本节我们来学习配置 ES6 的 JavaScript 运行开发环境,通过 babel 把 ES6 转码为 ES5 。
选择一个编辑器
首先我们选择一个编辑器,然后在这个编辑器下配置 ES6 的 JavaScript 运行环境。这里我们选择 Visual Studio Code,当然也可以选择其他的编辑器,例如 WebStorm,大家可以根据自己的喜好选择。
如果我们要使用 Visual Studio Code,可以到官网下载,地址为:https://code.visualstudio.com/。大家根据需求下载 VSCode 相应版本的安装包,然后进行安装。
安装好后的 VSCode 界面如下所示:

下载并安装Node.js
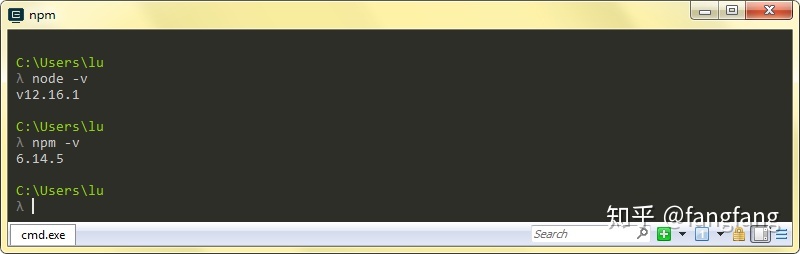
接着我们需要下载并安装 Node.js,官网下载地址为:https://nodejs.org/en/,下载并安装好后,可以通过 node -v 来查看 Node.js 的安装版本,如果出现版本号则表示安装成功,例如:

Node.js中含有npm软件包管理工具,所以我们安装好Node.js的同时就安装好了npm。
创建项目
然后我们可以创建一个项目,执行 npm init 初始化命令,根据显示的问题输入配置信息,如果全部默认选择默认值,可以直接执行 npm init -y 命令,这样就不用再一次次按回车了。执行完命令之后,项目根目录下会生产一个 package.json 文件,可以根据自己的需要进行修改这个文件的配置。
为了方便管理,我们通常会在项目中创建两个文件夹,一个文件夹为 src 存放源码文件,还有一个 dist 文件夹放置编译后或者压缩后的代码。
安装babel
babel 是一个广泛使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码,从而在老版本的浏览器执行。这意味着,我们可以用 ES6 的方式编写程序,又不用担心现有环境是否支持。
下面是在项目根目录下安装 babel 的命令:
npm install --save-dev babel-preset-es2015 babel-cli安装完成后,项目中会新增一个 package-lock.json 文件和 node_modules 文件夹。
配置文件.babelrc
babel 的配置文件是 .babelrc,存放在项目的根目录下。使用 babel 的第一步,就是配置这个文件。
在根目录创建这个文件,然后写入如下代码:
{
"presets":[ "es2015" ],
"plugins":[]
}然后我们就可以开始将 ES6 转换为 ES5 ,例如在 src 文件夹下创建一个 index.js 文件,输入一些内容:
let a = 100;
console.log(a);
然后执行 babel src/index.js -o dist/bundle.js 命令,将 ES6 语法转换为 ES5 语法。
此时会在在 dist 目录下生成一个 bundle.js 文件,文件内容如下所示:
"use strict";
var a = 100;
console.log(a);
我们也可以直接在 VSCode 中执行 index.js 文件中的内容,点击 Run Code,终端中会输出代码的执行结果,上述代码最终会输出“100”。
在HTML文件中引入JS代码
如果我们要在 HTML 文件中引入 JS 代码,可以在项目根目录下创建一个 index.html 文件,然后编写文件内容。要快速创建一个 HTML 模板,可以先输入一个 !,然后按 tab 键,创建好的内容如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6</title>
</head>
<body>
<script src="./dist/bundle.js"></script>
</body>
</html>我们在 <body> 表现中通过 <script> 引入 JS 文件,注意引入的是 dist 目录下的文件,也就是 bundle.js。这个文件中就是 ES6 转换后的 ES5 代码。





















 5566
5566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








