1.通过vue/react 实现其效果---------------------------
① 题 目 :
实现全局的Toast 组件:( 消息提示框 )
Toast 支持String/Object 两种类型的调用,其基本的样式为垂直/水平居中于屏幕中央,图片文字上 下混排。
| 文件 | 解释 |
|---|---|
| Toast.vue | 消息提示组件 |
| Toast.js | 封装成以方法的形式进行导入 |
② 参考答案 :(vue3)
- Toast.vue :
- 先把这个提示组件 写出来,加上一定的样式;
- 然后加入一个定时器,用来展示显示多久的时间,然后调用传递过来的方法;
//Toast.vue ----------------------------------------------------------------
<template>
<div class="Toast">
<div v-if='typeof(content) ==="string"'>
<p>{{content}}</p>
</div>
<div v-if='typeof(content) ==="object"'>
<img :src="content.img?content.img:''">
<p>{{content.text?content.text:''}}</p>
</div>
</div>
</template>
<script>
import {toRefs} from 'vue';
export default {
props: {
content:{ type:Object||String},
remove: { type:Function}
},
setup(props){
setTimeout(props.remove, 3000 )
return { ...toRefs(props)};
}
}
</script>
<style scoped>
.Toast{
width:200px;
position: fixed;
margin: 10px auto;
top: 50%;
left: calc(50% - 100px);
background: #dddd;
padding: 10px;
border-radius: 10px;
}
</style>
- Toast.js :
- 用于暴露一个方法,然后展示这个组件,去调用该方法;
- 通过createApp 创建一个组件 mount 到一个div中;
- 然后把这个 盒子添加到body中 ,由于该组件事先设置了 fixed 定位,所以处于独立;
- 由于该组件设置了定时器,然后一段时间后执行remove 方法得以消除
import { createApp } from "vue"
import Message from "./Toast.vue"
const Toast = res => {
const res = res || '提示文字为空!';
let messageNode = document.createElement("div")
const app = createApp(Message, {
content:res,
remove() { messageNode.remove() }
})
app.vm = app.mount(messageNode)
document.body.appendChild(messageNode)
}
export default Toast
- 使用
- 这样就可以直接调用方法,而不是去引入组件,实现消息提示
import Toast from './xx/toast'
setup(){
Toast('提示文字1,三秒钟消失!');
Toast({
test:'提示文字2',
img:'https://xxx.com/aaa.jpeg'
});
}
2.通过vue/react 实现其效果----------------------
① 题 目 :
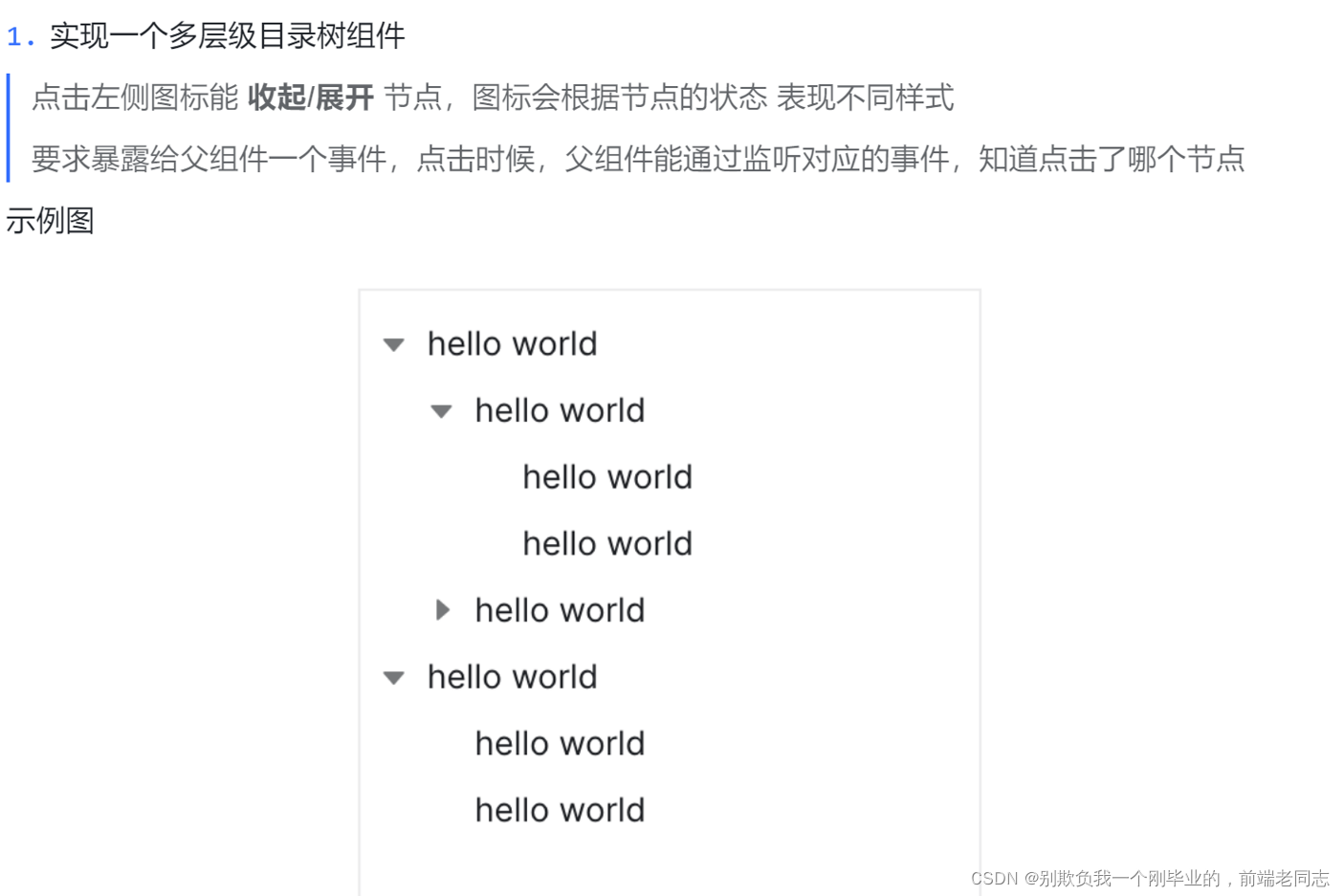
实现一个多层级树组件
点击左侧图标能收起展开,同时点文字时暴露给父组件,点击了那个节点

② 参考答案 :(vue3)
- 通过采用组件递归组件的方式;
- 注意 vue3 可根据 name ,无需再向递归组件import ;
//tree.vue 组件递归组件---------------------------------------------------------------
<template>
<input type="text" v-if="index === 1" v-model="value" />
<div style="width: 200px">
<div v-for="item in Arr">
<p
:style="{
marginLeft: (index - 1) * 12 + 'px',
background: item.text === value ? 'red' : '',
}"
>
<span @click="onoff(item.id)" v-if="item.children">
{{ closeList.includes(item.id) ? "➧" : "⏷" }}
</span>
{{ item.text }}
</p>
<div v-if="item.children && !closeList.includes(item.id)">
<tree-list
:Arr="item.children"
:key="item.id"
:index="index"
:value="value"
/>
</div>
</div>
</div>
</template>
<script>
import { reactive, toRefs, ref } from "vue";
export default {
name: "tree-list",
props: {
Arr: { type: Array },
index: { type: Number },
value: { type: String },
},
setup(props) {
let index = props.index ? props.index : 0;
index += 1;
console.log(props);
const closeList = reactive([]);
function onoff(id) {
if (closeList.includes(id)) {
closeList.splice(closeList.indexOf(id));
} else {
closeList.push(id);
}
}
let value = ref(props.value) || ref("");
return { ...toRefs(props), closeList, onoff, index, value };
},
};
</script>
// 使用---------------------------------------------------
<template>
<Tree :Arr="Arr" />
</template>
<script setup>
import Tree from "/@/components/tree.vue";
components: { Tree },
const Arr = [
{
id: "1",
text: "菜单1",
children: [
{
id: "2",
text: "菜单1-1",
children: [
{
id: "3",
text: "菜单1-1-1",
},
{
id: "3",
text: "菜单1-1-2",
},
],
},
],
},
{
id: "2",
text: "菜单2",
},
];
</script>
























 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










