<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@page isELIgnored="false"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'demo.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="js/jQuery.js"></script>
<script type="text/javascript" src="bootstrap/bootstrap.js"></script>
<link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.css">
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.3/additional-methods.min.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>
<script type="text/javascript">
$(function(){
$("#myform").validate({
errorPlacement:function(error,element){
$("#"+$(element).attr("id").replace(".","\\.")+"Msg").append(error);
},
highlight:function(element,errorClass){
$(element).fadeOut(1,function(){
$(element).fadeIn(1,function(){
$("#"+$(element).attr("id").replace(".","\\.")+"Div").attr("class","form-group has-error");
});
})
},
unhighlight:function(element,errorClass){
$(element).fadeOut(1,function(){
$(element).fadeIn(1,function(){
$("#"+$(element).attr("id").replace(".","\\.")+"Div").attr("class","form-group has-success");
});
})
},
errorClass:"text-danger",
messages:{
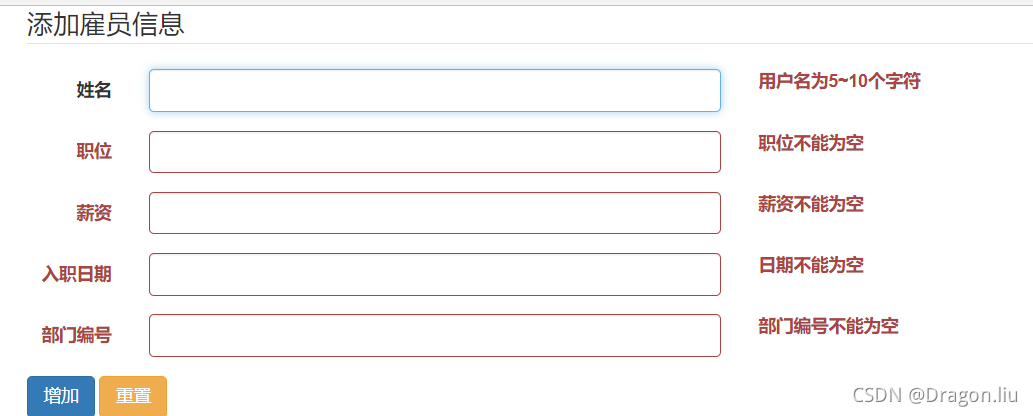
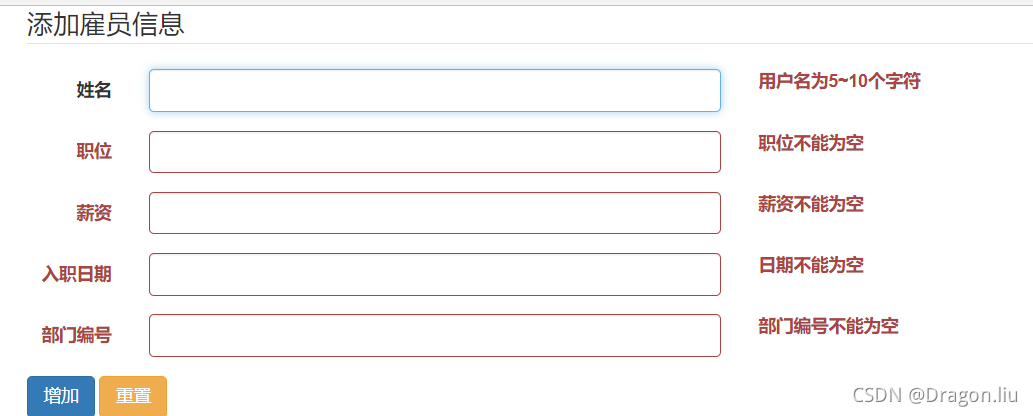
ename:"用户名为5~10个字符",
job:"职位不能为空",
sal:"薪资不能为空",
hiredate:"日期不能为空",
deptno:"部门编号不能为空",
},
rules:{
ename:{
required:true,
rangelength:[5,10]
},
job:{
required:true,
},
sal:{
required:true,
},
hiredate:{
required:true,
},
deptno:{
required:true,
digits:true
}
},
submitHandler:function(){
var formData = $("#myform").serialize();
console.log(formData);
$.post("emp/add",formData,function(data){
if(data=="1"){
alert("添加成功");
}else{
alert("添加失败");
}
});
}
});
})
</script>
</head>
<body>
<div class="container">
<form class="form-horizontal" method="post" id="myform">
<fieldset>
<legend>添加雇员信息</legend>
<div class="form-group" id="nameDiv">
<label for="name" class="col-md-1 control-label">姓名</label>
<div class="col-md-5">
<input type="text" name="ename" value="smith" id="ename" class="form-control">
</div>
<div class="col-md-4" id="enameMsg"></div>
</div>
<div class="form-group" id="jobDiv">
<label for="job" class="col-md-1 control-label">职位</label>
<div class="col-md-5">
<input type="text" name="job" value="总裁" id="job" class="form-control">
</div>
<div class="col-md-3" id="jobMsg"></div>
</div>
<div class="form-group" id="salDiv">
<label for="sal" class="col-md-1 control-label">薪资</label>
<div class="col-md-5">
<input type="text" name="sal" value="30000" id="sal" class="form-control">
</div>
<div class="col-md-3" id="salMsg"></div>
</div>
<div class="form-group" id="hiredateDiv">
<label for="hiredate" class="col-md-1 control-label">入职日期</label>
<div class="col-md-5">
<input type="text" name="hiredate" value="2021-11-20" id="hiredate" class="form-control">
</div>
<div class="col-md-3" id="hiredateMsg"></div>
</div>
<div class="form-group" id="deptnoDiv">
<label for="deptno" class="col-md-1 control-label">部门编号</label>
<div class="col-md-5">
<input type="text" name="deptno" value="20" id="deptno" class="form-control">
</div>
<div class="col-md-3" id="deptnoMsg"></div>
</div>
<div class="form-group">
<div class="col-md-3 col-md-offset3">
<button type="submit" id="submitBtn" class="btn btn-primary">增加</button>
<button type="reset" class="btn btn-warning">
重置
</button>
</div>
</div>
</fieldset>
</form>
</div>
</body>
</html>
public void addEmp(HttpServletRequest req, HttpServletResponse resp) throws Exception{
req.setCharacterEncoding("utf-8");
Emp emp = super.initObj(req, Emp.class);
if(empService.add(emp)){
super.print(resp, 1);
}else {
super.print(resp, 0);
}
}
























 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








