随着项目的不断优化迭代,加入了许多高大上且卷的功能,是相当炫酷了。
比方说:Antv 的L7、G2、G6、Echart,集众多优秀的组件于一身(它们真的很大,非常大),固然越走越沉重,是时候减负了!
为什么要进行性能优化?

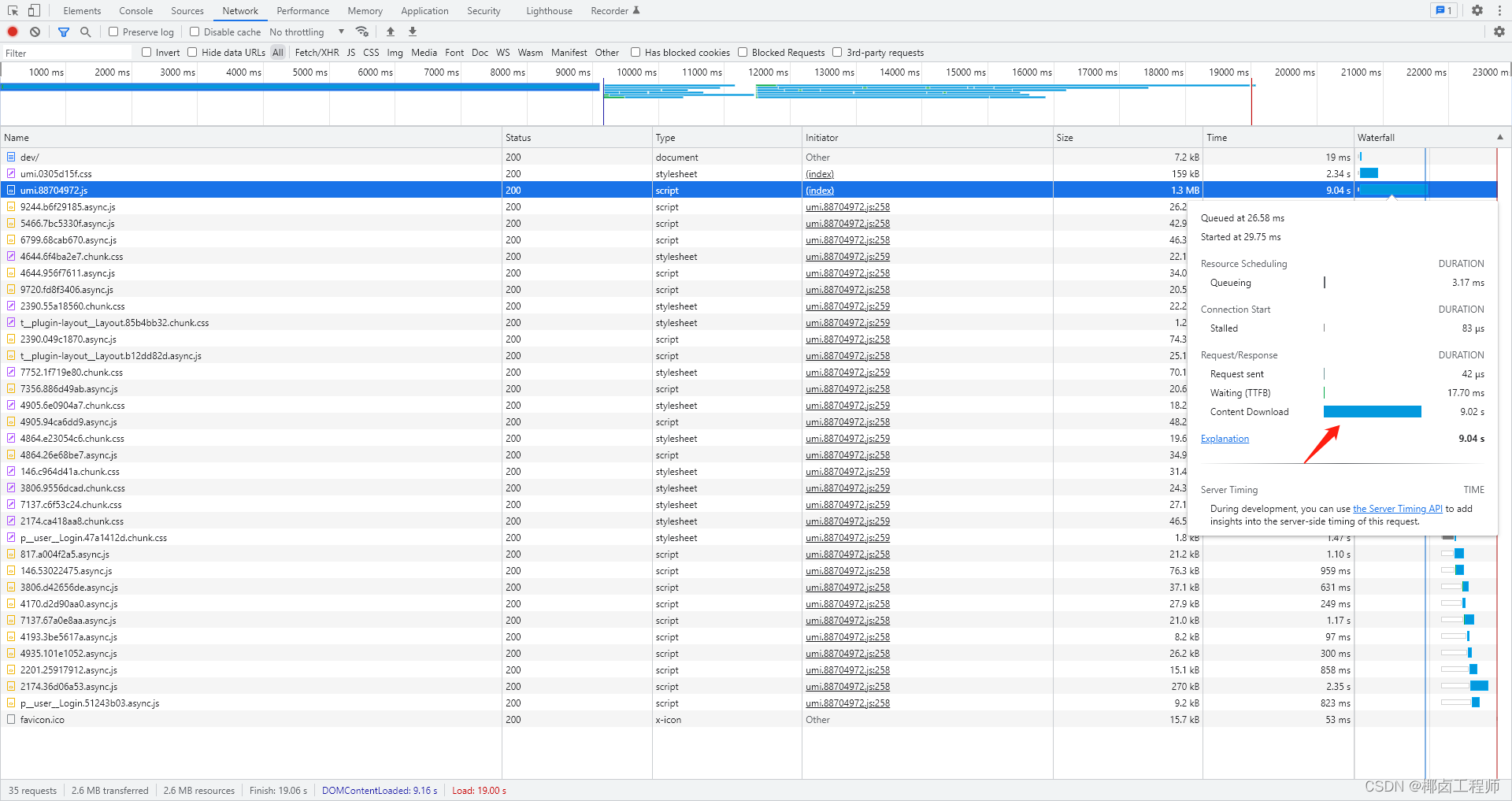
这是优化前的一张资源加载图,从上图我们可以获取到那些信息呢?
- 1.3M的资源,加载了9.06s,项目经理看了都流泪
- 35个请求,共2.6M资源,传输无压缩,真是太实在了
当然,资源的加载速度和网络带宽是密不可分的,需要运维同学去进行优化了,那我们能做些什么呢?
nginx 资源动态压缩,开启gzip
nginx配置
server {
listen 80;
listen [::]:80;
server_name localhost;
server_tokens off;
# 开启gzip压缩
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain application/css text/css application/xml text/javascript application/javascript application/x-javascript;
#llsydn 前端
location /jxbp {
alias /opt/llsydn/jxbp;
index index.html;
try_files $uri $uri/ /dist/index.html;
}
}
然后重启nginx:nginx -s reload
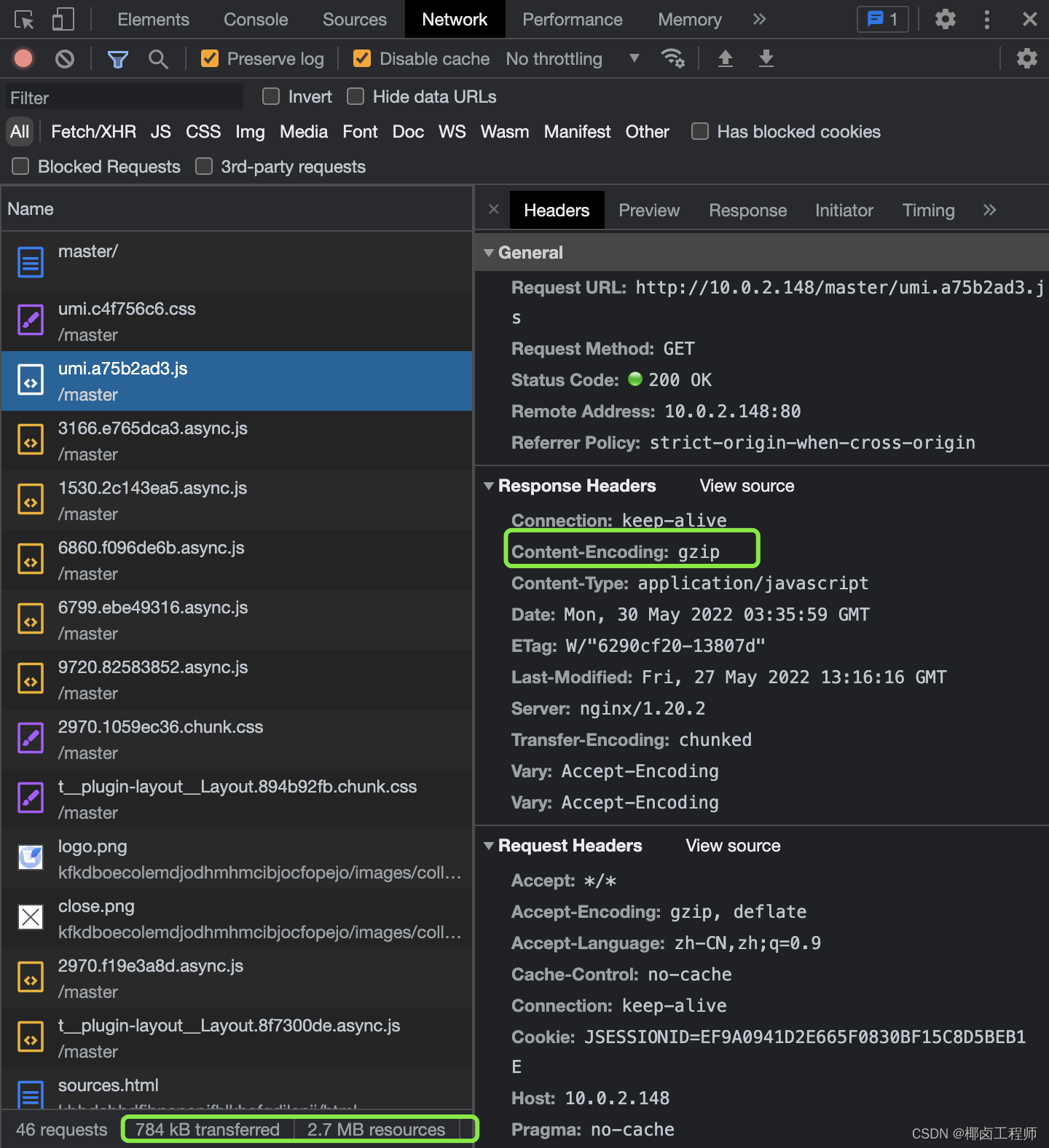
看看效果!真的视觉感觉到的飞快

如果减肥也能有这样立竿见影的效果就好了!
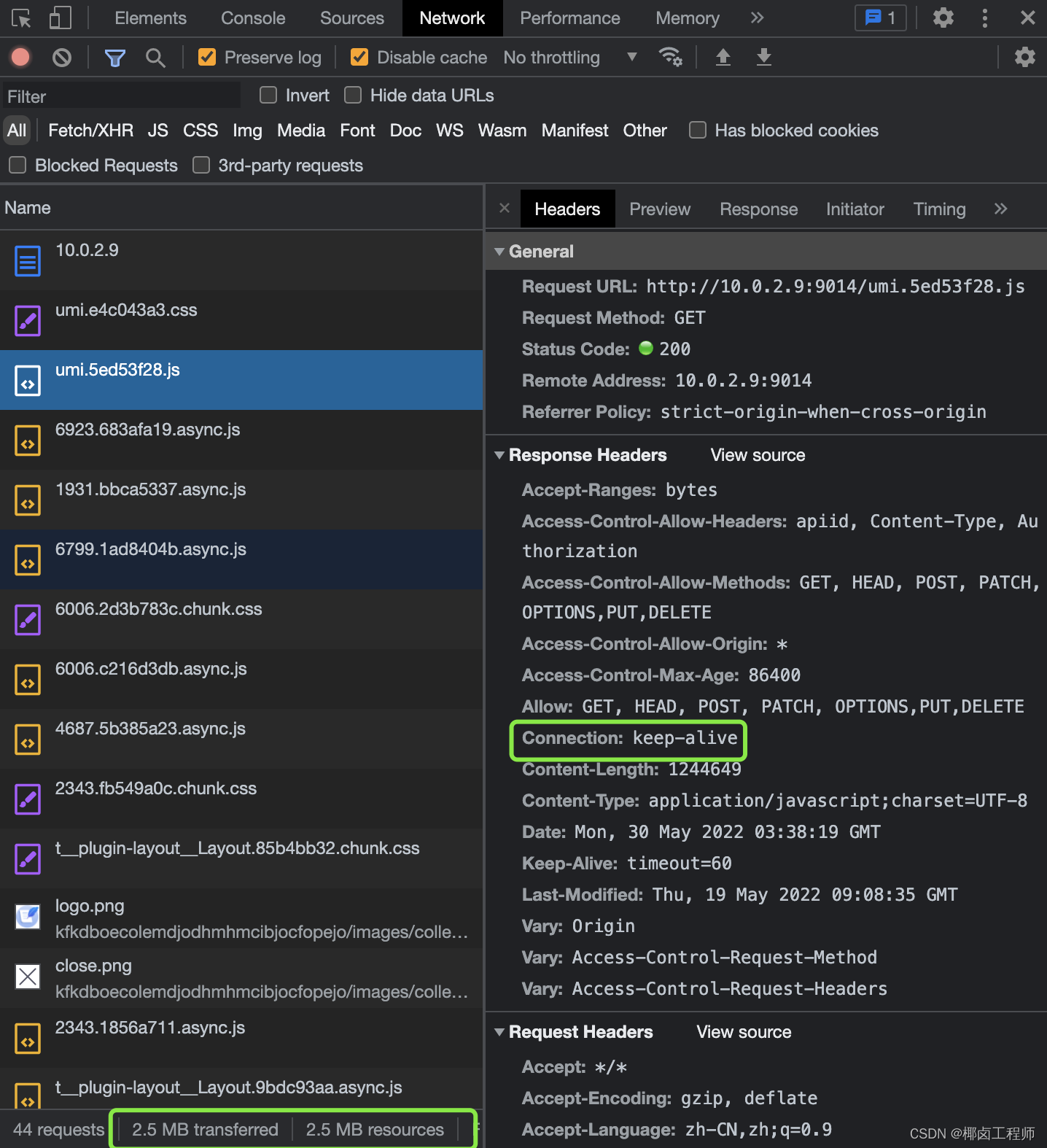
看看对比图:未压缩前(减肥前)

nginx动态压缩的原理,就帮我们将js、css等文件,压缩为一个.gz文件,然后传输给前端浏览器,进行解析。
大聪明就发现了,如果我们提前压缩好,岂不是魔法加成吗?
nginx资源静态压缩,前端压缩js、css,加载速度更上一层楼
我们需要使用插件:compression-webpack-plugin对js和css进行压缩
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const prodGzipList = ['js', 'css'];
config.plugin('compression-webpack-plugin').use(
new CompressionWebpackPlugin({
algorithm: 'gzip',
test: new RegExp('\\.(' + prodGzipList.join('|') + ')$'),
threshold: 10240,
minRatio: 0.6,
deleteOriginalAssets: false,
}),
);
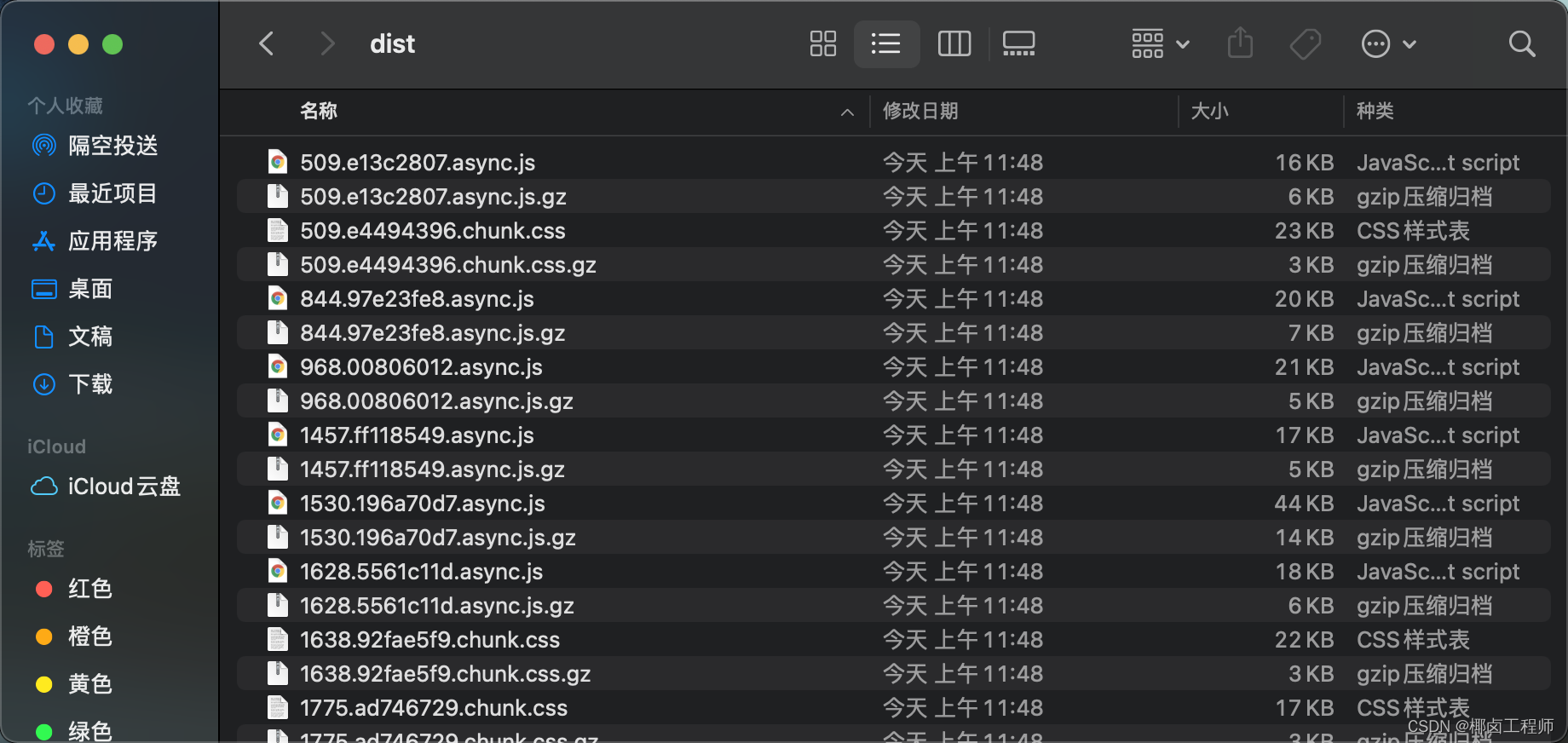
配置好后,build打包看看效果:

nginx配置
server {
listen 80;
listen [::]:80;
server_name localhost;
server_tokens off;
# 开启gzip压缩
gzip on;
gzip_static on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain application/css text/css application/xml text/javascript application/javascript application/x-javascript;
#llsydn 前端
location /jxbp {
alias /opt/llsydn/jxbp;
index index.html;
try_files $uri $uri/ /dist/index.html;
}
}
然后重启nginx:nginx -s reload
大功告成!


























 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










