在使用ajax上传文件到SpringMVC时遇到了400错误Required MultipartFile parameter ‘file’ is not present,查看浏览器控制台后发现数据是有的

判断可能是后端无法接收数据。检查springboot配置和后端代码后仍没有发现明显错误(求大佬帮看问题)

由于项目的限制,需要异步上传文件获取返回的json,因此在网上发现了专门用来表单异步提交的jsjquery.form.js
这个插件可以实现异步提交表单,获取返回的json信息处理。
详细文档见官网 http://www.h-ui.net/lib/jQuery.form.js.shtml
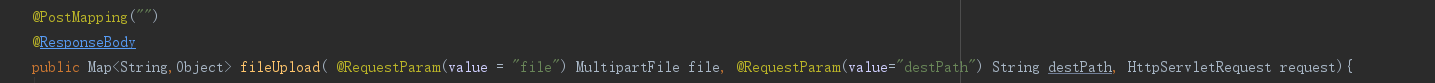
下面贴下我的例子
<form id="file_form" th:action="@{/admin/fileUpload}" name="forminfo" method="post" enctype="multipart/form-data">
目标目录<input id="path" type="text" name="destPath"><br>
文件<input type="file" name="file" id="file"><br>
<input type="submit" value="提交">
</form>
<script type="text/javascript">
$("#file_form").bind("submit",function(){
var file=$("#file").val();
if(file==""){
alert("请选择文件");
return false;
}
})
$(function(){
var options = {
success: function(data){
alert("上传成功")
console.log(data)
//这里可以对返回的信息进行获取及处理
},
error: function(data){
alert("上传失败")
}
}
$("#file_form").ajaxForm(options);
}
</script>





















 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








