工具
- HBuilderX
- 微信开发者工具
技术
- vue
- uni-app
- JavaScript
- CSS3
在使用uni-app进行微信小程序开发过程中,如果不同界面中需要登录用户的信息,这时就需要用到数据缓存。那么,数据缓存有哪些方法呢?如何设置缓存、获取缓存、删除缓存和清空缓存?下面利用具体的实例来说明:
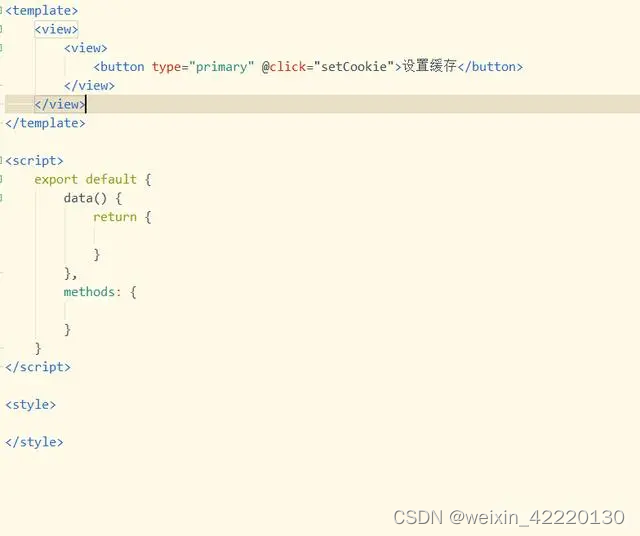
1、在uni-app项目中,新建cookie页面,并在页面插入设置缓存按钮,绑定点击事件setCookie

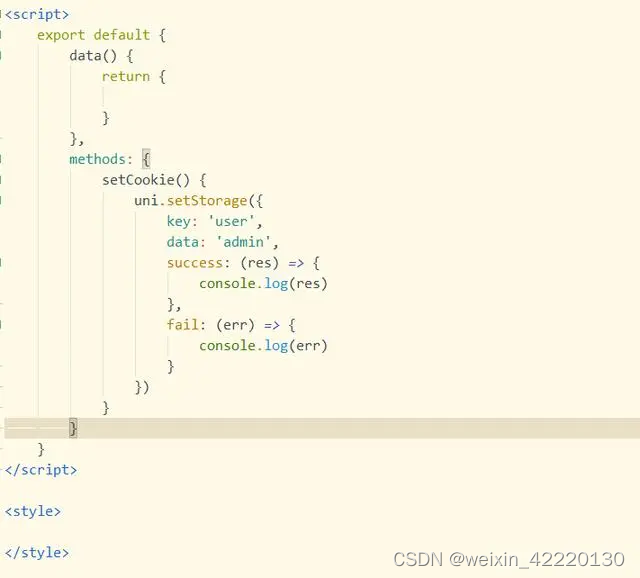
2、在script标签的methods中,定义点击事件setCookie,调用设置缓存API
setCookie() {
uni.setStorage({
key: 'user',
data: 'admin',
success: (res) => {
console.log(res)
},
fail: (err) => {
console.log(err)
}
})
}

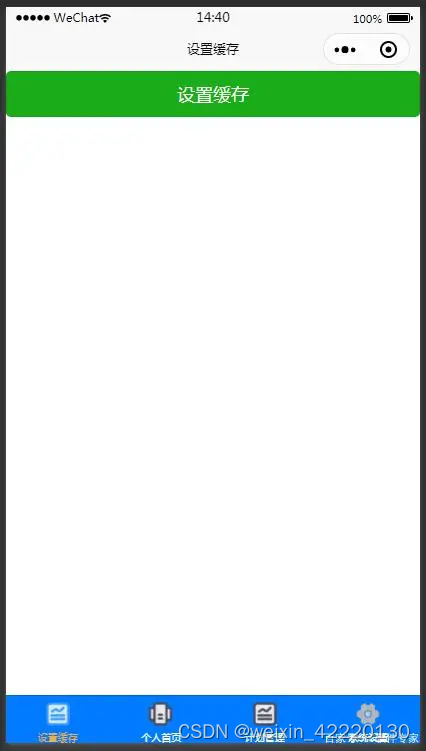
3、保存代码并运行到小程序模拟器,查看界面效果

4、点击设置缓存按钮,查看控制台打印结果

5、使用相同方法,添加一个获取缓存按钮

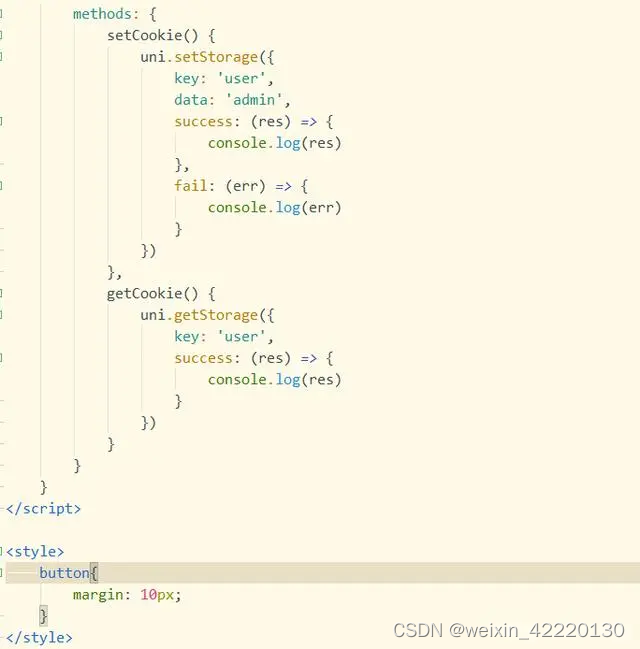
6、接着,在methods中,定义获取缓存的点击事件,调用API
getCookie() {
uni.getStorage({
key: 'user',
success: (res) => {
console.log(res)
}
})
}

7、再次保存代码并刷新,可以查看到获取缓存按钮

查看到获取缓存按钮
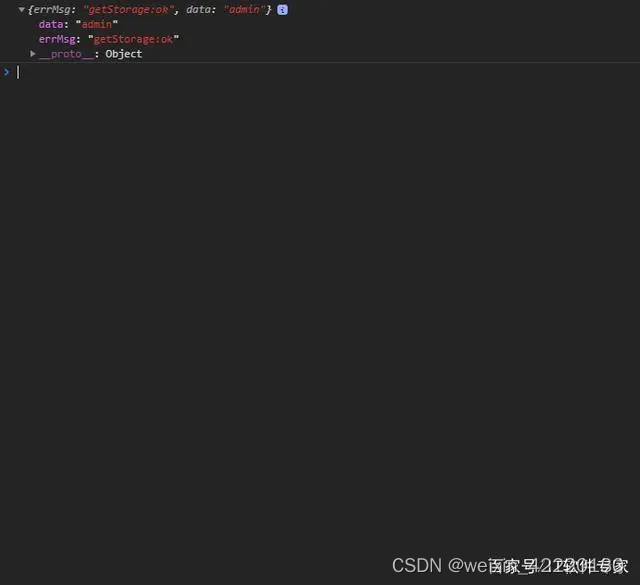
8、点击获取缓存按钮,查看控制台打印结果,包含缓存数据data

9、返回到HBuilderX工具,添加删除缓存按钮,并绑定delCookie事件

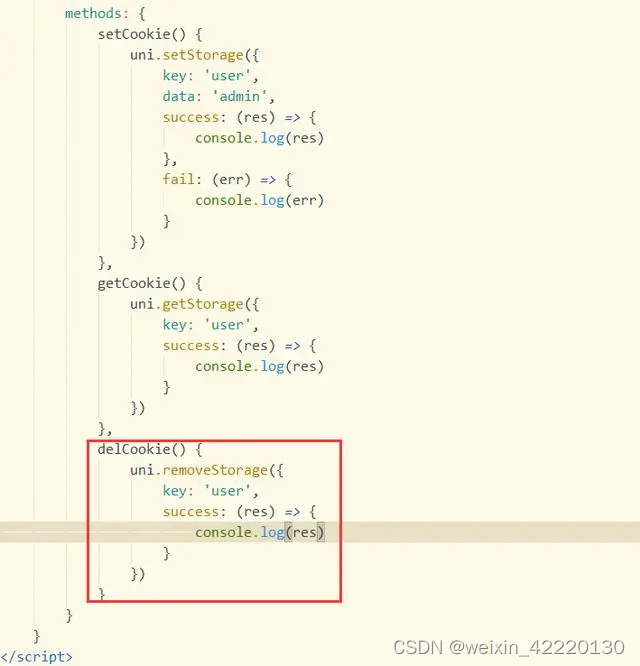
10、接着,定义删除缓存事件,调用uni.removeStorage()
delCookie() {
uni.removeStorage({
key: 'user',
success: (res) => {
console.log(res)
}
})
}

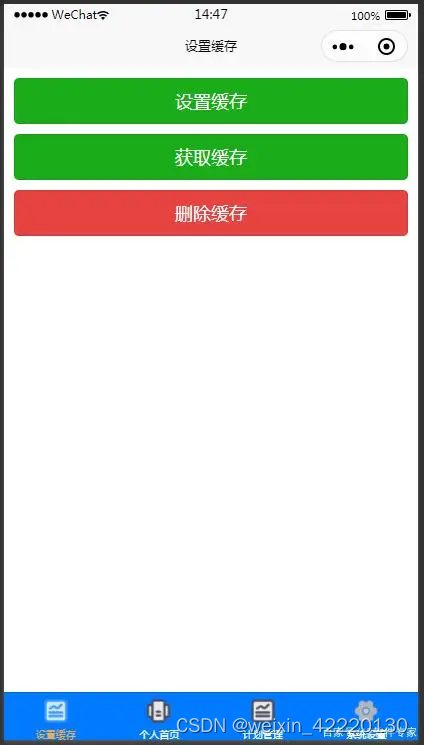
11、再次保存代码并编译,可以查看到删除缓存按钮

12、先点击获取缓存按钮,然后点击删除缓存,查看控制台打印结果,接着再次点击获取缓存按钮

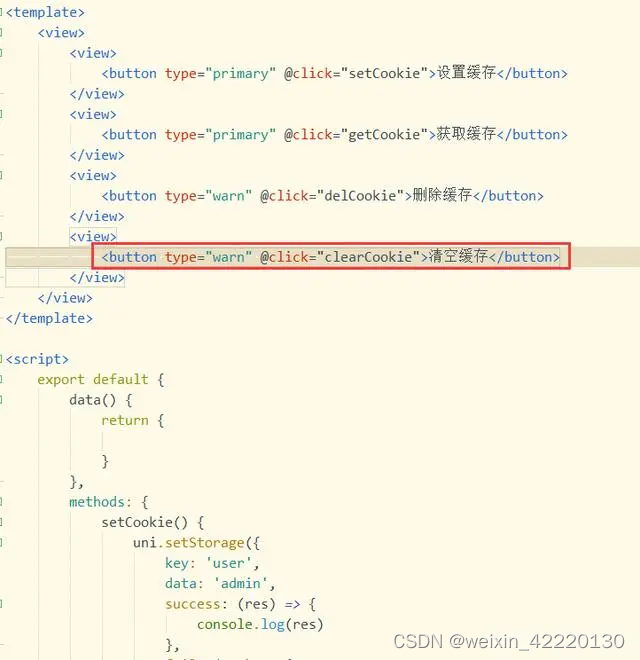
13、删除缓存是清除某一指定key的缓存数据,如果想要清空本地所有缓存数据,可以使用清除API;插入一个清空缓存按钮

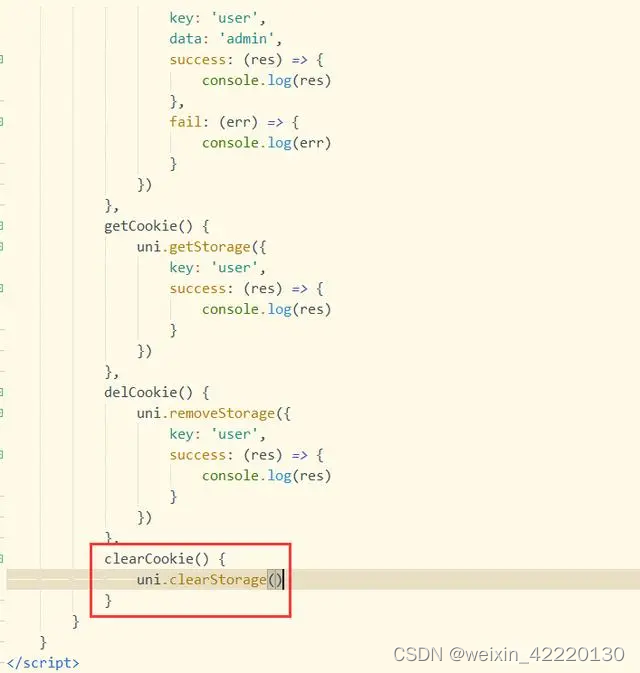
14、定义清空缓存点击事件,调用uni.clearStorage()
clearCookie() {
uni.clearStorage()
}

15、保存代码并刷新,模拟器界面上出现清空缓存按钮

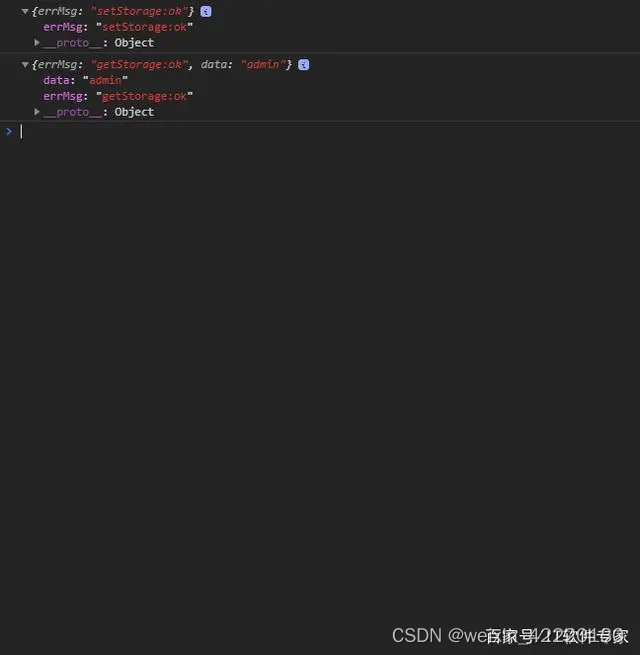
16、点击设置缓存按钮,然后点击获取缓存按钮,接着点击清空缓存按钮,最后再点击获取缓存按钮,查看控制台打印结果

tips:如果设置缓存有报错先删再设置
uni.removeStorageSync('xxx');//删除存储同步
uni.setStorageSync('xxx');//设置存储同步
uni.getStorageSync('xxx');//获取存储同步
发布时间:2020-12-03 15:17
转载请注明:https://baijiahao.baidu.com/s?id=1685040497633024702&wfr=spider&for=pc






















 1840
1840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








