【图文并茂】idea编译运行jeecg boot v2.30,并前后端在一个idea平台中运行
结合b站的学习和官网,使用idea平台搭建jeecgboot环境。
B站:
https://www.bilibili.com/video/BV1Q54y1m78h
jeecg官方学习:
http://jeecg-boot.mydoc.io/
前提:个人电脑中安装运行mysql 数据库; 安装运行redis server; 安装maven;不明白的百度。
以 JeecgBoot V2.30 为例: git clone https://gitee.com/mailliw/jeecg-boot.git 到相应目录;
然后 git checkout v2.3.0 (目前试验v2.3.0成功,master版本有问题,后端会闪退)
dynamic-datasource start closing …
ieda打开目录如下:

后端
a. 修改jeecg-boot-module-system/resources/application-dev.yml中的mysql 登录密码:
(这里mysql为1234)

b. 配置
settings->Build Tools->maven: Maven home directory 选择第三方安装的maven,代替原有idea自带的maven;

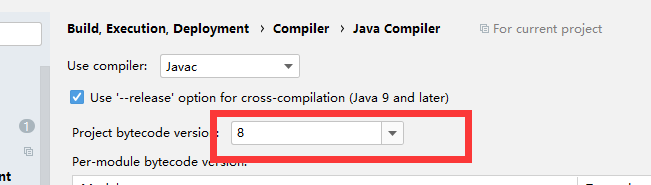
settings->Compiler->Java Compiler 选择8;

c. Project Structure 配置
Project:

Modules->Sources:

Modules->Dependencies:

等待maven 将相关依赖包下载完毕,jeecg-boot-module-system->src->main->java->org.jeecg->modules->JeecgSystemApplication右键运行;

后端运行成功提示:

前端
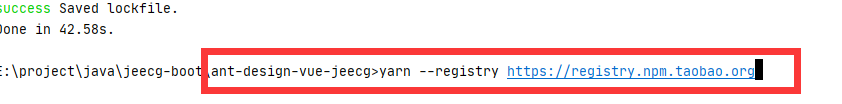
a. 找到ant-design-vue-jeecg/package.json文件。 复制以下命令

,转到terminal 中,进入 ant-design-vue-jeecg路径运行:

安装好依赖之后,在package.json右键 -> show npm scripts , 出现一下npm小窗,右键run server,

前端运行成功提示:

浏览器输入 http://localhost:3000/
登录默认账号密码:
admin
123456即可进入jeecg!

后续: 快速开发表单并添加到菜单





















 3339
3339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








