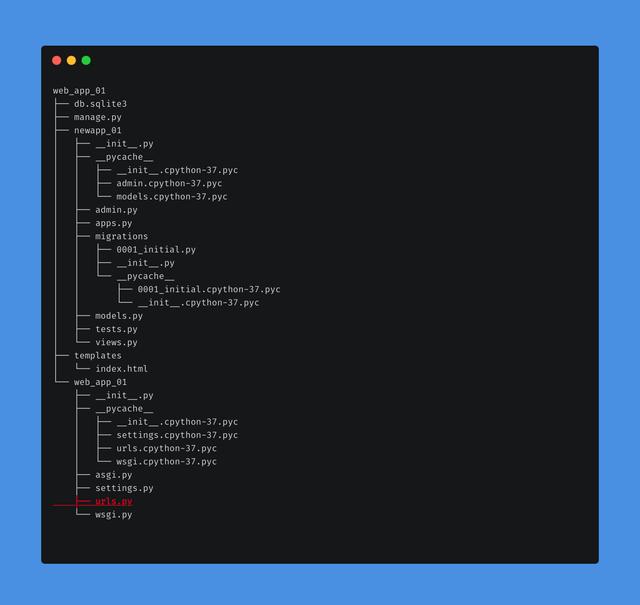
urls.py 的文件位置如下图:

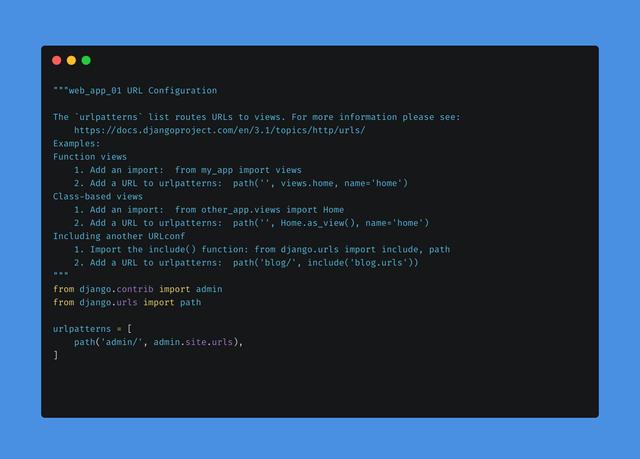
未曾编辑的urls.py 的文件内容如下图:

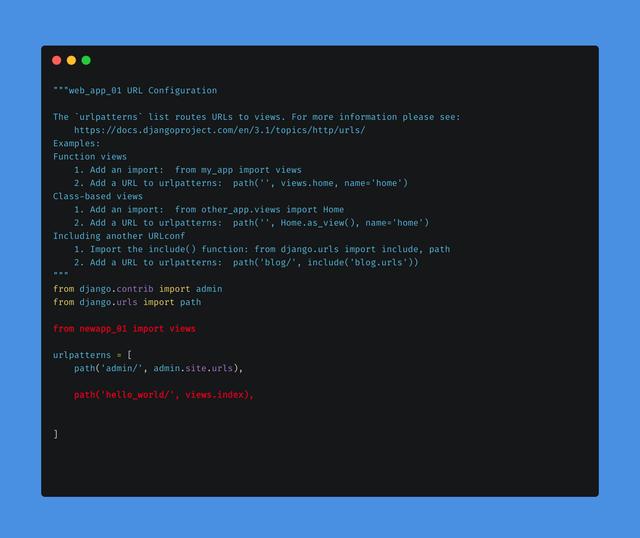
我们在 urls.py 文件中插入,如下内容,(红色标记)

我们从 newapp_01 (我在之前章节中创建的 功能性应用)的文件夹下 引入 其中 的views.py 文件(在上一节中我们 在里面 设置 了 一个 名为index 的函数来 打印 helloworld 这段文字)
这里我键入 from newapp_01 import views.
接着,我们插入
path('hello_world/', views.index),
这里我们 使用 path 函数 定义了 一个特定的URL路由 地址 hello_world/ 。这里是简写,全称应该是 django 项目的 根地址(以后你注册的网站地址)下第一级目录 hello_world(对,这里是下划线 _ ).
紧接后面,views.index 意味着 我们 使用了 文件 views.py 下的 index 函数。
在这一节中,我们 为 views.py 文件定义了 一个 相对应的 路由地址。
接下来,我们 回到 文件夹web_app_01 路径下, 键入 python manage.py runserver,如下图

看一下,我们搭建的hello world 的视图页面。
键入 python manage.py runserver 后,系统显示如下图:

这里我们 在浏览器里面,键入 http://127.0.0.1:8000/hello_world
如下图,我们已经成功的建立一个最基本的django 网站页面了。





















 669
669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








