1.1看透网页布局的本质
1.先准备好网页元素,网页元素基本上都属于盒子box
2.利用css设置好盒子的样式,然后摆放到相应的位置
3.往盒子里面装内容
网页布局的本质,就是利用css摆放盒子
1.2盒子模型的组成部分
边框 border,内边距 padding,外边距 margin,内容 content
1.2.1 边框
1.边框border
Border可以设置盒子边框,边框由三部分组成,边框宽度(粗细),边框样式,边框颜色

Boder-style :solid表示实现边框;dashed表示虚线边框
2.边框的复合写法
border: 1px solid red; 表示1像素实线红色边框
border-top: 1px solid red; 表示上边框为1像素实线红色边框
3.border-collapse:collapse; 表示合并两个相邻的边框,原因是两盒子放在一起会会使边框宽度变为两个边框1+1=2的问题
4.边框会影响盒子的实际大小,边框给定了width和height,再加边框会导致盒子变大
解决办法:设置盒子的width,height时考虑边框大小,即减去边框大小
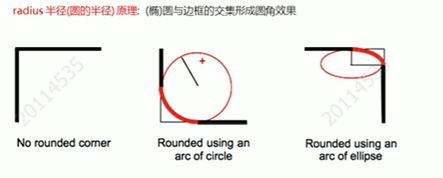
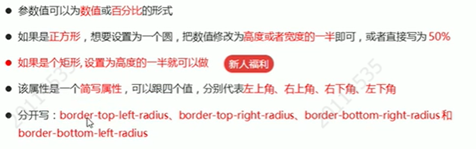
5.圆角边框
css3中增加了圆角边框样式,可以使盒子变为圆角
border-radius:10px;

圆角的特殊用法

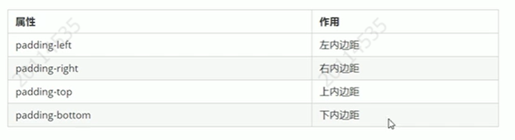
1.2.2 内边距padding
1.padding设置的时盒子边框与内容之间的距离

2.padding的复合写法

3.padding会影响盒子的实际大小
对于设置了width和height的盒子,加上padding值会撑大盒子
解决方法,设置width和height时,减去设定的padding值,注意左右或上下需乘2
4.padding不会撑开盒子的情况:不指定盒子的宽度时,padding不会撑大盒子
注意只要指定盒子宽度,包括指定宽度100%也会撑大盒子
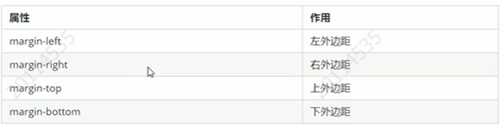
1.3.3 外边距margin
1.margin指定盒子与盒子之间的边距

2.margin的复合写法
与padding类似
3.margin的典型应用
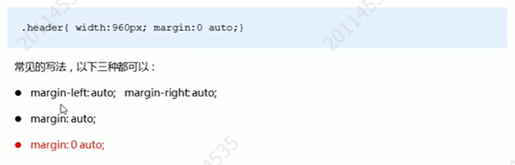
外边距可以让块级盒子水平居中,条件是
- 盒子必须指定宽度width
- 盒子的左右外边距都设置为auto
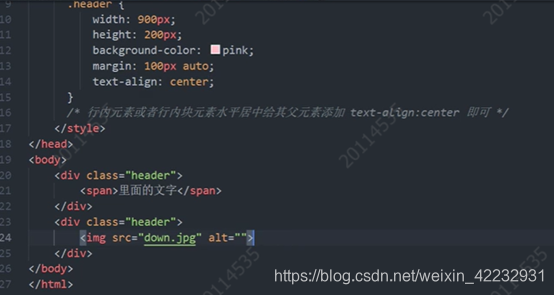
设置盒子水平居中的几种方式:

拓展:对于块级元素中的行类元素及行类块元素,只需将其父级的块级元素设置
text-align:center; 即可。

4.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的上外边距值

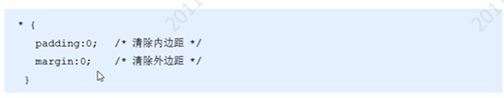
5.网页元素本身带有内外边距 (tr,td,ul,div,p等都自带内外边距)
可以通过以下方式清除网页元素自带的内外边距

行内元素只有左右内外边距是有效的





















 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








