在前端网页上添加一个form表单,用于和客户交互,传统方式
效果如下:

传统方式添加表单
第一步 添加路由
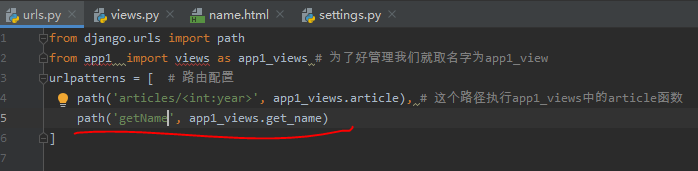
在建立的app1的路由文件app1.urls下先加一个路由

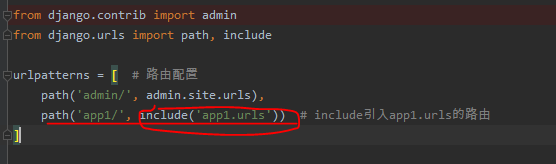
划红线是新添加的路由文件,在访问这个路由的前提下我们要调用app.views.get_name 的函数,在这里我们已经提前将app1的所有路由已经提前加入到全局路由设置下了,如图所示是全局路由urls的文件

同时也罢应用app1加入的全局设置中

如果没有添加的记得一定要添加到全局配置,全局路由中
第二步 定义函数
在上一步中我们调用的是app1下views中的get_name函数,我们开始定义,主要是让网页显示一个form表单

在这里定义的函数名字叫get_name,返回的是一个叫name.html的文件
,我们要写的便是这个html文件,首先在**工程文件夹(一定要在工程文件夹,否则会找不到))**下(我这里是demo)创建一个templates(模板)文件夹

然后在这个文件夹下建立一个html文件,因为我们刚才返回的那个文件叫name.html,因此这里那个html文件名字就叫name,之后就是写html语言代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<form action="\app1\get_name" method="post"> <!这里是注释:L-action表示路径,method表示山上传方法->
<label for="你的名字">你的名字:</label>
<input type="text" id = "first_name" name="first_name" maxlength="20" required>
<label for="你的姓氏">你的姓氏:</label>
<input type="text" id = "last_name" name ="last_name" maxlength="20" required>
</form>
</body>
</html>
之后便是把templates模板和调用这个模板关联起来,让系统在调用时知道是在调用他。
在全局配置下,找到templates,在DIR后面添加路径

然后就可以,启动Django服务,查看网页了
利用Django的便捷方式创建表单
1.首先在在项目文件下创建templates文件夹下,然后在该文件夹下创建name.html文件,并且将该templates文件在全局设置中声明,这和前面一样。
2.在应用app1下建立一个表单文件,forms.py,以后所有的表单都可在这个文件下处理,这里我只创建了一个。
首先,导入表单,创建表单类如下:
from django import forms # 导入forms
class PersonForm (forms.Form): # 创建类对象
first_name = forms.CharField(label='你的名字', max_length=20)
last_name = forms.CharField(label="你的姓名", max_length=20)
3.应用表单PersonForm类
首先在views中我们的get_name()函数,return要加一个参数
{request,‘name.html’,‘form’:表单类名()},具体如下:
def get_name(request): # get_name函数
if request.method == 'POST': # 判断表单的提交方式post提交
form = PersonForm(request.POST) # 创建一个form对象
if form.is_valid(): # 判断表单是否有效
first_name = form.cleaned_data['first_name'] # 获得传递信息
last_name = form.cleaned_data['last_name']
return HttpResponse(first_name+' '+last_name)
else: # 表单无效
return HttpResponseRedirect('erro')
else: # 提交方式为get
return render(request,'name.html',{'form1':PersonForm()})
当然在name.html红也要改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<form action="\app1\get_name" method="post"> <!-这里是注释:L-action表示路径,method表示山上传方法->
{%csrf_token%}<!-防止被跨越攻击->
{{form1}}
<button type ="submit" >提交</button> <!-添加提交按钮->
</form>
</body>
</html>
这样一来就不在html文件中写了,只要定义表单类之后,将类映射到html文件中即可,注意映射时用双括号





















 1180
1180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








