由于select下拉框中内容过多,使用下拉框多选需要一个一个选取太过于麻烦,所以在下拉中增加全选和取消全选操作。
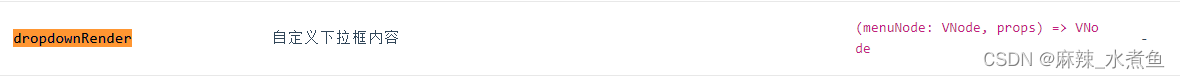
看官方文档发现,dropdownRender 可以自定义下拉框内容,可以满足我们的需要。

代码实现
<a-select mode="multiple"
v-decorator="['org_ids', { rules: [{ required: true, message: '请选择考试范围!' }] }]"
placeholder="请选择考试范围"
:options="testModal.deptOpt"
>
<template slot="dropdownRender" slot-scope="menu">
<a-button type="primary" @click="allSelectedFun">全选</a-button>
<a-button @click="clearFun">清空</a-button>
<a-divider style="margin: 4px 0;" />
<v-nodes :vnodes="menu" />
</template>
</a-select>components: {
VNodes: {
functional: true,
render: (h, ctx) => ctx.props.vnodes,
},
},allSelectedFun(){ //全选
let inputValue = [];
this.testModal.deptOpt.forEach((item) => {
inputValue.push(item.value);
});
this.testModal.form.setFieldsValue({"org_ids": inputValue})
},
clearFun(){ //清空
this.testModal.form.setFieldsValue({"org_ids": []})
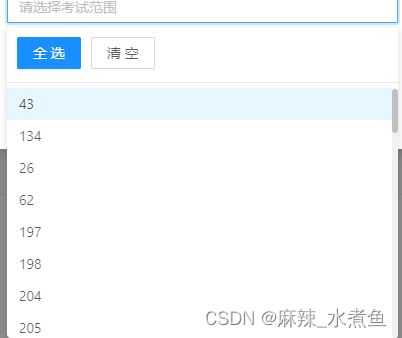
},展示效果

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








