全局安装less
前提:电脑安装了Node.js,没有安装的参考其他文章
npm install -g less
注意:在mac系统或者Linux中全局安装需要在命令前加 sudo提高权限
这样安装的less是最新版的,只作为学习less用法或者不配合其他的包或者框架使用。
第三方的库或者框架使用的less版本一般都是很稳定的,不一定是最新的,使用最新的版本可能带来兼容问题,导致项目跑不起来。
安装完后,在终端输入less --version,出现less版本号表示安装成功。

在webstrom中配置less
(1)打开webstrom,找到设置,选择工具,选中File Watcher,点击+,选择模板Less,添加一个watcher

(2)在打开的新建选项卡中给watcher添加一个名字,可以自定义,文件类型就是Less样式表,程序一般会自动选择lessc,如果没有自动配置,点击后面的文件夹图标可以手动选择。全局安装的less在全局的node_modules中,具体位置看自己安装node时的位置设置。
实参和输出位置根据自己的需要自定义,配置好后点击确定即可
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pTSRP5BB-1691951353438)(https://pic.imgdb.cn/item/647dde301ddac507cc20c1cc.webp)]
测试是否配置成功
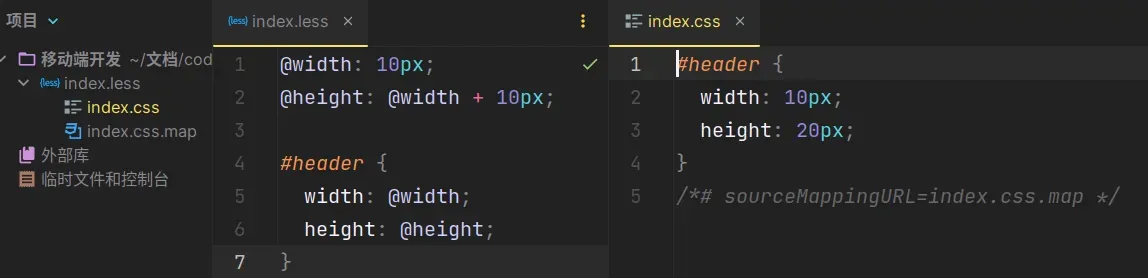
随便新建一个less文件,看能否正确编译出css






















 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








