做的一个小demo,可以直接复制粘贴使用。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数组上下移动</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<!-- 需求:
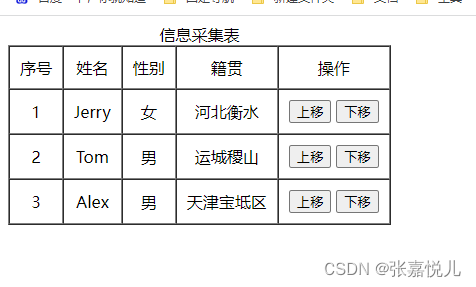
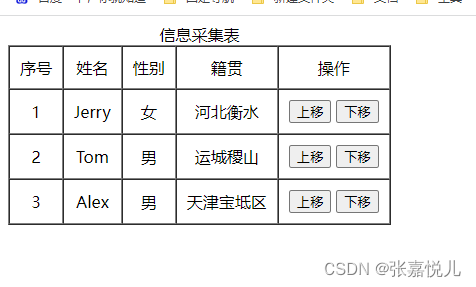
要求点击表格所在行的上移或者下移,从而使整行的数据上移或下移。
-->
<div id="app">
<table border="1" cellspacing="0" cellpadding="10">
<caption>信息采集表</caption>
<tr align="center" >
<td>序号</td>
<td>姓名</td>
<td>性别</td>
<td>籍贯</td>
<td>操作</td>
</tr>
<tr align="center" class="content" v-for="(e, i) in arr1" :key="i">
<td>{{e.index}}</td>
<td>{{e.name}}</td>
<td>{{e.sex}}</td>
<td>{{e.adres}}</td>
<td>
<button @click="up(i)">上移</button>
<button @click='down(i)'>下移</button>
</td>
</tr>
</table>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
arr1: [
{
index: 1,
name: 'Jerry',
sex: '女',
adres: '河北衡水'
},
{
index: 2,
name: 'Tom',
sex: '男',
adres: '运城稷山'
},
{
index: 3,
name: 'Alex',
sex: '男',
adres: '天津宝坻区'
}
]
},
methods: {
up(i) {
if(i === 0) {
console.log('已经是第一条数据,不能向上移动了')
} else {
// 方法一:
// let moveEle = this.arr1[i - 1] // 将点击的上一条数据存起来
// this.arr1.splice(i - 1, 1) // 将点击的上一条数据在数组里删除
// this.arr1.splice(i, 0, moveEle) // 将存起来的数据插入到点击的位置
// 方法二:
let current = this.arr1[i] // 将点击的这条数据存起来
this.arr1.splice(i, 1) // 将点击的这条数据删除
this.arr1.splice(i - 1, 0 , current) // 将存起来的这条数据插入到上一条数据之前
}
},
down(i) {
if(i === this.arr1.length - 1) {
console.log('已经是最后一条数据,不能向下移动了')
} else {
// 方法一:
// let moveEle = this.arr1[i + 1]
// this.arr1.splice(i + 1, 1)
// this.arr1.splice(i, 0, moveEle)
// 方法二:
let current = this.arr1[i]
this.arr1.splice(i, 1)
this.arr1.splice(i + 1, 0, current)
}
}
}
})
</script>
</html>





















 3530
3530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








