vue项目中安装使用less
安装
npm install less less-loader --save-dev
安装成功,可以在package.json文件中看到less的相关依赖,如图:
配置
找到build/webpack.base.conf.js文件,找到module下的rules配置
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
}
如果没有module和rules就可以自己加上(一般都是有的,没有说明你可以安装错误vue-cli或者找错文件)
module: {
rules: [
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
}
]
},
使用
之后再组件文件中使用
<style scoped lang="less">
.header {
width: 100%;
height: 300px;
position: relative;
float: left;
background-color: #09d;
h1 {
color: #fff;
}
}
</style>
</style>
安装使用过程中的错误
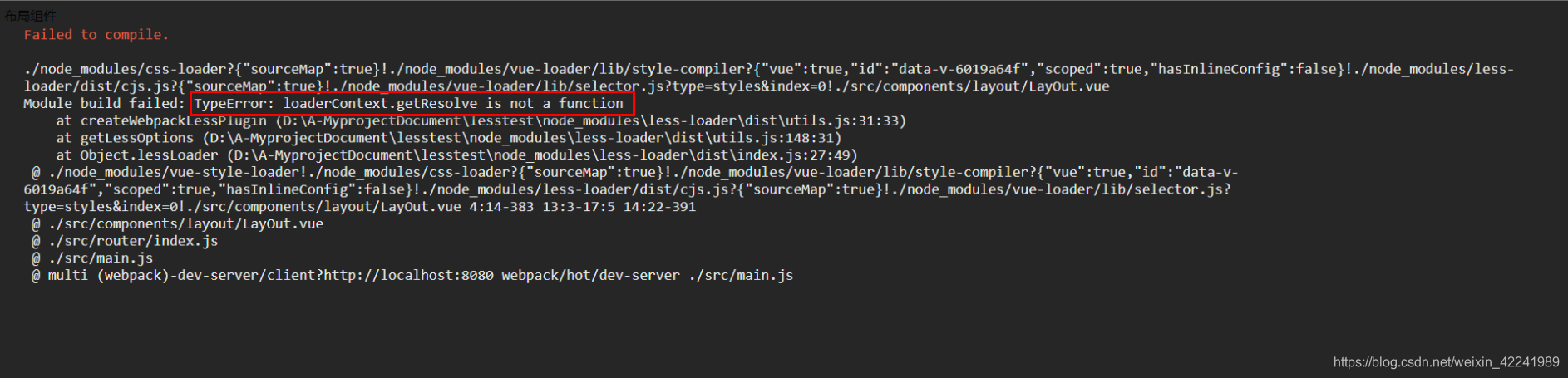
使用上述基本操作完成后,使用发现总是报错:
原来是less-loader的版本太高了,所以喽,将less-loader卸载重新下载版本低一点的啦。
//卸载命令
npm uninstall less-loader
//重新下载
npm install less-loader@4.1.0
之后如果出错,那你就把编译器关闭重启一下试试啦,毕竟我是这么操作的,结果还是好的。





















 1693
1693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








