1、* 当input选中的时候会出现一个边框 outline
/*一般设置成 none*/
textarea:focus, input:focus{
outline: none;
}
2、* 元素内容是否可编辑 contenteditable
<div id="example-one" contenteditable="true">
#example-one {
margin-bottom: 10px;
}
[contenteditable="true"] {
padding: 10px; outline: 2px dashed #CCC;
}
[contenteditable="true"]:hover {
outline: 2px dashed #0090D2;
}
3、* webkit-playsinline video 都可以在页面中播放,而不是全屏播放
<video id="myvideo" src="test.mp4" webkit-playsinline="true"></video>
4、* clearfix 清除浮动
.clearfix {
zoom: 1;
}
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
5、* user-select 禁止选中文本
p {
-webkit-user-select: none; /* Chrome, Opera, Safari */
-moz-user-select: none; /* Firefox 2+ */
-ms-user-select: none; /* IE 10+ */
user-select: none; /* Standard syntax */
}
6、* webkit-scrollbar 自定义浏览器滚动条
/*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 5px;
height: 5px;
background-color: rgba(245, 245, 245, 0.47);
}
/*定义滚动条的轨道,内阴影及圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
border-radius: 10px;
background-color: #f5f5f5;
}
/*定义滑块,内阴影及圆角*/
::-webkit-scrollbar-thumb {
/*width: 10px;*/
height: 20px;
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: rgba(85, 85, 85, 0.25);
}
7、* webkit-appearance 去除默认样式
input, button, textarea, select {
*font-size: 100%;
-webkit-appearance:none;
}
8、* 使用CSS transforms 或者 animations时可能会有页面闪烁的bug
elements {
-webkit-backface-visibility: hidden;
}
9、transform-style: preserve-3d 让元素支持3D
transform: rotate(-15deg) 逆时针旋转15度
elements {
display: inline-block; /* 或者block, inline不能旋转、移动 */
-webkit-transform: rotateY(60deg); /* Chrome, Safari, Opera */
-webkit-transform-style: preserve-3d; /* Chrome, Safari, Opera */
transform: rotateY(60deg);
transform-style: preserve-3d;
}
10、perspective 这个属性定义子元素会获得透视效果,而不是元素本身
<div class="cube pers250">
<div class="face front">1</div>
<div class="face back">2</div>
<div class="face right">3</div>
<div class="face left">4</div>
<div class="face top">5</div>
<div class="face bottom">6</div>
</div>.cube {
width: 100%;
height: 100%;
backface-visibility: visible;
perspective-origin: 150% 150%;
transform-style: preserve-3d;
-webkit-backface-visibility: visible;
-webkit-perspective-origin: 150% 150%;
-webkit-transform-style: preserve-3d;
}
.pers250 {
perspective: 250px;
-webkit-perspective: 250px;
}
.face {
display: block;
position: absolute;
width: 100px;
height: 100px;
border: none;
line-height: 100px;
font-family: sans-serif;
font-size: 60px;
color: white;
text-align: center;
}
11、* css实现不换行、自动换行、强制换行
/*不换行*/
white-space:nowrap;
/*自动换行*/
word-wrap: break-word;
word-break: normal;
/*强制换行*/
word-break:break-all;
12、* font-smoothing 设置字体平滑,会让字体看起来比较舒服
h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6, p, .navbar, .brand, a, .td-name, td {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
font-family: "Microsoft YaHei", "微软雅黑", 'Muli', "Helvetica", Arial, sans-serif;
}
13、::selection 修改选中文本颜色
::selection {
color: white;
background-color: rgba(0, 0, 0, 0.8);
}
::-webkit-selection {
color: white;
background-color: rgba(0, 0, 0, 0.8);
}
::-moz-selection {
color: white;
background-color: rgba(0, 0, 0, 0.8);
}
14、改变placeholder的字体颜色大小
input::-webkit-input-placeholder {
/* WebKit browsers */
font-size:14px;
color: #333;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
font-size:14px;
color: #333;
}
input:-ms-input-placeholder {
/* Internet Explorer 10+ */
font-size:14px;
color: #333;
}针对不同浏览器或不同版本的浏览器会有不同的写法,会添加相应的前缀。
注意:
1、WebKit, Blink, Edge浏览器等需要带上-webkit-前缀,且是双冒号,写的时候还要带上input
2、针对火狐浏览器则有两种写法,一种是针对低版本的,一种是针对高版本的,二者都需要带上-moz-前缀。要点1:火狐低版本的使用冒号(:),而高版本的使用双冒号(::);要点2:火狐浏览器不需要像webkit内核那样要带上input。
3、由于placeholder属性只在IE10+才支持,因此,针对IE10、IE11的写法是加上-ms-前缀,使用的是冒号(:),需要带上input
特别强调:冒号与双冒号的问题,还有是否需要加上input
15、项目中用到的知识点:
对于表格中某一格的内容,超过宽度后用省略号代替,并且悬浮显示全部内容:
对table设置的属性:
width:100%;
font-size:12px;
border:1px solid #ddd;
table-layout:fixed;
对想要设置省略号的某一列的某一行:
border:1px solid #ccc;
white-space:nowrap;
text-overflow:ellipsis;
overflow:hidden;
想要设置悬浮显示隐藏的全部内容:
只需要将要设置的地方添加一个title属性即可。
用到的一些特殊字符和图标
html代码
<div class="cross"></div>
css代码
.cross{
width: 20px;
height: 20px;
background-color: #F3F9FF;
border-radius: 10px;
border: 1px solid #DBE6EF;
display: inline-block;
position: relative;
bottom: 20px;
right: 15px;
}
.cross:after{
content: "\2714";//特殊字符或形状,一个勾
color: #a2b6c5;
font-size: 12px;
position: relative;
left: 4px;
bottom: 3px;
cursor: pointer;
}引申:
(1)content属性
定义和用法
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
说明
该属性用于定义元素之前或之后放置的生成内容。默认地,这往往是行内内容,不过该内容创建的框类型可以用属性 display 控制。
案例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> a:after {content: " (" attr(href) ")" } </style> </head> <body> <p><a href="http://www.w3school.com.cn">W3School</a> contains free tutorials and references.</p> <p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 content 属性。</p> </body> </html>(2)特殊字符和形状可以省去很多事情,整理了一下网上的,留着以后用
基本形状
▲ 9650 25B2 ► 9658 25BA ► 9658 25BA ▼ 9660 25BC
◄ 9668 25C4 ❤ 10084 2764 ✈ 9992 2708 ★ 9733 2605
✦ 10022 2726 ☀ 9728 2600 ◆ 9670 25C6 ◈ 9672 25C8
▣ 9635 25A3
标点,特殊符号
« 171 00AB » 187 00BB ‹ 139 008B › 155 009B “ 8220 201C ” 8221 201D
‘ 8216 2018 ’ 8217 2019 • 8226 2022 ◦ 9702 25E6 ¡ 161 00A1 ¿ 191 00BF
℅ 8453 2105 № 8470 2116 & 38 0026 @ 64 0040 ℞ 8478 211E ℃ 8451 2103
℉ 8457 2109 ° 176 00B0 | 124 007C ¦ 166 00A6 – 8211 2013 — 8212 2014
… 8230 2026 ¶ 182 00B6 ∼ 8764 223C ≠ 8800 2260
法律符号
® 174 00AE © 169 00A9 ℗ 8471 2117 ™ 153 0099 ℠ 8480 2120
各种箭头
⇠ 8672 21E0
⇢ 8674 21E2
⇡ 8673 21E1
⇣ 8675 21E3
↞ 8606 219E
↠ 8608 21A0
↟ 8607 219F
↡ 8609 21A1
← 8592 2190
→ 8594 2192
↑ 8593 2191
↓ 8595 2193
↔ 8596 2194
↕ 8597 2195
⇄ 8644 21C4
⇅ 8645 21C5
↢ 8610 21A2
↣ 8611 21A3
⇞ 8670 21DE
⇟ 8671 21DF
↫ 8619 21AB
↬ 8620 21AC
⇜ 8668 21DC
⇝ 8669 21DD
↚ 8602 219A
↛ 8603 219B
↮ 8622 21AE
↭ 8621 21AD
形状
⇦ 8678 21E6
⇨ 8680 21E8
⇧ 8679 21E7
⇩ 8681 21E9
↷ 8631 21B7
↶ 8630 21B6
↻ 8635 21BB
↺ 8634 21BA
⟳ 10227 27F3
⟲ 10226 27F2
⟰ 10224 27F0
⟱ 10225 27F1
↵ 8629 21B5
↯ 8623 21AF
⇵ 8693 21F5
向右的箭头
➔ 10132 2794
➙ 10137 2799
➨ 10152 27A8
➲ 10162 27B2
➜ 10140 279C
➞ 10142 279E
➟ 10143 279F
➠ 10144 27A0
➤ 10148 27A4
➥ 10149 27A5
➦ 10150 27A6
➧ 10151 27A7
➵ 10165 27B5
➸ 10168 27B8
➼ 10172 27BC
➽ 10173 27BD
➺ 10170 27BA
➳ 10163 27B3
➾ 10174 27BE
货币
$ 36 0024
¢ 162 00A2
£ 163 00A3
¤ 164 00A4
€ 8364 20AC
¥ 165 00A5
₱ 8369 20B1
₹ 8377 20B9
数学
½ 189 00BD
¼ 188 00BC
¾ 190 00BE
⅓ 8531 2153
⅔ 8532 2154
⅛ 8539 215B
⅜ 8540 215C
⅝ 8541 215D
‰ 8240 2030
% 37 0025
< 60 003C
> 62 003E
音乐符号
♩ 9833 2669
♪ 9834 266A
♫ 9835 266B
♬ 9836 266C
♭ 9837 266D
♯ 9839 266F
对号、错号
00A0
☐ 9744 2610
☑ 9745 2611
☒ 9746 2612
✓ 10003 2713
✔ 10004 2714
✕ 10005 2715
✖ 10006 2716
✗ 10007 2717
✘ 10008 2718
十字
☨ 9768 2628
☩ 9769 2629
✝ 10013 271D
✞ 10014 271E
✟ 10015 271F
✠ 10016 2720
✚ 10010 271A
† 8224 2020
✢ 10018 2722
✤ 10020 2724
✣ 10019 2723
✥ 10021 2725
星星、星号、雪花
★ 9733 2605
✭ 10029 272D
✮ 10030 272E
☆ 9734 2606
✪ 10026 272A
✡ 10017 2721
✯ 10031 272F
✵ 10037 2735
✶ 10038 2736
✸ 10040 2738
✹ 10041 2739
✺ 10042 273A
✱ 10033 2731
✲ 10034 2732
✴ 10036 2734
✳ 10035 2733
✻ 10043 273B
✽ 10045 273D
❋ 10059 274B
❆ 10054 2746
❄ 10052 2744
❅ 10053 2745
杂项
☻ 9787 263B
☺ 9786 263A
☹ 9785 2639
✉ 9993 2709
☎ 9742 260E
☏ 9743 260F
✆ 9990 2706
� 65533 FFFD
☁ 9729 2601
☂ 9730 2602
❄ 10052 2744
☃ 9731 2603
❈ 10056 2748
✿ 10047 273F
❀ 10048 2740
❁ 10049 2741
☘ 9752 2618
❦ 10086 2766
☕ 9749 9749
❂ 10050 2742
☥ 9765 2625
☮ 9774 262E
☯ 9775 262F
☪ 9770 262A
☤ 9764 2624
✄ 9988 2704
✂ 9986 2702
☸ 9784 2638
⚓ 9875 2693
☣ 9763 2623
⚠ 9888 26A0
⚡ 9889 26A1
☢ 9762 2622
♻ 9851 267B
♿ 9855 267F
☠ 9760 2620
手型、铅笔、笔
☜ 9756 261C
☞ 9758 261E
☝ 9757 261D
☟ 9759 261F
✌ 9996 270C
✍ 9997 270D
✎ 9998 270E
✐ 10000 2710
✏ 9999 270F
✑ 10001 2711
✒ 10002 2712
天空、植物
☽ 9789 263D
☾ 9790 263E
♂ 9794 2642
♀ 9792 2640
☿ 9791 263F
♁ 9793 2641
♃ 9795 2643
♄ 9796 2644
♅ 9797 2645
♆ 9798 2646
♇ 9799 2647
星座
♈ 9800 2648
♉ 9801 2649
♊ 9802 264A
♋ 9803 264B
♌ 9804 264C
♍ 9805 264D
♎ 9806 264E
♏ 9807 264F
♑ 9809 2651
♒ 9810 2652
♓ 9811 2653
象棋,扑克牌
♚ 9818 265A
♛ 9819 265B
♜ 9820 265C
♝ 9821 265D
♞ 9822 265E
♟ 9823 265F
♔ 9812 2654
♕ 9813 2655
♖ 9814 2656
♗ 9815 2657
♘ 9816 2658
♙ 9817 2659
♠ 9824 2660
♣ 9827 2663
♥ 9829 2665
♦ 9830 2666
♤ 9828 2664
♧ 9831 2667
♡ 9825 2661
♢ 9826 2662
希腊字母
Α 913 0391
Β 914 0392
Γ 915 0393
Δ 916 0394
Ε 917 0395
Ζ 918 0396
Η 919 0397
Θ 920 0398
Ι 921 0399
Κ 922 039A
Λ 923 039B
Μ 924 039C
Ν 925 039D
Ξ 926 039E
Ο 927 039F
Π 928 03A0
Ρ 929 03A1
Σ 931 03A3
Τ 932 03A4
Υ 933 03A5
Φ 934 03A6
Χ 935 03A7
Ψ 936 03A8
Ω 937 03A9
16、字体
1. 现在网页中普遍使用14px+。
2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。
3. 各种字体之间必须使用英文状态下的逗号隔开。
4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。
6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
| 字体名称 | 英文名称 | Unicode 编码 |
| 宋体 | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 幼园 | YouYuan | \5E7C\5706 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 细明体 | MingLiU | \7EC6\660E\4F53 |
CSS Unicode字体
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。方案一: 你可以使用英文来替代。 比如 font-family:“Microsoft Yahei”。
方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。
font-family: “\5FAE\8F6F\96C5\9ED1”,表示设置字体为“微软雅黑”。
引申:
1、escape()
定义和用法
escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。
语法
escape(string)
| 参数 | 描述 |
|---|---|
| string | 必需。要被转义或编码的字符串。 |
返回值
已编码的 string 的副本。其中某些字符被替换成了十六进制的转义序列。
说明
该方法不会对 ASCII 字母和数字进行编码,也不会对下面这些 ASCII 标点符号进行编码: * @ - _ + . / 。其他所有的字符都会被转义序列替换。
提示和注释
提示:可以使用 unescape() 对 escape() 编码的字符串进行解码。
注释:ECMAScript v3 反对使用该方法,应用使用 decodeURI() 和 decodeURIComponent() 替代它。
18、font-weight
定义和用法
font-weight 属性设置文本的粗细。
说明
该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.fontWeight="900" |
可能的值
| 值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符。 |
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
| 定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。 |
| inherit | 规定应该从父元素继承字体的粗细。 |
font:综合设置字体样式 (重点)
font属性用于对字体样式进行综合设置,其基本语法格式如下:选择器{font: font-style font-weight font-size/line-height font-family;}
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
19、颜色的表示方式:
第一种方法:直接用颜色名称来指定颜色
第二种方法:用十六进制代码来指定颜色
第三种方法:RGB:rgb(red,green,blue)
第四种方法:RGBA:rgba(red,green,blue,alpha)
这个时候我们就需要用到alpha属性了。这个属性控制颜色的透明度,它的值是(0,1),也就是说0到1之间,值越小,不透明度也就越小。比如,我要将纯蓝颜色的透明度调低,那么我可以写成rgb(0,0,255,0.5);这句代码的意思就是纯蓝颜色,0.5的不透明度。
| 属性 | 简介 | 简介 |
| HEX | 十六进制表示:#rrggbb或#rgb | RR/GG/BB:十六进制正整数 |
| RGB | rgb(R,G,B) | R/G/B:正整数/百分数 |
| RGBA | rgb(R,G,B,A) | R/G/B:正整数/百分数; A:Alpha透明度,取值在0~1之间 |
| HSL | hsl(H,S,L) | Hue:色调(0~360);Saturation:饱和度(百分数),其中0是没有颜色(它将显示为灰色),100%是全彩色饱和度;Lightness:亮度(百分数)其中0是无光(它会出现全黑的),100%是充满光的(它会出现全白)。 |
| HSLA | hsl(H,S,L,A) | A:Alpha透明度,取值在0~1之间 |
text-indent:首行缩进
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度
text-decoration 文本的装饰
text-decoration 通常我们用于给链接修改装饰效果
值 描述
none 默认。定义标准的文本。
underline 定义文本下的一条线。下划线 也是我们链接自带的
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
20、position定位属性
| 值 | 描述 |
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
| sticky | sticky 是css定为新增的属性;可以说是相对定位relative和固定定位fixed的结合; 它主要用在对scroll事件的监听上,简单说在滑动过程中,某个元素的距离其父元素的距离达到 sticky 粘性定位 要求时; position:sticky 这时的效果就相对于 fixed 定位,固定到适当的位置。 |
sticky定位使用条件:
1. 父元素不能设置 overflow:hidden; 或者 overflow:auto; 属性;
2. 必须制定 top、bottom 、left 、 right 4个值之一,否则只会处于相对定位;
3. 父元素的高度不能低于sticky 元素的高度;
4. sticky 元素仅在其父元素内生效;
css粘性定位position:sticky问题采坑
本文链接:https://blog.csdn.net/qq_35585701/article/details/81040901
前言:
position:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。
使用:
#sticky-nav {
position: sticky;
top: 100px;
}
设置position:sticky同时给一个(top,bottom,right,left)之一即可
使用条件:
1、父元素不能overflow:hidden或者overflow:auto属性。
2、必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
3、父元素的高度不能低于sticky元素的高度
4、sticky元素仅在其父元素内生效
例子:
css代码:
* { margin: 0; padding: 0 } html body { height: 100vh; width: 100% } h1 { height: 200px; position: relative; background-color: lightblue; } h1:after { content: ''; position: absolute; top: 100px; left: 0; width: 100%; height: 2px; background-color: red; } #sticky-nav { position: sticky; /*position: absolute;* left: 0;*/ top: 100px; width: 100%; height: 80px; background-color: yellowgreen; } .scroll-container { height: 600px; width: 100%; background-color: lightgrey; }html代码:
<h1>高200px;距顶部100px</h1> <div id="sticky-nav">这是一个tab切换栏,给sticky定位top=100px</div> <p class="scroll-container">发生滚动</p> <p class="scroll-container" style="background:lightgoldenrodyellow;">发生滚动</p>项目中遇到的坑:
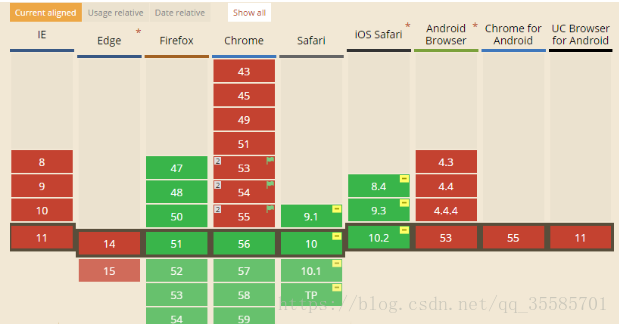
先来看看各大内核对position:sticky的支持情况
问题描述:
在一个小程序开发项目中;tabs组件使用了粘性定位,其中有tab栏的切换;tab栏底部是大段列表内容list-container内容的展示;其中展示内容有click事件(或者说是touch事件);ios以及pc浏览器中对点击的测试是正常的;但在安卓手机中!!!!我的天,点击穿透了!!并且,尝试去掉list-container中的item的点击跳转,发现tab切换的点击没有了反应,事件消失了!!!
设置断点,查看事件流的走向:首先事件捕获-->目标节点tab-->事件冒泡;这个泡居然冒到了container-list中的item。。。简直噩梦
大致的项目结构:
html结构:
<div class="service-wrap"> <tab>这是tab切换</tab> <div class="list-container"> <!--for循环有很多item--> <item></item> <item></item> </div> </div>解决办法:
1.在使用组件库的tab时,外层套一个div,防止点击穿透和不正常的事件流走向
或者(一个治标不治本的方法,具体看业务场景)
2.组件库的样式无法改,sticky作为tab组件的行内样式,因为我使用这个tab时是直接在viewpoint的顶部的,这是完全可以用fixed达到效果。我在调用类的外部设置了position:fixed !import;样式最高优先级去覆盖了组件库中的定位样式,就正常了。
一点想法:
position:sticky对安卓的兼容简直让人想哭,目前手机端的用户非常多,要做到兼顾,由于安卓系统对sticky粘性定位的惨淡支持;如果业务场景可以用其它定位解决,那就还是不要用sticky吧。。。。留下心酸的泪水。。。。
文章演示用例来源于博客:https://www.jianshu.com/p/b72f504121f5 博主:这名字真不对
21、transform:translate(-50%,-50%)实现水平垂直居中
translate()函数是css3的新特性.在不知道自身宽高的情况下,可以利用它来进行水平垂直居中.。
当使用:top: 50%;left: 50%;, 是以左上角为原点,故不处于中心位置
translate(-50%,-50%) 作用是,往上(x轴),左(y轴)移动自身长宽的 50%,以使其居于中心位置。
与负margin-left和margin-top实现居中不同的是,margin-left必须知道自身的宽高,而translate可以在不知道宽高的情况下进行居中,tranlate()函数中的百分比是相对于自身宽高的百分比,所以能进行居中。
1 .content {
2 padding:10px;
3 background:green;
4 color:#fff;
5 position:absolute;
6 top:50%;
7 left:50%;
8 border-radius: 5px;
9 -webkit-transform: translate(-50%,-50%);
10 -moz-transform: translate(-50%,-50%);
11 transform:translate(-50%,-50%);
12 }






















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








