如果文章对你有帮助欢迎【关注❤️❤️❤️点赞👍👍👍收藏⭐⭐⭐】一键三连!一起努力!
家人们好久不见,这次我们继续上干货,我们来介绍一下如何使用vue搭建一个前端项目;
在这里我会给大家介绍两种方式,大家各取所需。
既然如此,我们就废话少说,直接开干:
一、图形化创建项目
1、安装Vue-cli脚手架
npm i -g @vue/cli
2、使用命令窗口输入以下命令
// 在你想要创建项目的文件件输入
vue ui
3、在浏览器里打开:http://localhost:8000
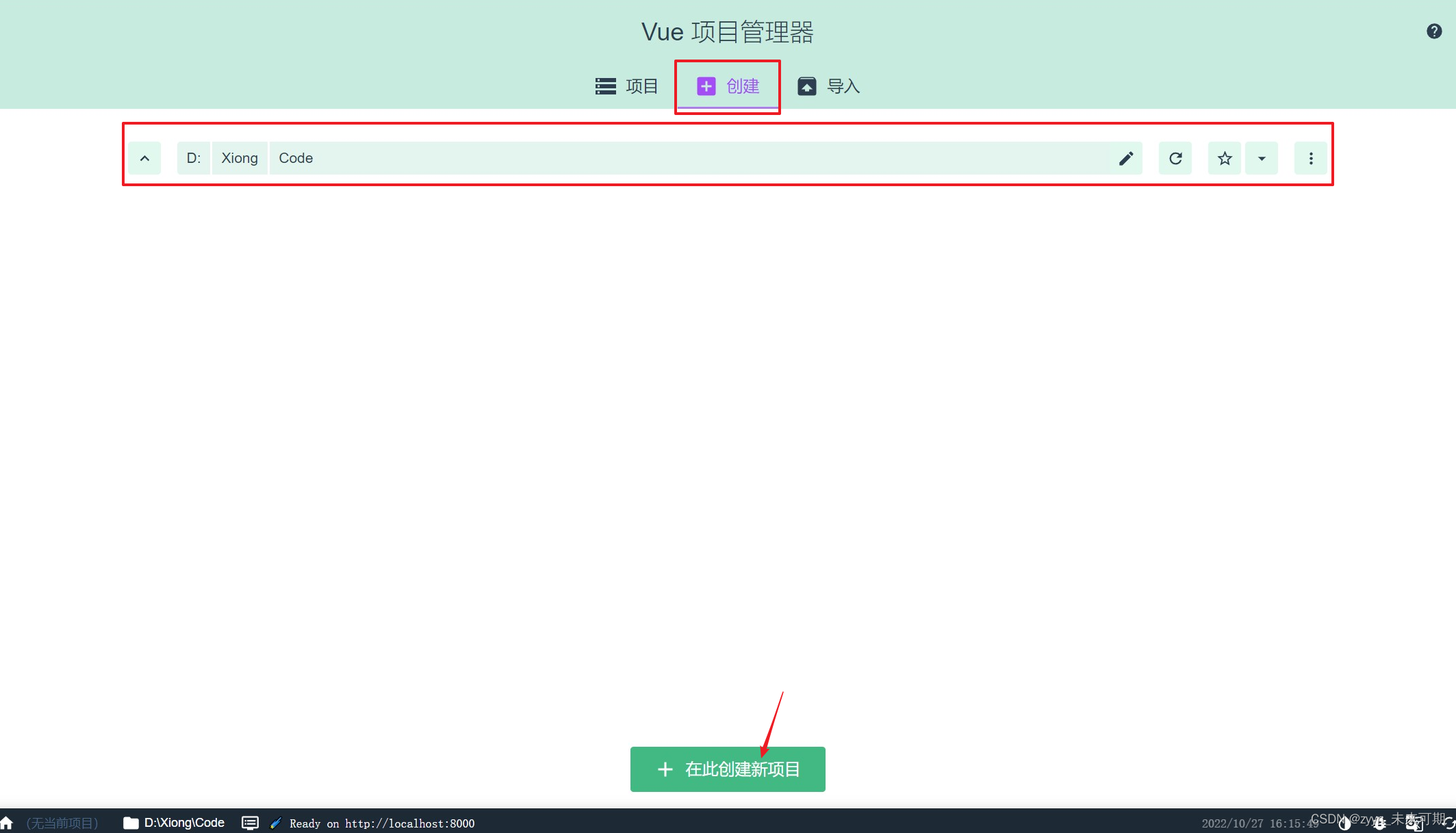
在打开上述地址的时候我们就会看到下面这个好看的界面

文件夹的位置就是你使用vue ui 打开的文件夹位置,然后点击在此创建项目

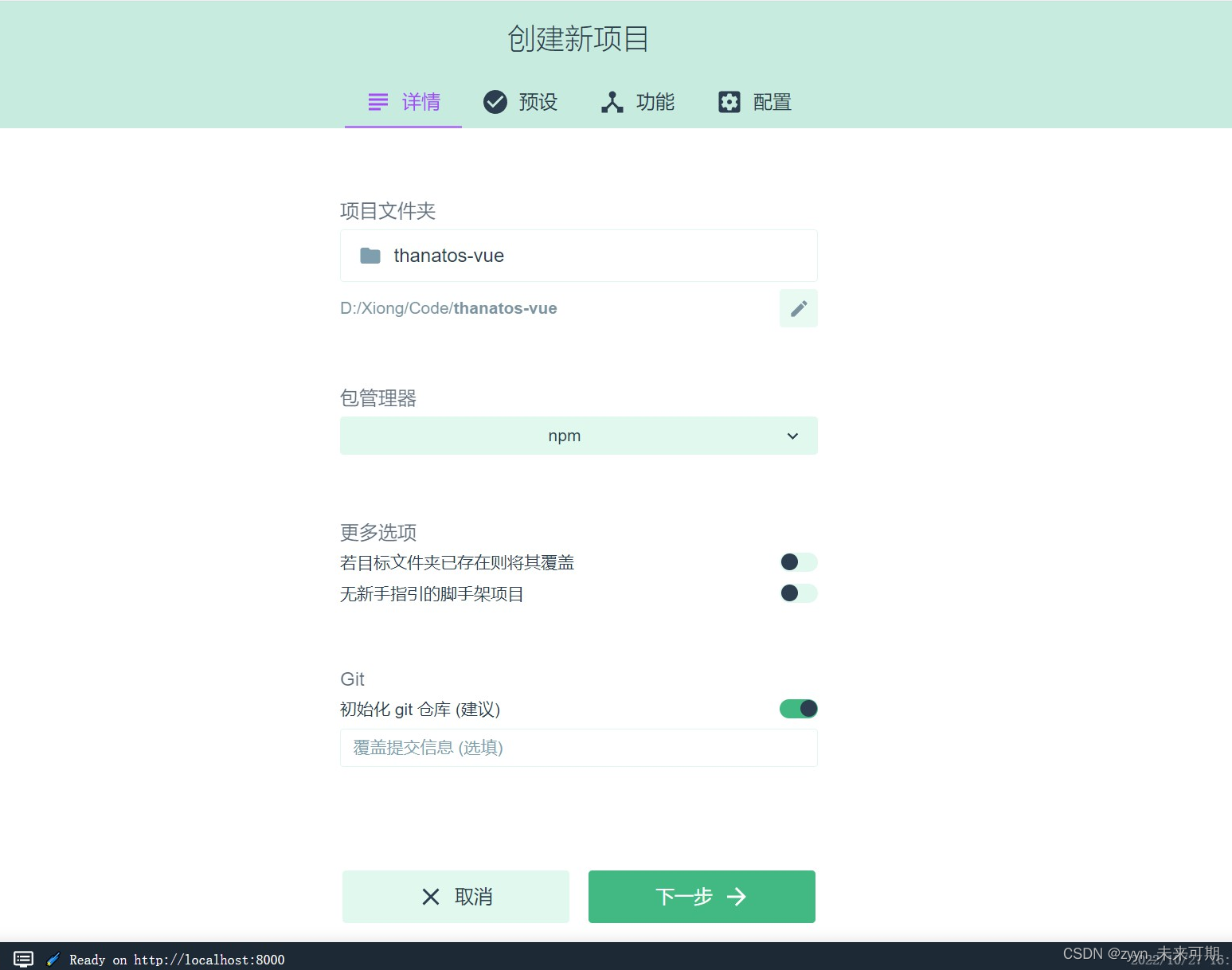
给你的项目取一个好听的名字,选择你习惯的包管理器,这里我选择的是npm,还可以初始化git 可以说是非常的人性了,勾上勾上,点击下一步;

在这里需要选择你需要的版本了,个人感觉还是vue 2 要好用一点,大家可以随意;
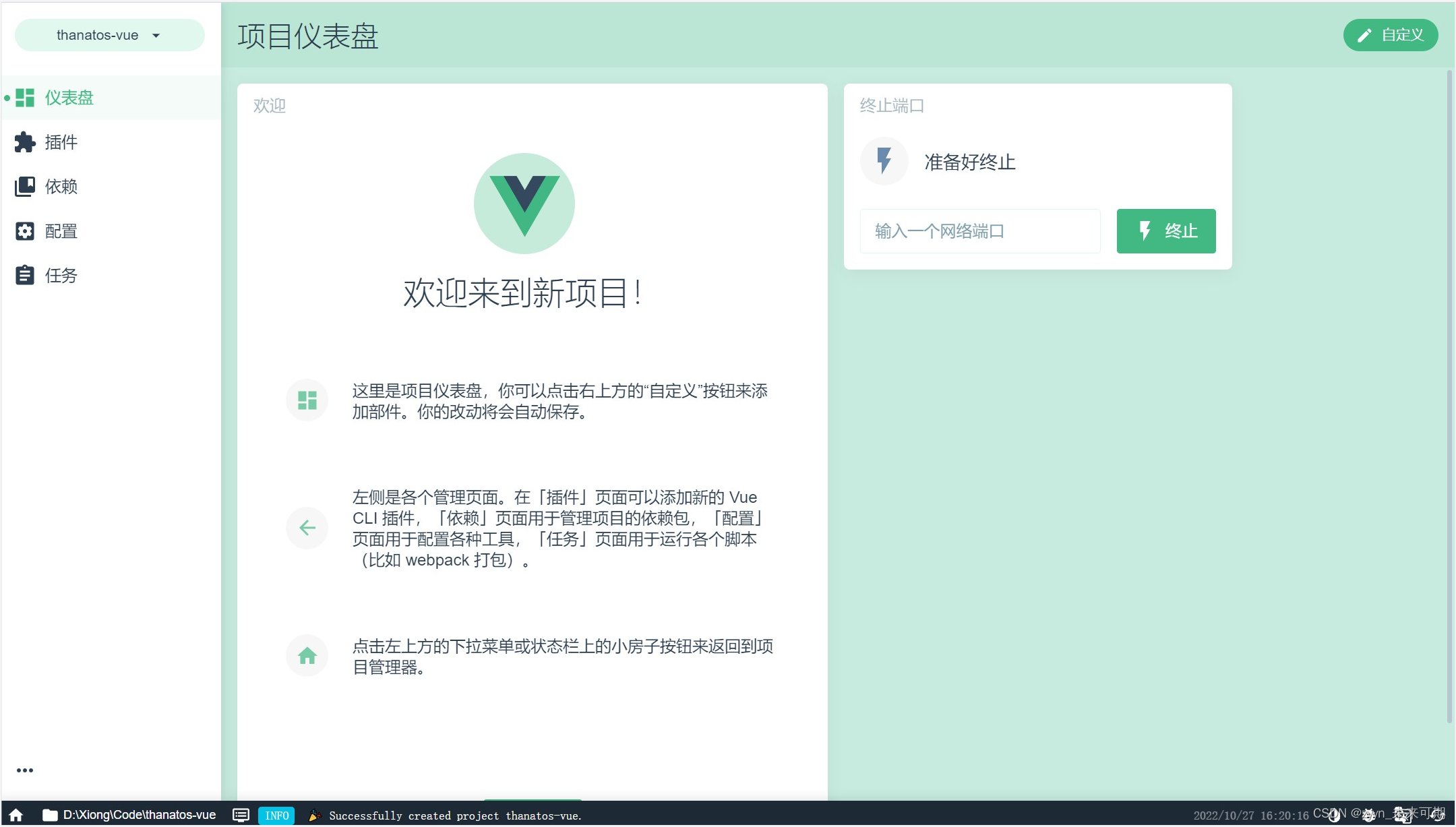
点击创建项目,就进入到我们的主角戏了 ----- 项目仪表盘

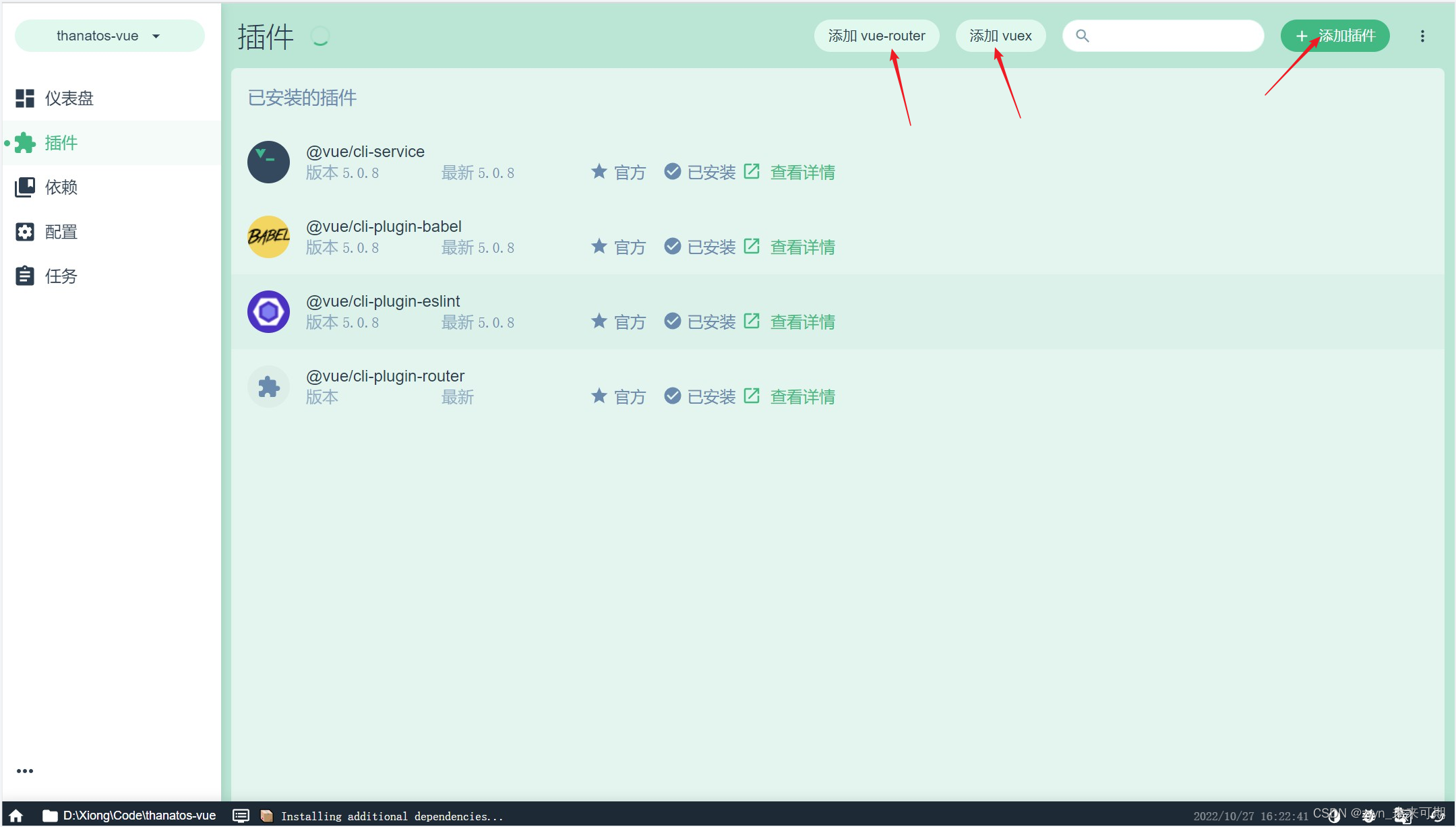
在这里我们需要选择我们需要的插件;
在这里我暂时添加了vue-router 和 vuex,也都是我们经常需要使用的;

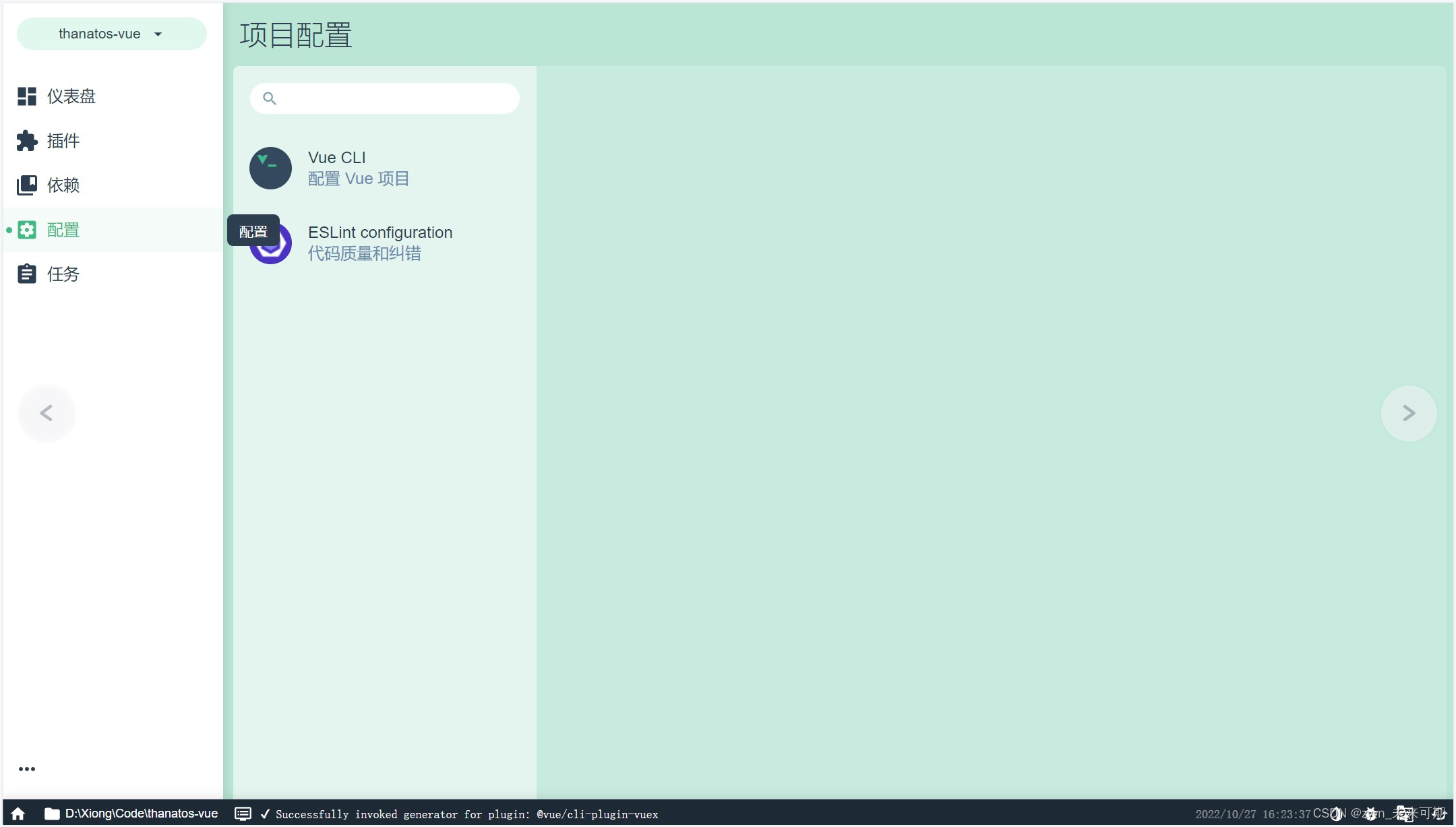
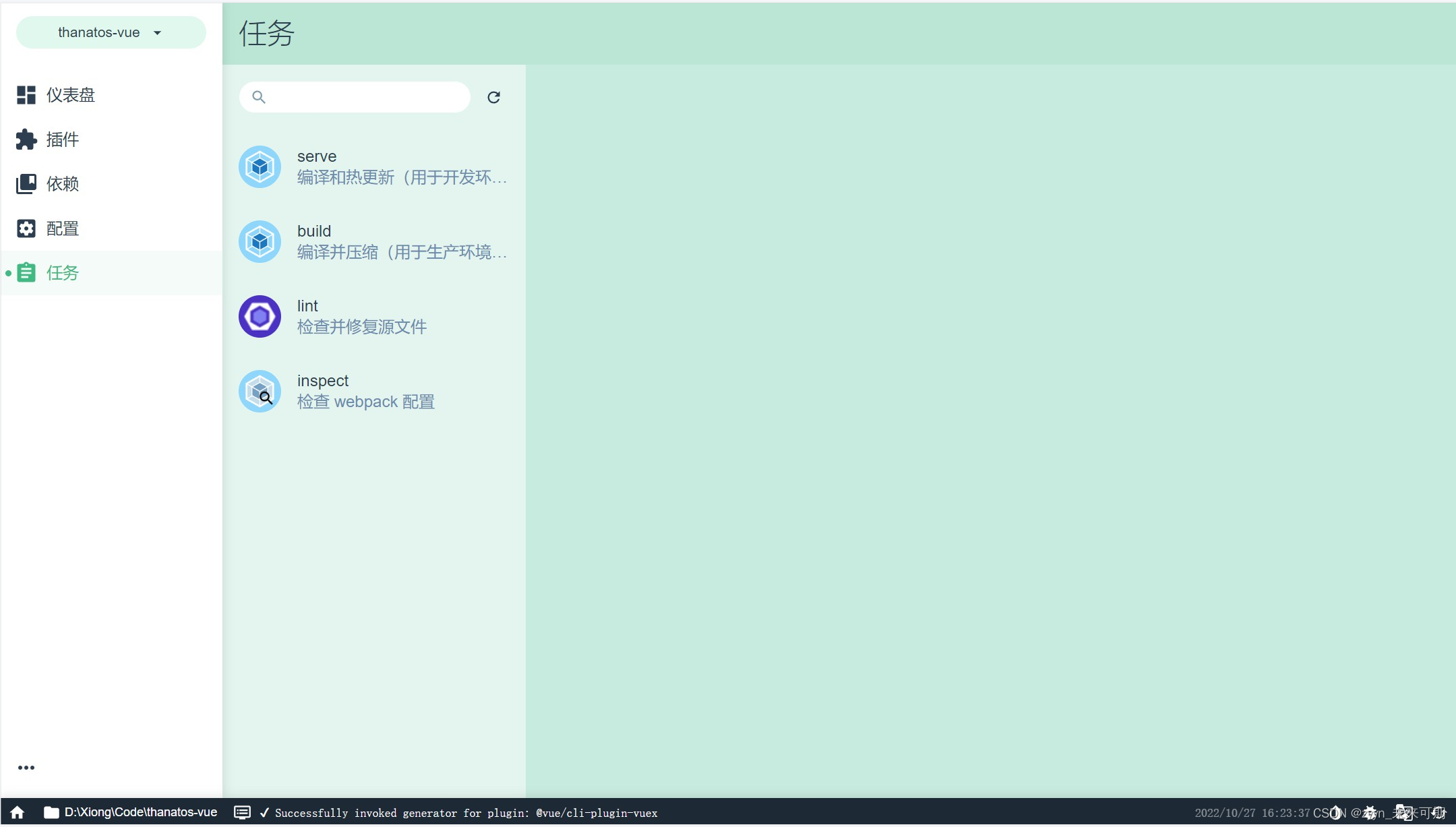
查看依赖,配置和任务,个人感觉没什么需要动的地方,同样大家随意,反正玩坏了再重新来过;



其实在进入项目仪表盘的时候我们的代码就已经下载好了,大家可以自行查看并启动自己的项目。
下面我们介绍第二种方法。
二、命令创建项目
1、安装Vue-cli脚手架
和上面一样,我们需要安装Vue-cli脚手架,已经安装完成的可以直接忽略了;
安装完成之后我们可以使用下面的命令查看vue的版本
vue -V
2、创建自己的项目
和上面一样,我们先进入自己准备好的存放自己代码的目录,然后cmd打开黑窗口
创建自己的项目,最后的是自己的项目名称
vue create vue-ui
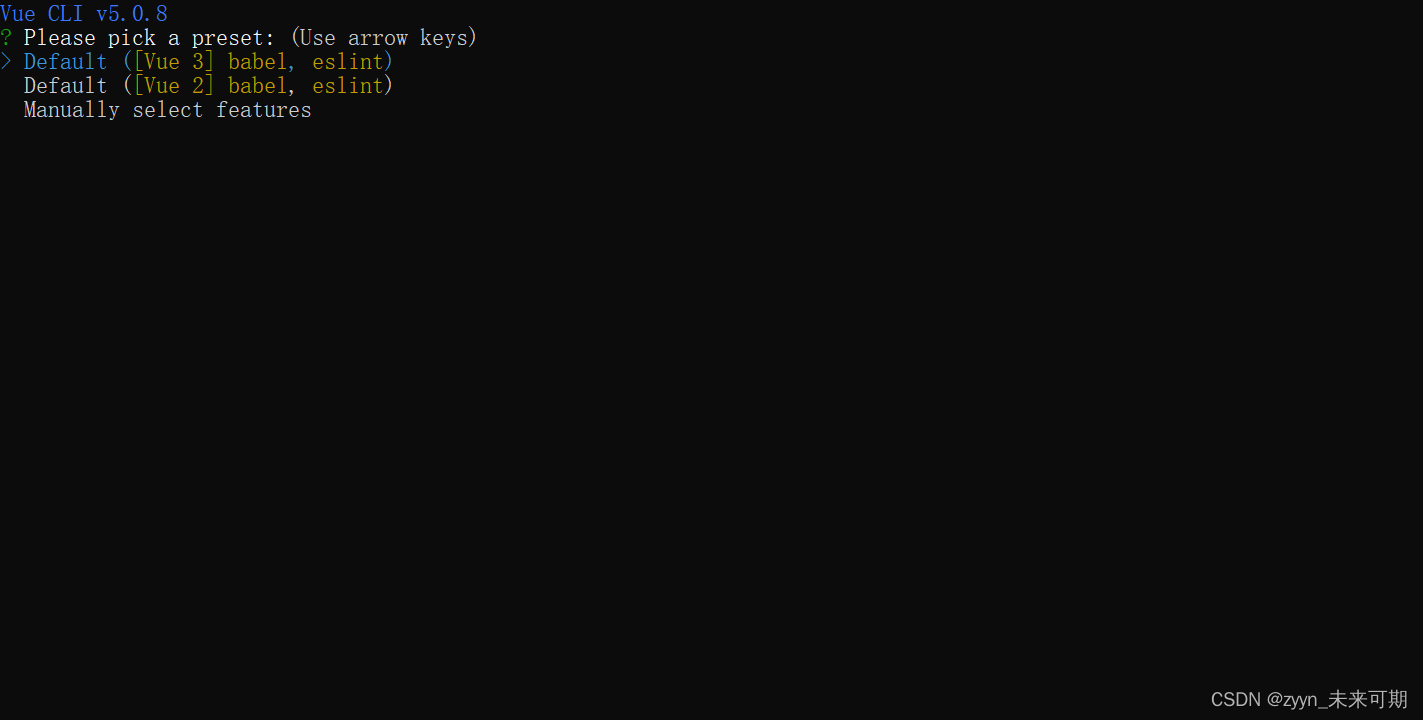
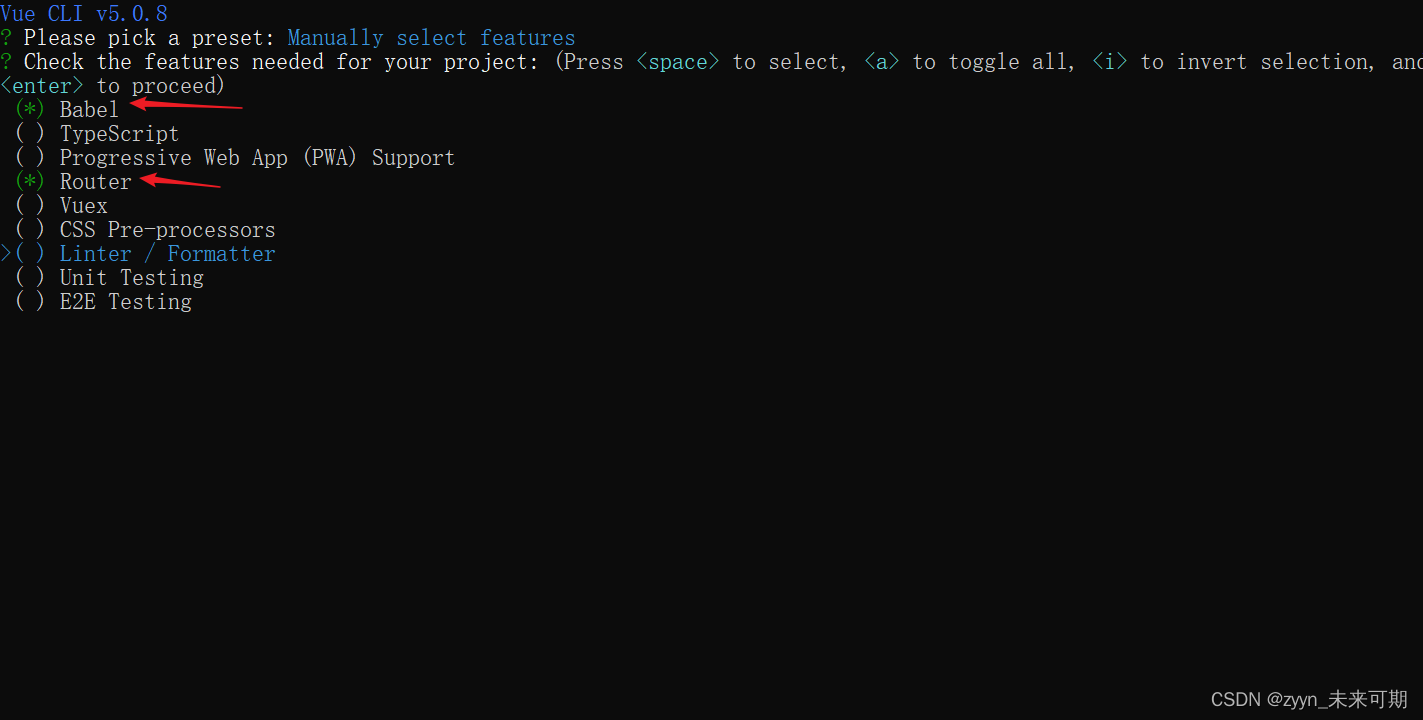
运行上述命令后就会出现下面的效果:

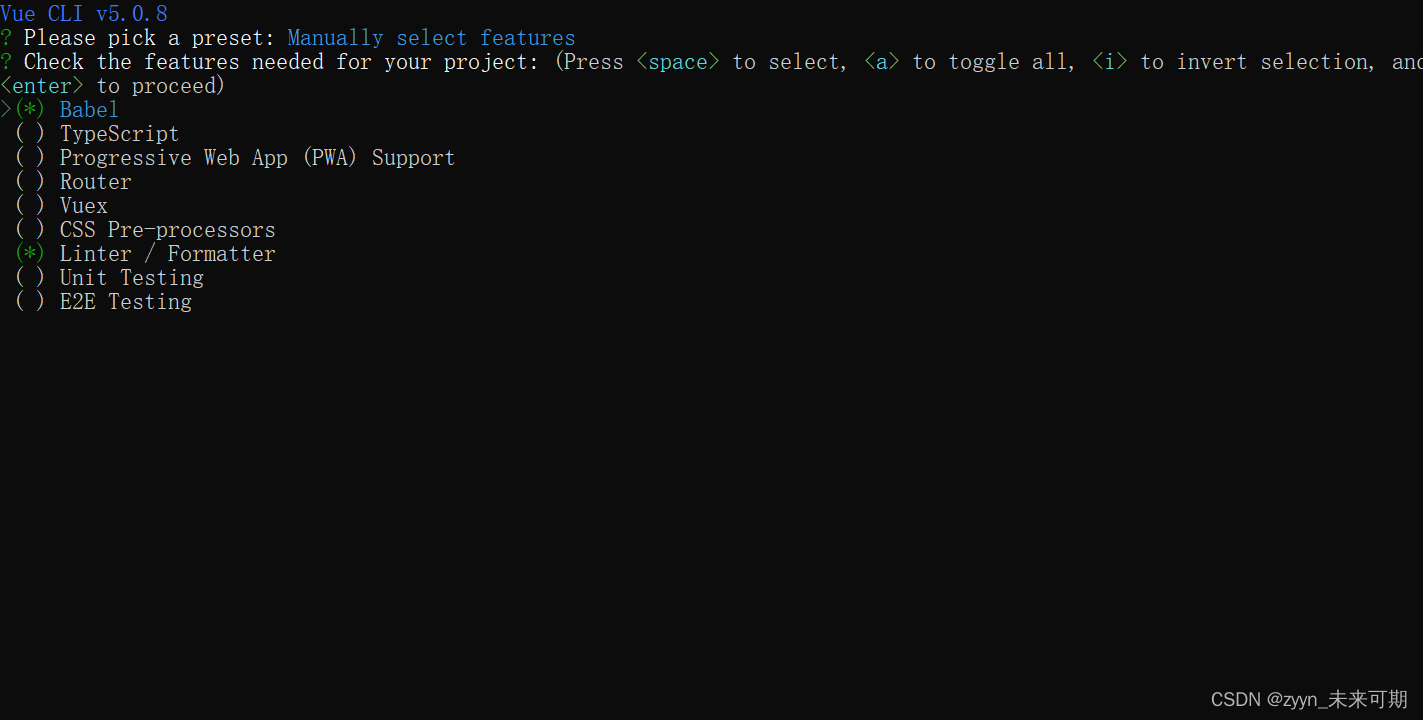
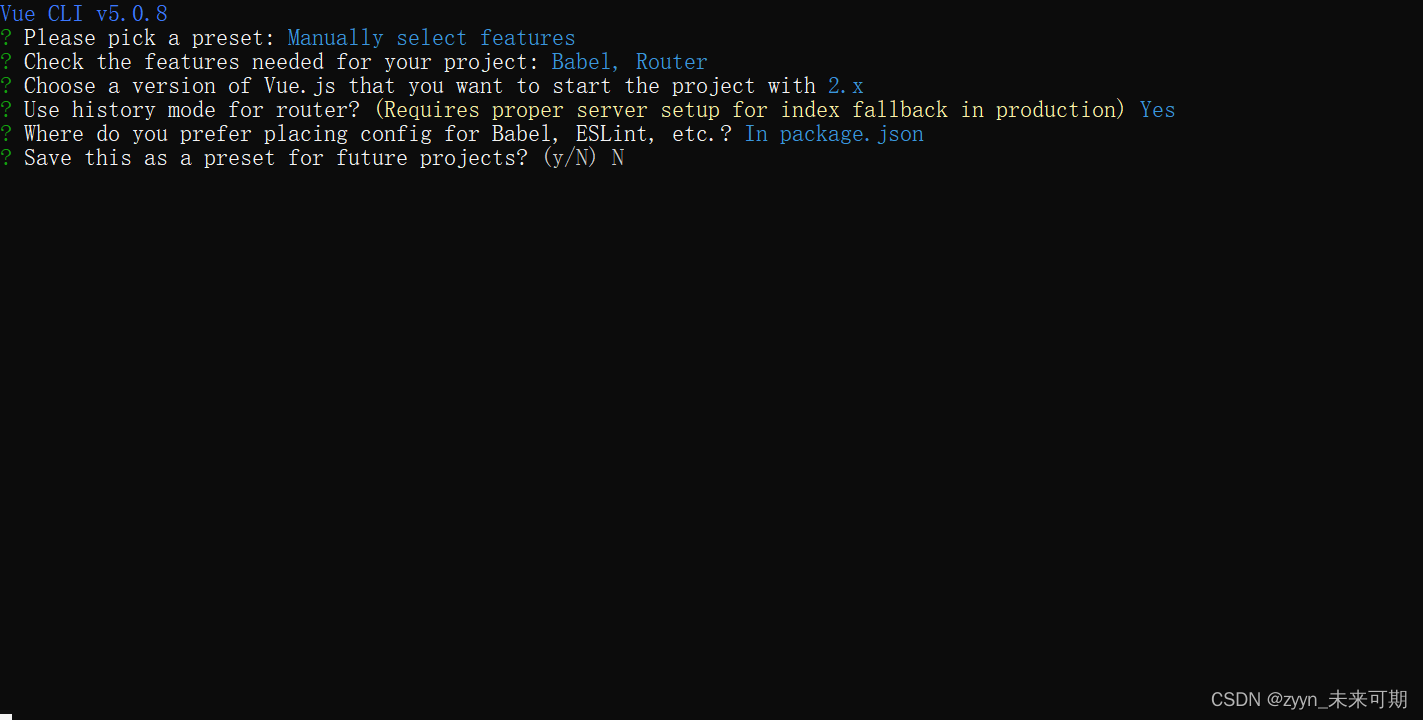
然后我们按上下箭头可以选择,在这里我们选择最后一项 select features;

在这里我们选择Babel和Router两项,当然大家可以选自己需要的
上下箭头控制选择,空格键控制是否选中

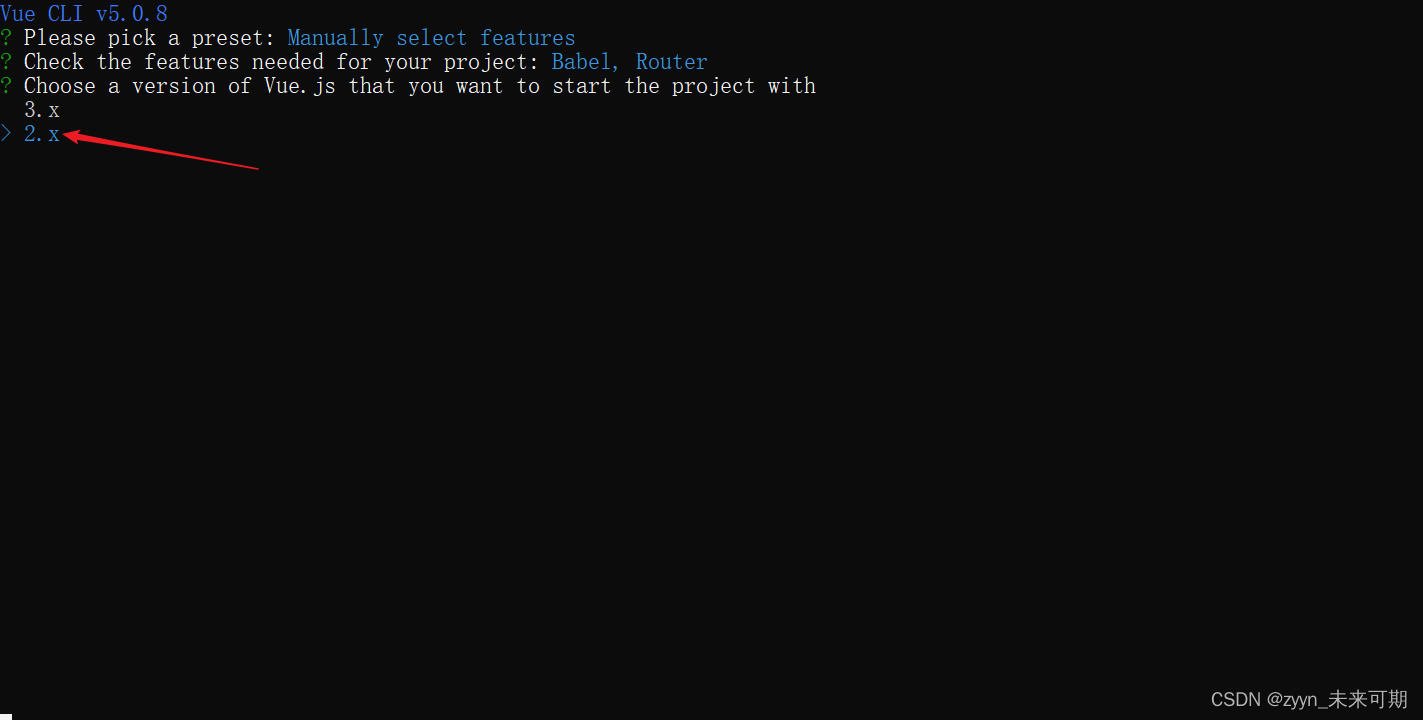
选好后点击回车,然后我们继续选择2.x

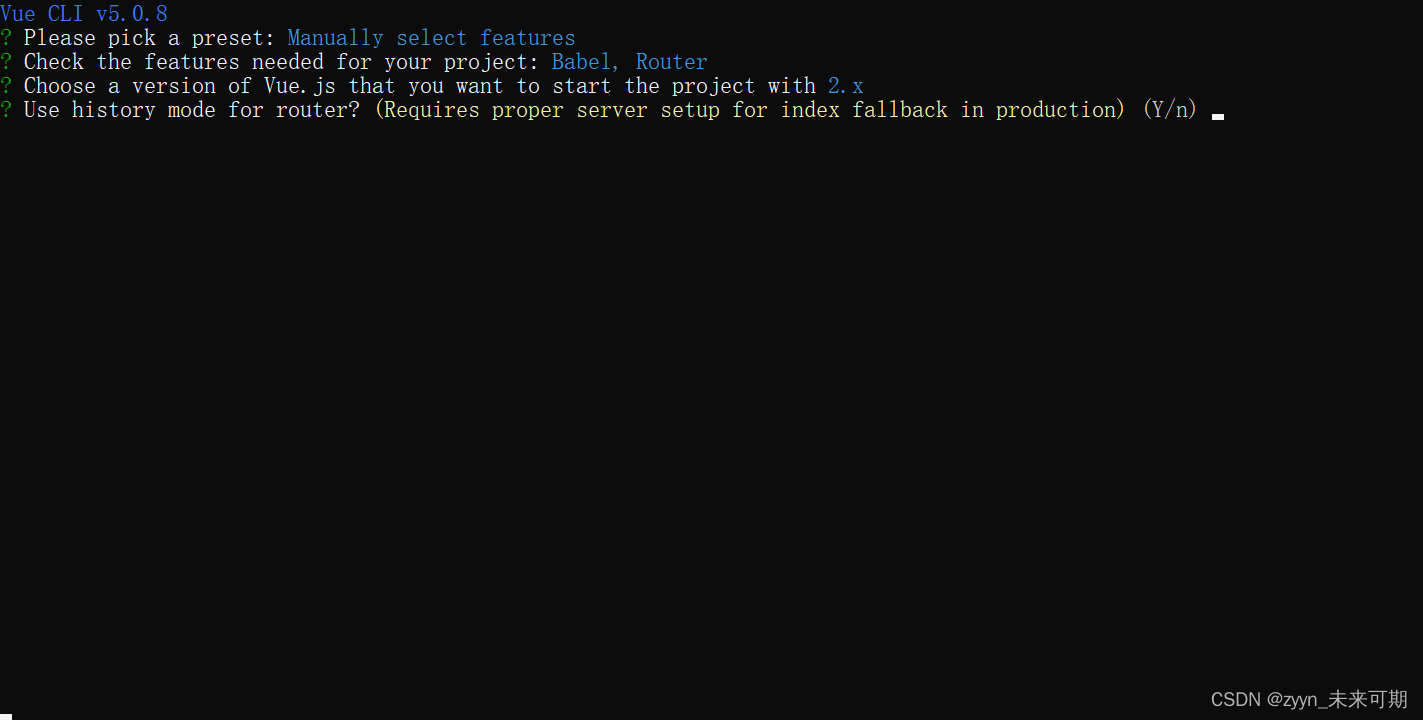
选好后我们看到下面的界面,他问我们是不是使用history mode ,我们直接Y

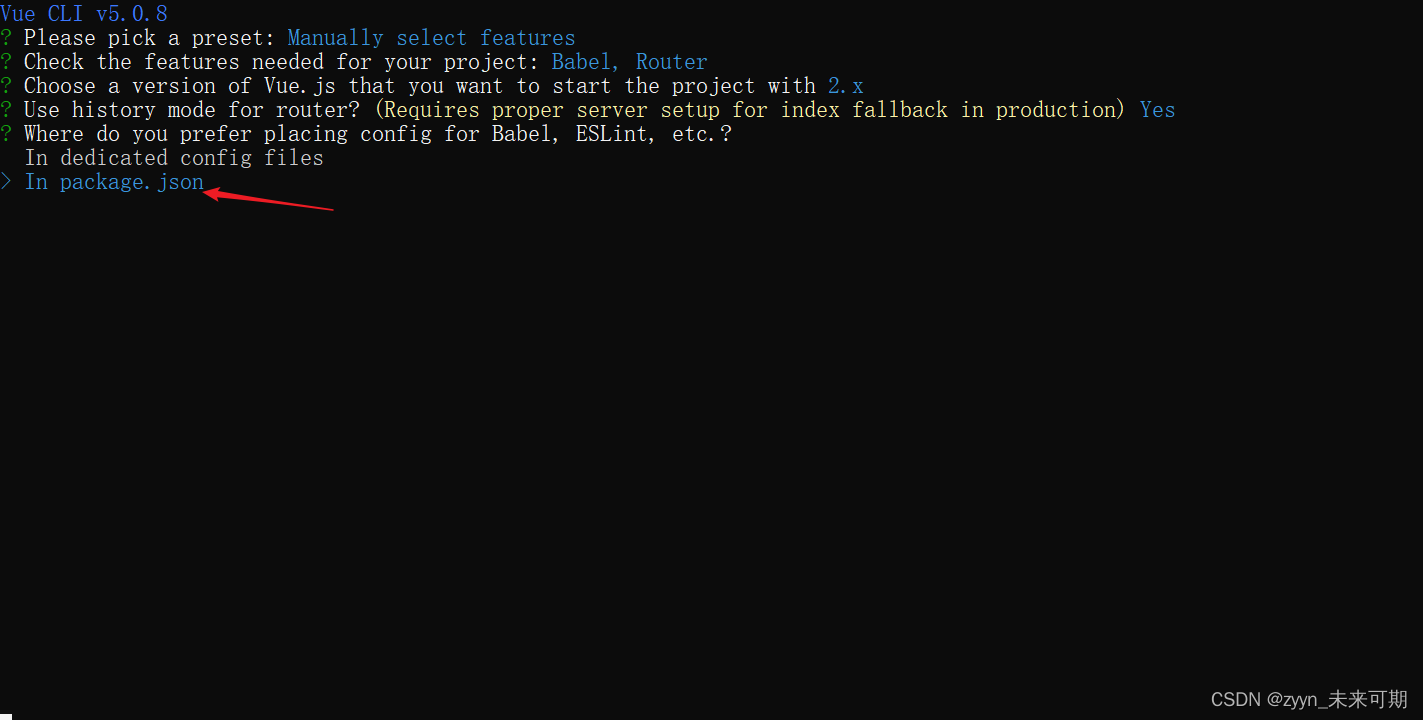
然后选择in package.json

是否保存第一次设置 我们选择 N

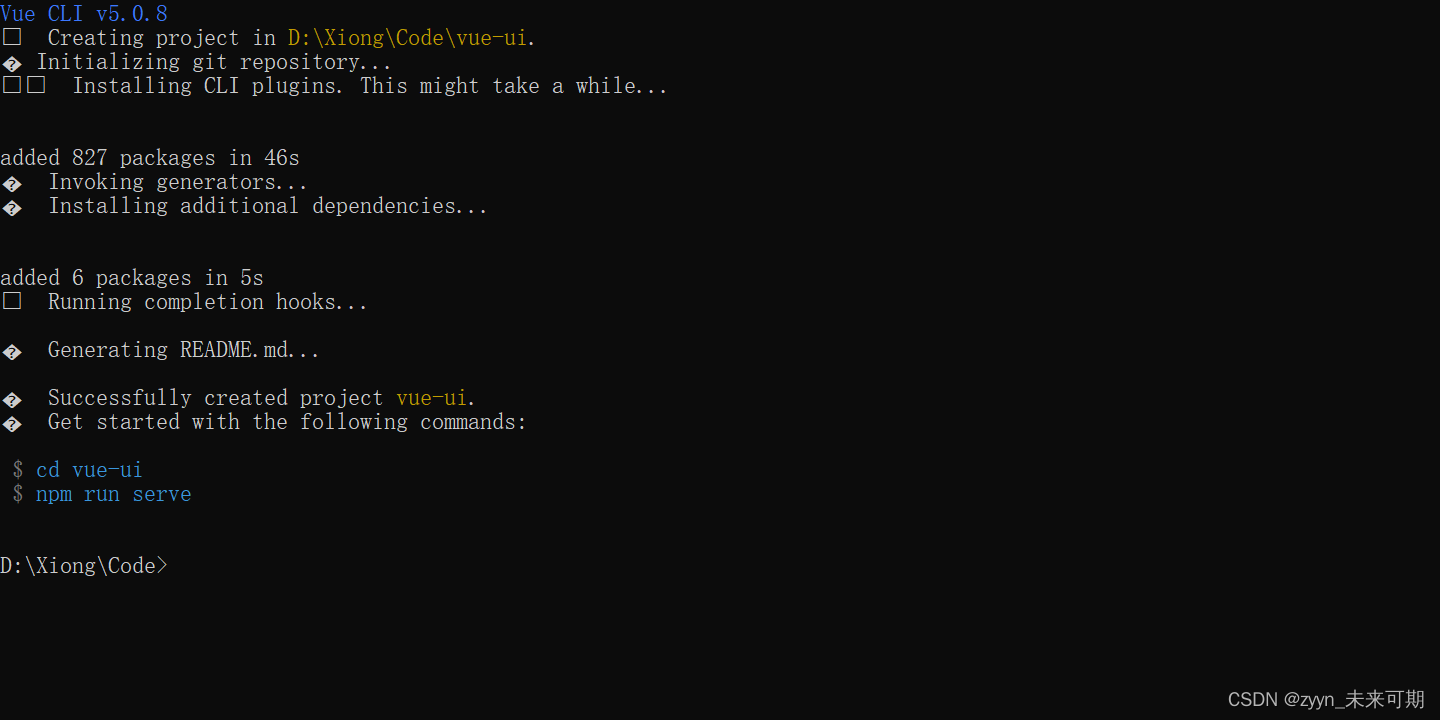
然后你就可以看见正在帮你创建你的vue项目了

看到下面的界面就代表你已经成功了,如果报错了我建议你按照上面的步骤再来一遍。

然后我们进入我们的项目
cd vue-ui
启动我们的项目
npm run serve

打开http://localhost:8080/ 就可以访问我们刚才创建的项目了!!!

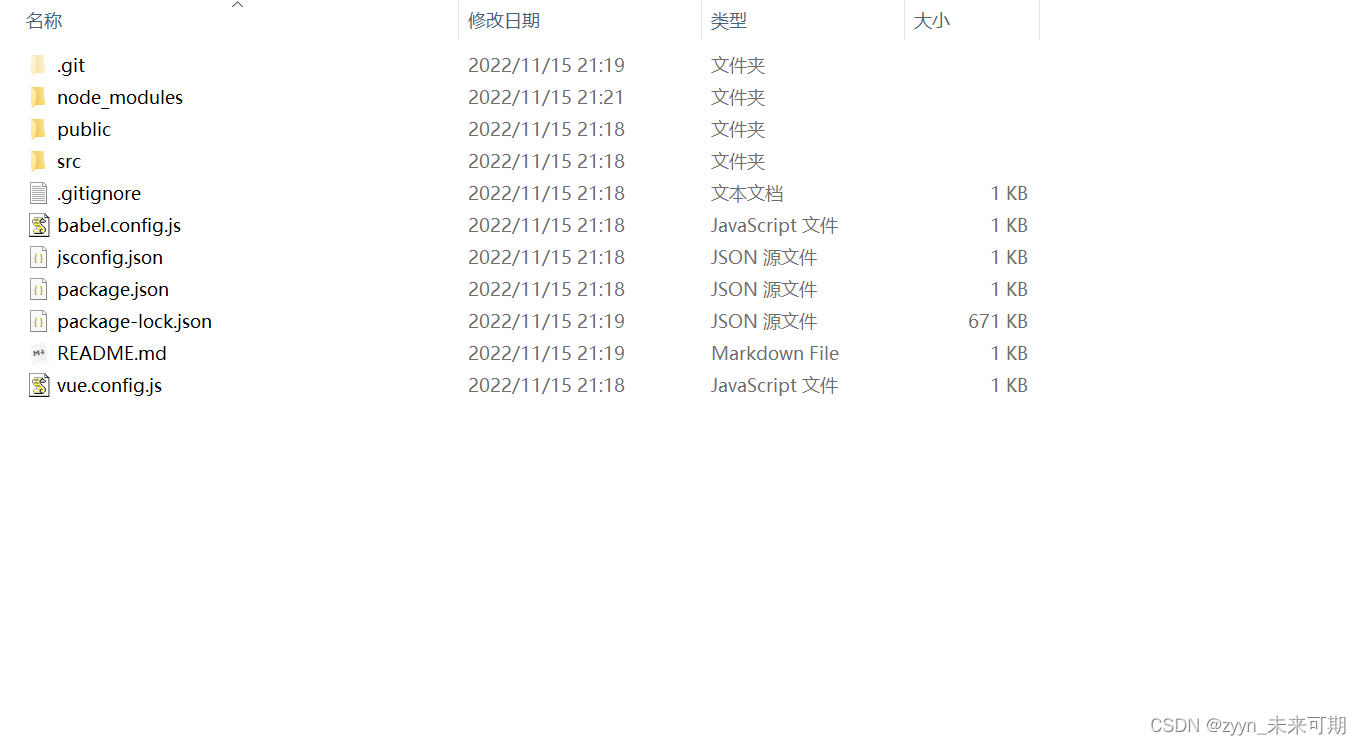
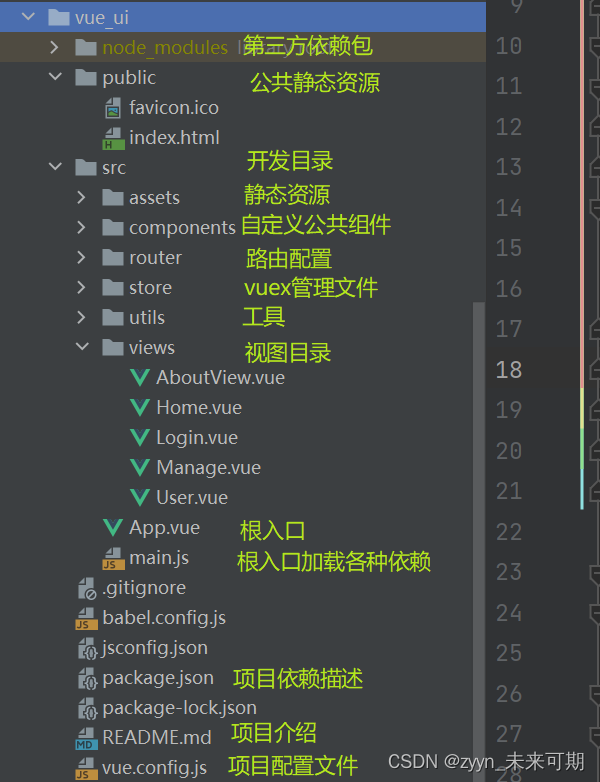
项目目录:


为大家做一个大概的介绍。
就此我们就已经完成了两种方式去搭建一个vue 项目。
感谢各位家人的观看喜欢的话点帮忙点赞👍👍👍哦























 8627
8627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










