初始化数独数据
fontMetrics的使用方法
Canvas 作为绘制文本时,使用FontMetrics对象,计算位置的坐标。
FontMetrics对象
它以四个基本坐标为基准,分别为:
・FontMetrics.top
・FontMetrics.ascent
・FontMetrics.descent
・FontMetrics.bottom
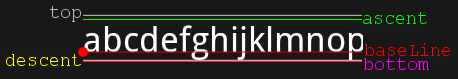
该图片将如下

baseline为基准线,top为最顶端,ascent为文字最顶端,descent为文字最下端,bottom为最下端
文字在矩形框中居中的方法
我们要文字居中的话,就需要考虑文字的位置,这涉及到算法问题。
根据上面对于fontMetrics的介绍,不难想出,文字的左边界应该是第几个格子 * 一个格子的宽度 + 一个格子的一半,上边界比较麻烦,就记下面代码中y的公式慢慢理解吧。
/*以下几行设置数字居中*/
//创建fontMetrics
Paint.FontMetrics fontMetrics = numberPaint.getFontMetrics();
//x轴偏移量
float x = width / 2;
//y轴偏移量
float y = height / 2 - (fontMetrics.ascent + fontMetrics.descent) / 2;
//在第一行第4列画出“1”这个数字
canvas.drawText("1",3 * width + x,y,numberPaint);

初始化数独数据
创建一个Game类用于初始化数独
首先要有一个模板,给大家准备好了。
//数独初始化的数据基础
private final String str = "360000000" +
"004230800" +
"000004200" +
"070460003" +
"820000014" +
"500013020" +
"001900000" +
"007048300" +
"000000045";
我们需要一个数独的9 * 9的整形数组,然后要想如何把这些字符串变为整形数组。
/**
* 根据一个数独的字符串基础数据,生成一个整形数组作为数独游戏的初始化数据
* @param str 基础数独字符串
* @return 一个整形数组
*/
private int[] fromPuzzleString(String str) {
//定义一个整形数组,以字符串长度为其长度
int [] sudo = new int [str.length()];
//把字符串变为整形,加入到整形数组中
for(int i = 0;i < sudo.length;i++){
sudo[i] = str.charAt(i) - '0';
}
return sudo;
}
在Game的构造方法中获取这个整形模板,现在有了模板就想如何把模板画到九宫格中了。
根据九宫格的位置,获取数组中的值,再根据数组的值来绘制九宫格。
//根据九宫格当中的坐标,返回该坐标应该填写的数据
private int getTitile(int x,int y){
return sudoku[y * 9 + x];
}
/**
* 根据X轴和Y轴位置,返回一个应该填写的字符
* @param x X轴坐标
* @param y Y轴坐标
* @return 该填的数据
*/
public String getTitleString(int x,int y){
int v = getTitile(x,y);
//如果是0,绘制空的图形
if(v==0){
return "";
}
//如果不是0,绘制其本身数字
else
return String.valueOf(v);
}
基本方法完成,现在就要在ShuduView的画布上把字符画出来即可。
/*以下几行设置数字居中*/
//创建fontMetrics
Paint.FontMetrics fontMetrics = numberPaint.getFontMetrics();
//x轴偏移量
float x = width / 2;
//y轴偏移量
float y = height / 2 - (fontMetrics.ascent + fontMetrics.descent) / 2;
//画出九宫格的初始化数据
for(int i = 0;i < 9;i++){
for(int j = 0;j < 9;j++){
canvas.drawText(game.getTitleString(i,j),i * width + x,j * height + y,numberPaint);
}
}
























 9849
9849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










