Mac搭建Vue前端开发环境
(一)部署Node环境
(1)下载适合Mac环境的Node包,点击进入下载页面
(2)安装Node环境:找到下载好的Node包,这里是node-v12.14.1.pkg,我们双击它,会进入Node.js安装器界面,如下图所示:

我们只要一直点击继续按钮即可,采用默认设置,安装成功后最终的效果图如下图所示:

默认是安装了npm,我们可以在终端中输入node -v和npm -v命令,分别查看node和npm的版本是多少,若Node安装成功后在终端只会输出版本号,若不是这些信息就表明安装失败了;在我这里目前node的版本是v12.14.1,npm的版本是6.13.4;

(3)获取nodejs模块安装目录访问权限
如果不获取权限,是安装不成功的。
sudo chmod -R 777 /usr/local/lib/node_modules/
(4)更换淘宝镜像(cnpm)
不换的话速度慢得要死,大家时间都很宝贵的。
npm install -g cnpm --registry=https://registry.npm.taobao.org
(5)安装 webpack 模块打包器
cnpm install webpack -g
(6)安装 vue.cli 工具
cnpm install -g @vue/cli
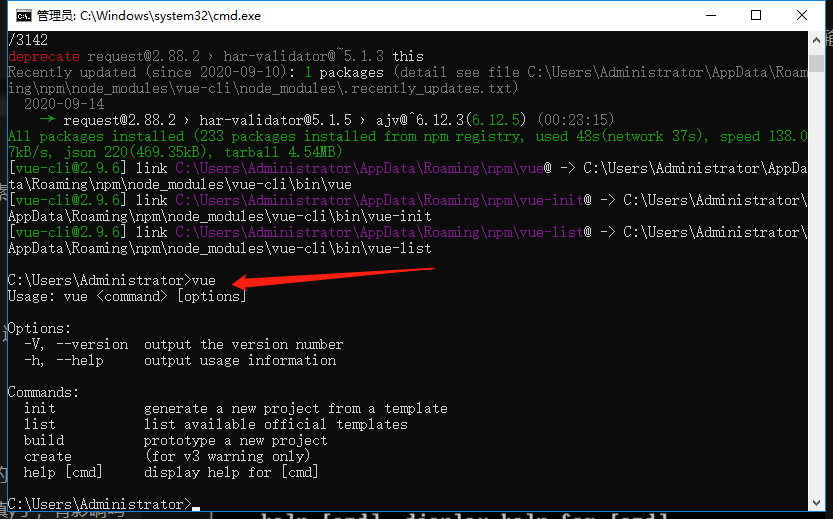
查看版本
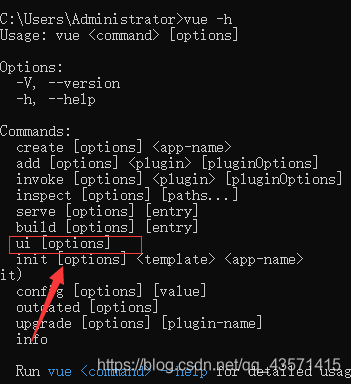
vue -h
测试是否安装成功:
vue -V //注意:-V是大写的V,不是小写的v

创建vue项目
通过vue ui命令

然后访问localhost:8000这个地址

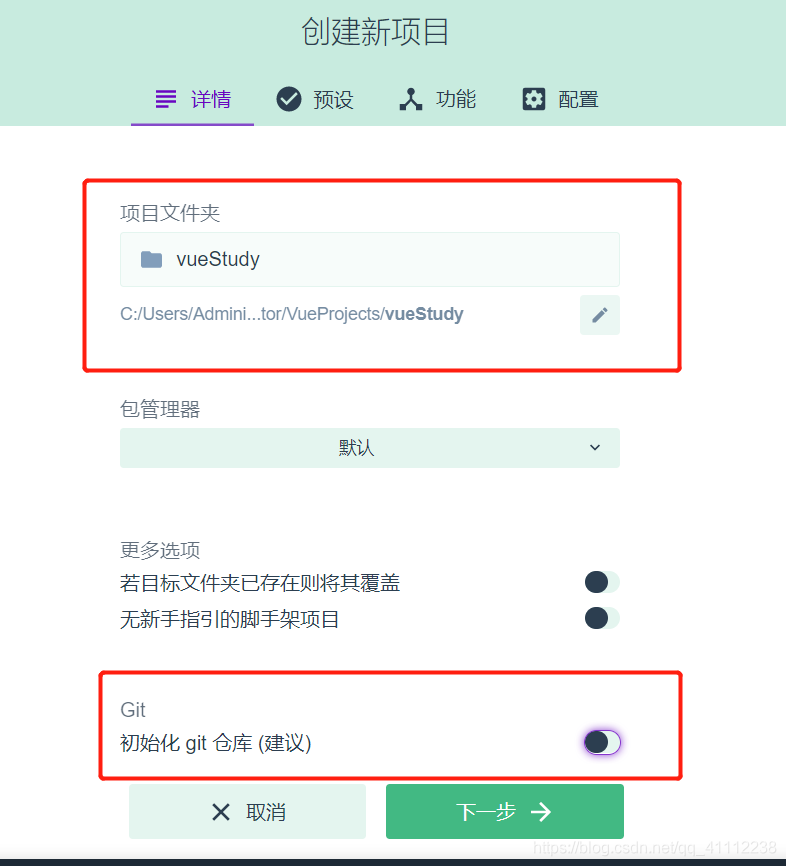
创建新工程

下一步,手动
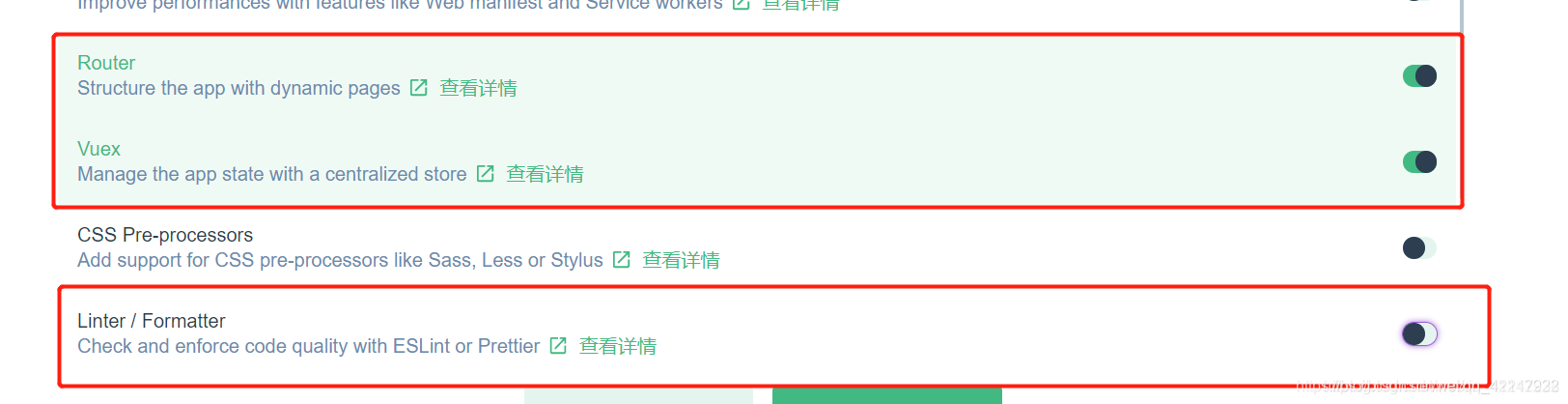
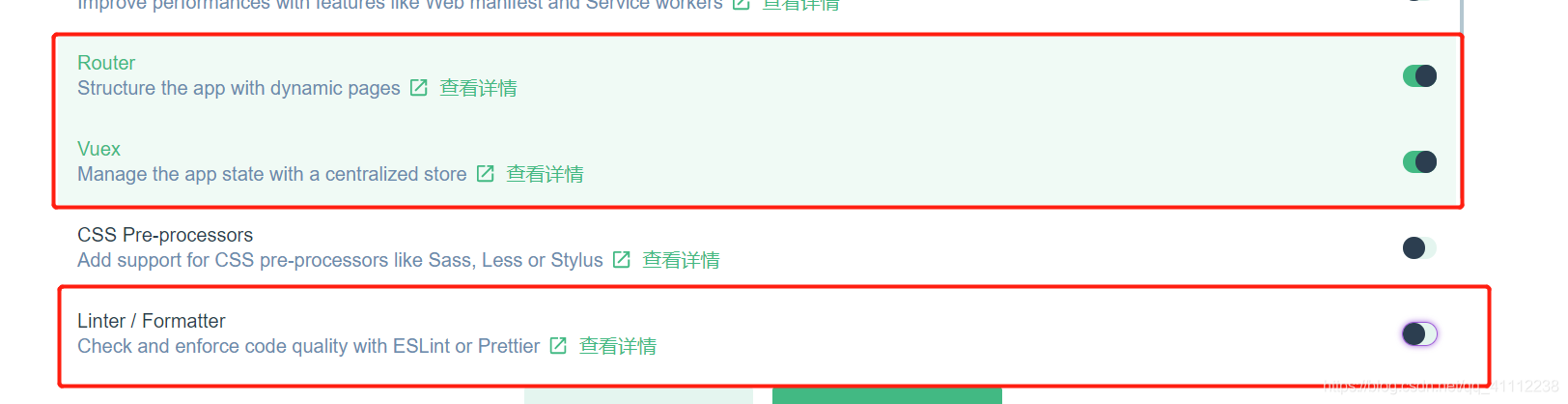
下一步打开router和vuex,关闭代码校验

下一步,选中使用历史记录,然后完成,创建项目,不保存预设,稍微等待几分钟

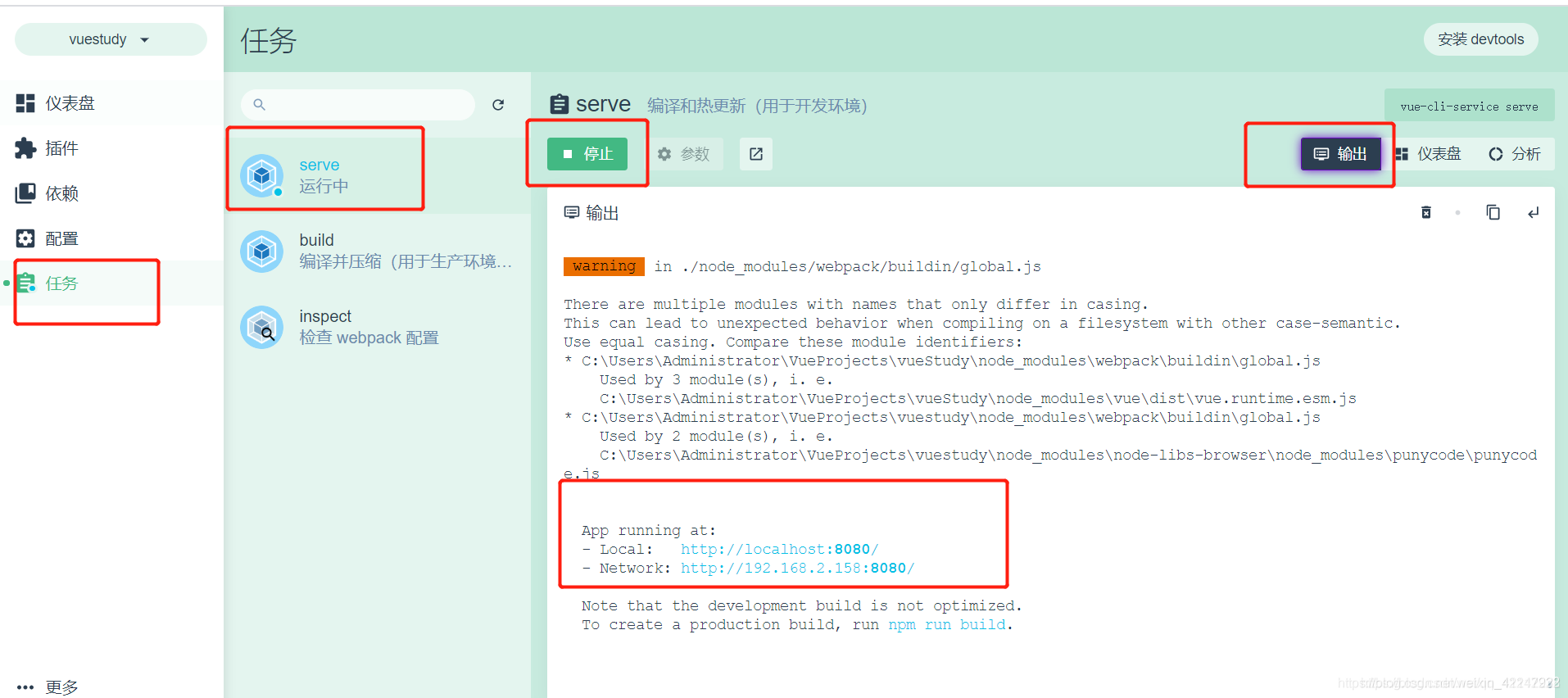
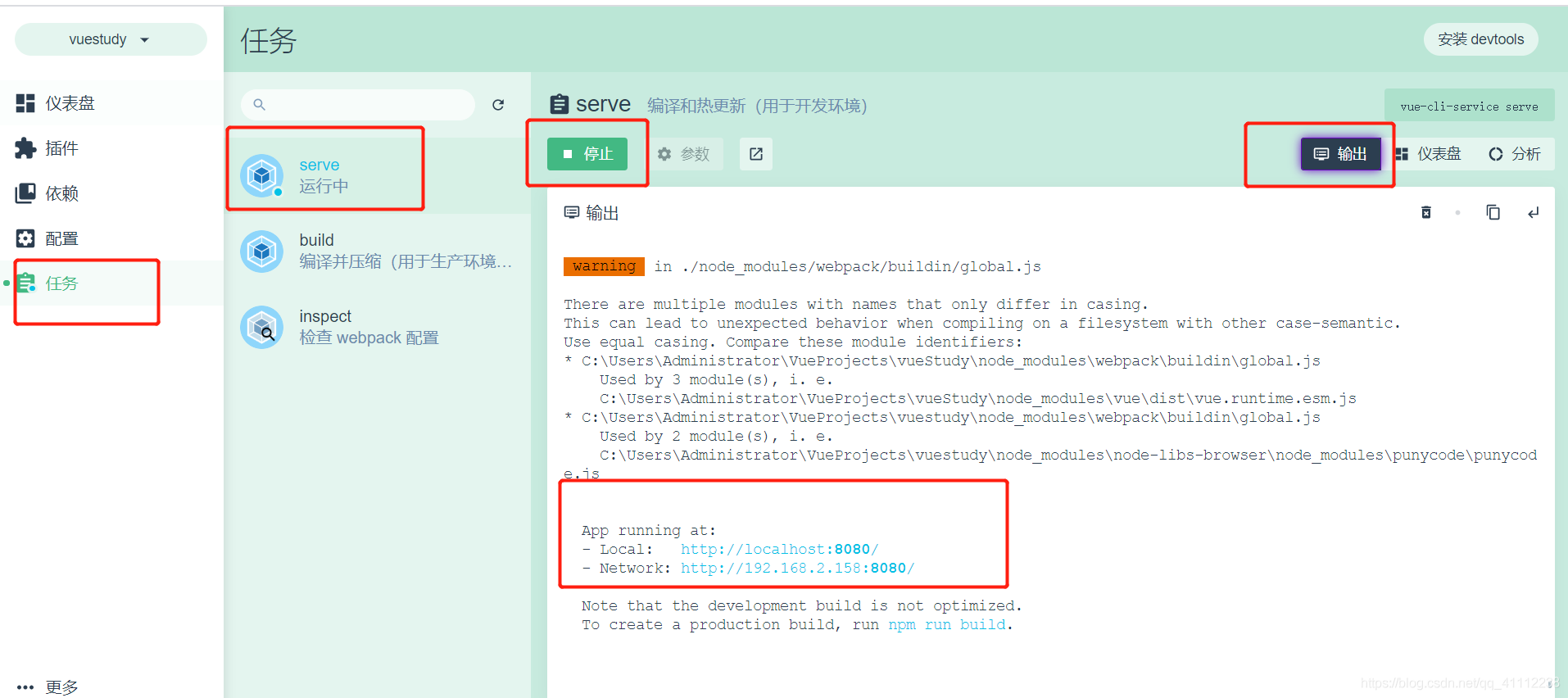
进行测试,点击任务,serve,启动,然后输出,观察url地址

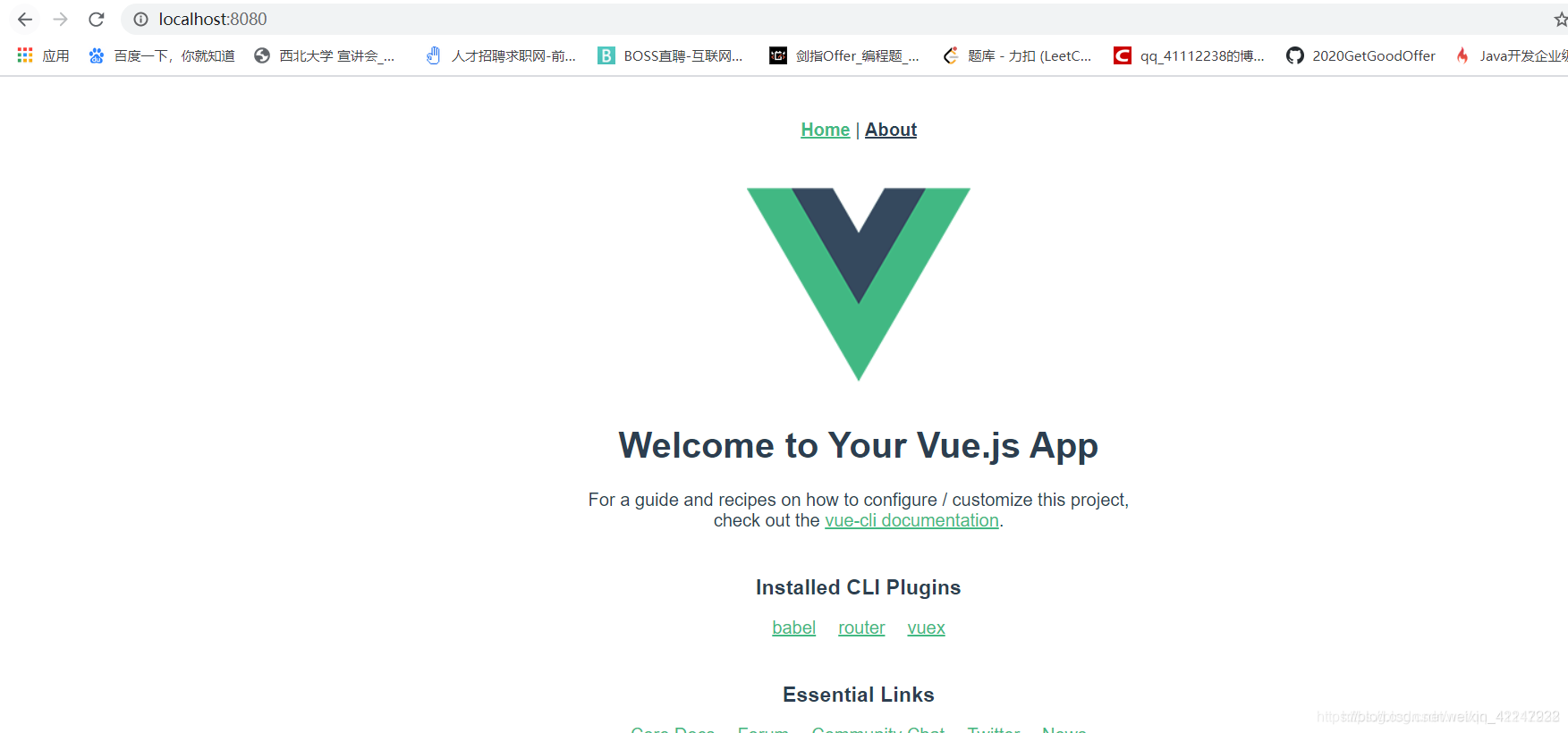
访问localhost:8080 ,没有问题

然后命令行CTRL+c退出,关闭服务
windows10搭建Vue开发基本环境
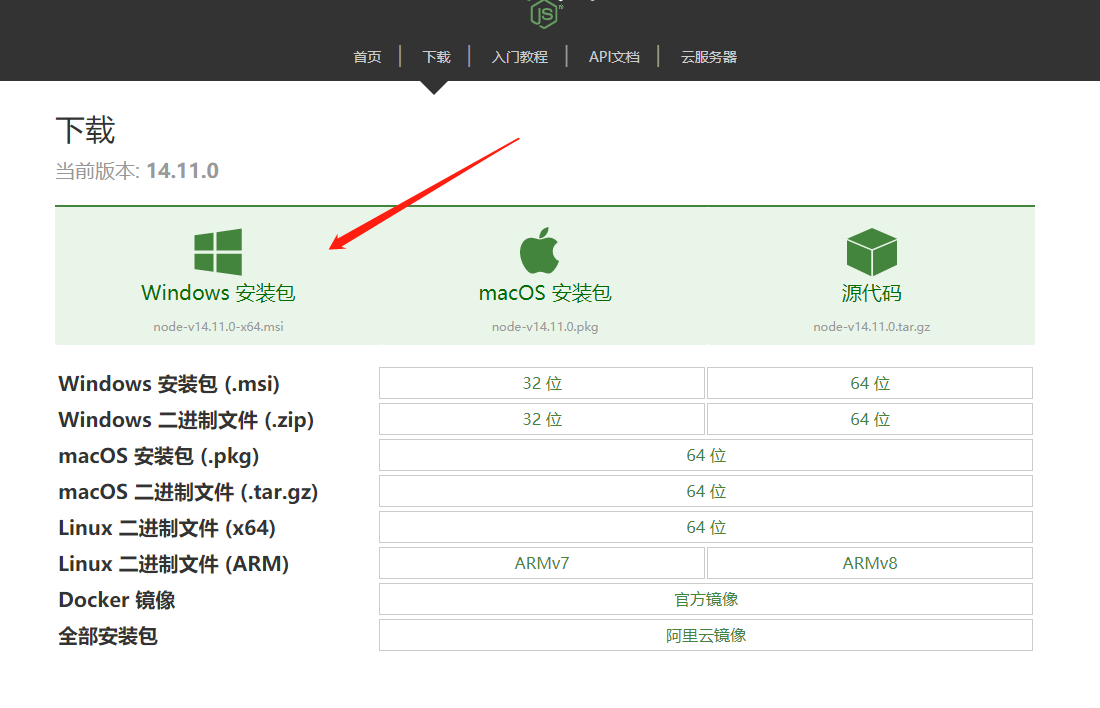
1. 下载安装包
官网: http://nodejs.cn/download/

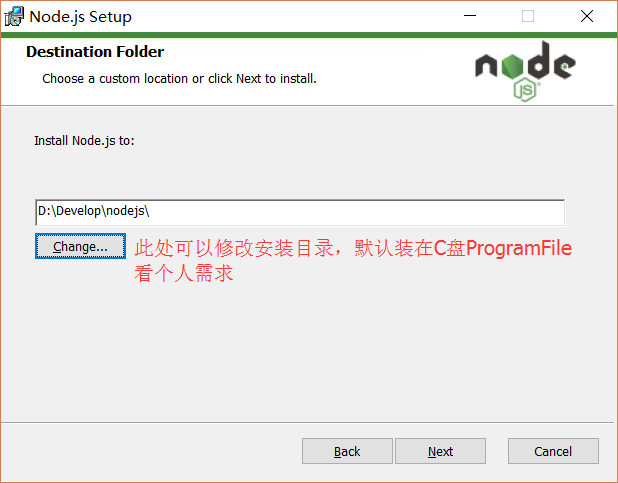
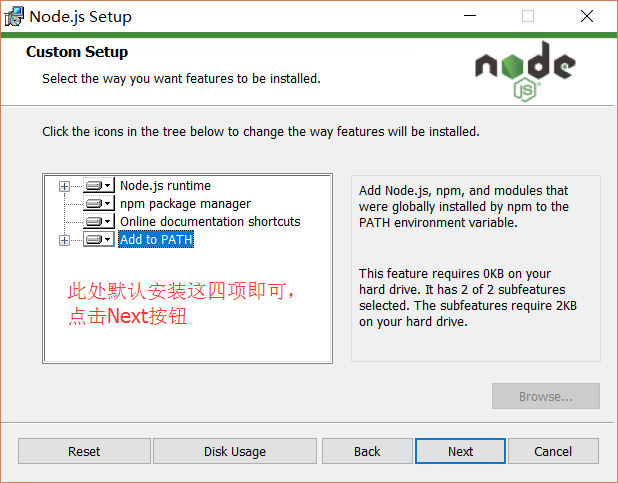
2. 点击安装,一路狂点下一步
下载完毕后,可以安装node,建议不要安装在系统盘(如C:)。



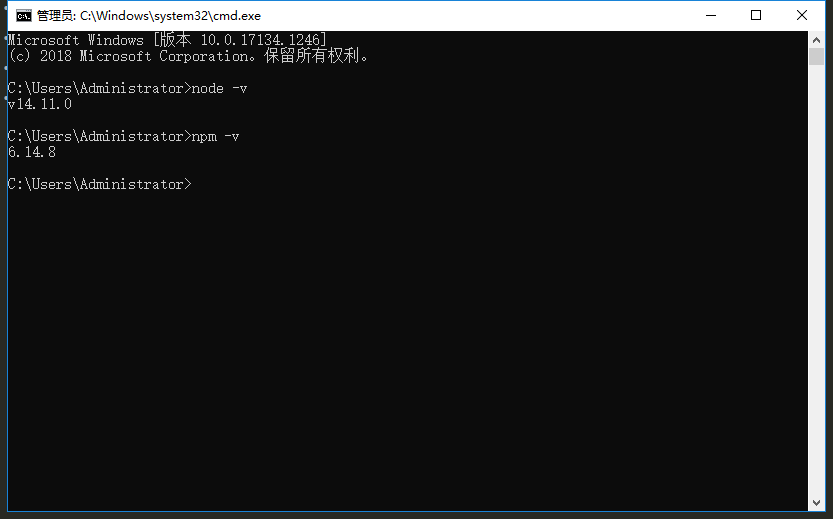
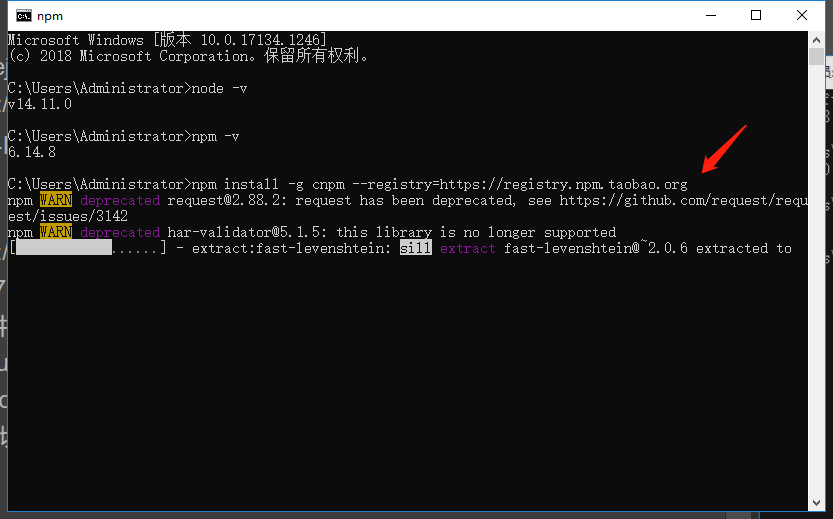
由于新版的Node.js已经集成了NPM,所以无需另外安装,使用npm -v测试是否已经安装。
安装完毕,node中自带npm的哦
3. 设置全局模块的存放路径,设置global和cache路径
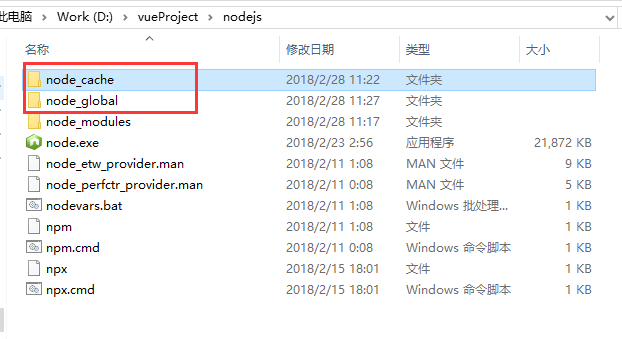
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

说明:设置路径能够把通过npm安装的模块集中在一起,便于管理。
2、设置global和cache
设置缓存文件夹
npm config set cache "D:\vueProject\nodejs\node_cache"
设置全局模块存放路径
npm config set prefix "D:\vueProject\nodejs\node_global"
设置成功后,后续用命令npm install XXX -g安装以后模块就在D:\vueProject\nodejs\node_global里
4. 安装cnpm
为了跨越长城,切换一下淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

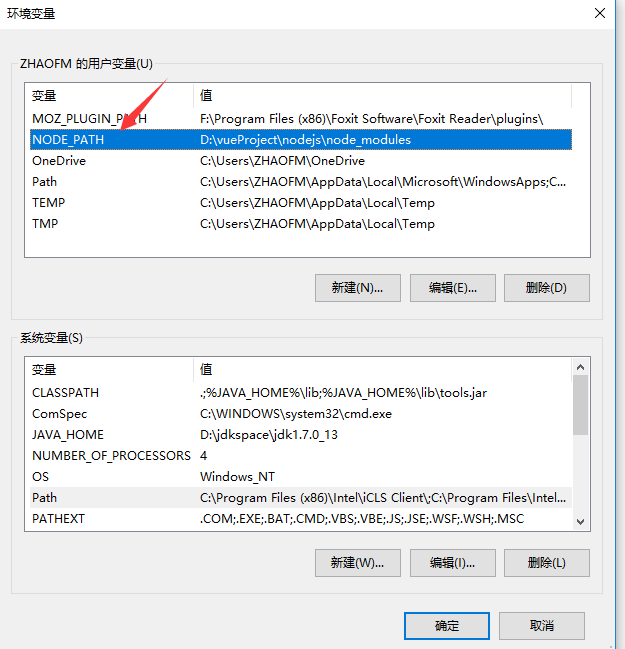
5. 设置环境变量(非常重要)
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。
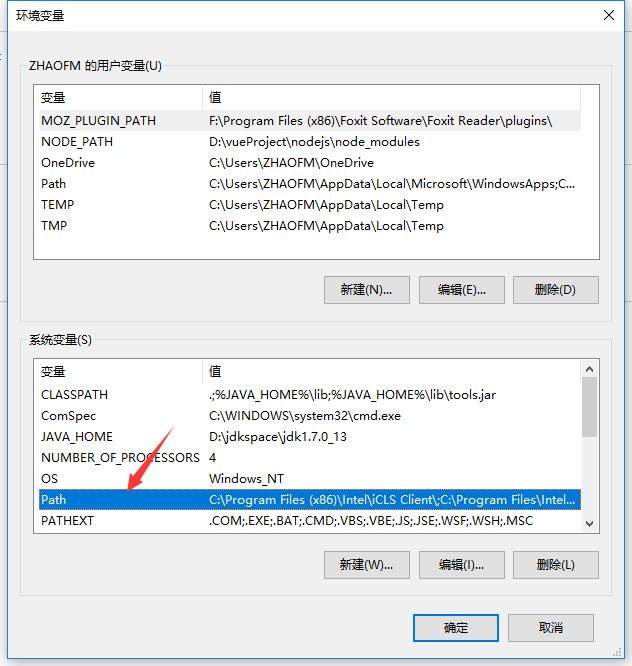
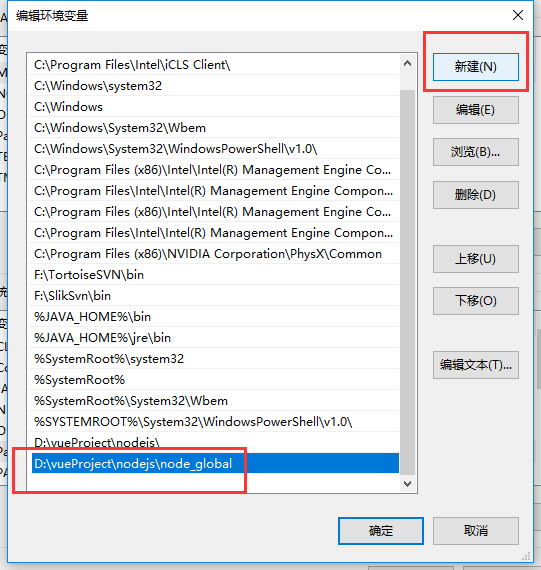
2、修改系统变量PATH


3、新增系统变量NODE_PATH

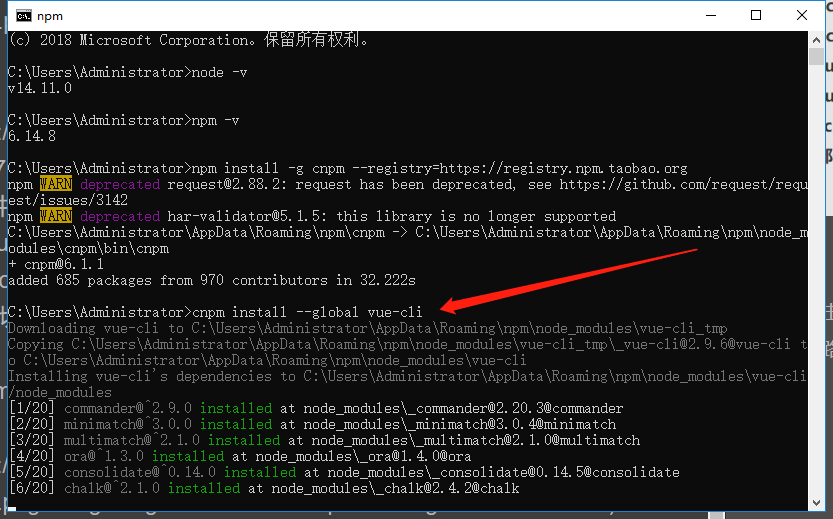
6. 安装vue-cli脚手架工具和webpack模板
1)全局安装 vue-cli ,在命令行工具中输入命令行:
cnpm install vue-cli -g
cnpm install --global vue-cli

2)全局安装webpack,在命令行工具中输入命令行:
cnpm install webpack -g
如果webpack版本4以上,需要安装webpack-cli 依赖
使用命令工具输入cnpm install webpack webpack-cli -g 如下图

使用webpack -v查看版本

7. 安装完毕,查看Vue版本号

8. 利用vue-cli初始化vue项目
参考文章:https://www.cnblogs.com/zhaomeizi/p/8483597.html
9. 通过vue ui命令创建vue项目
通过vue ui命令

然后访问localhost:8000这个地址

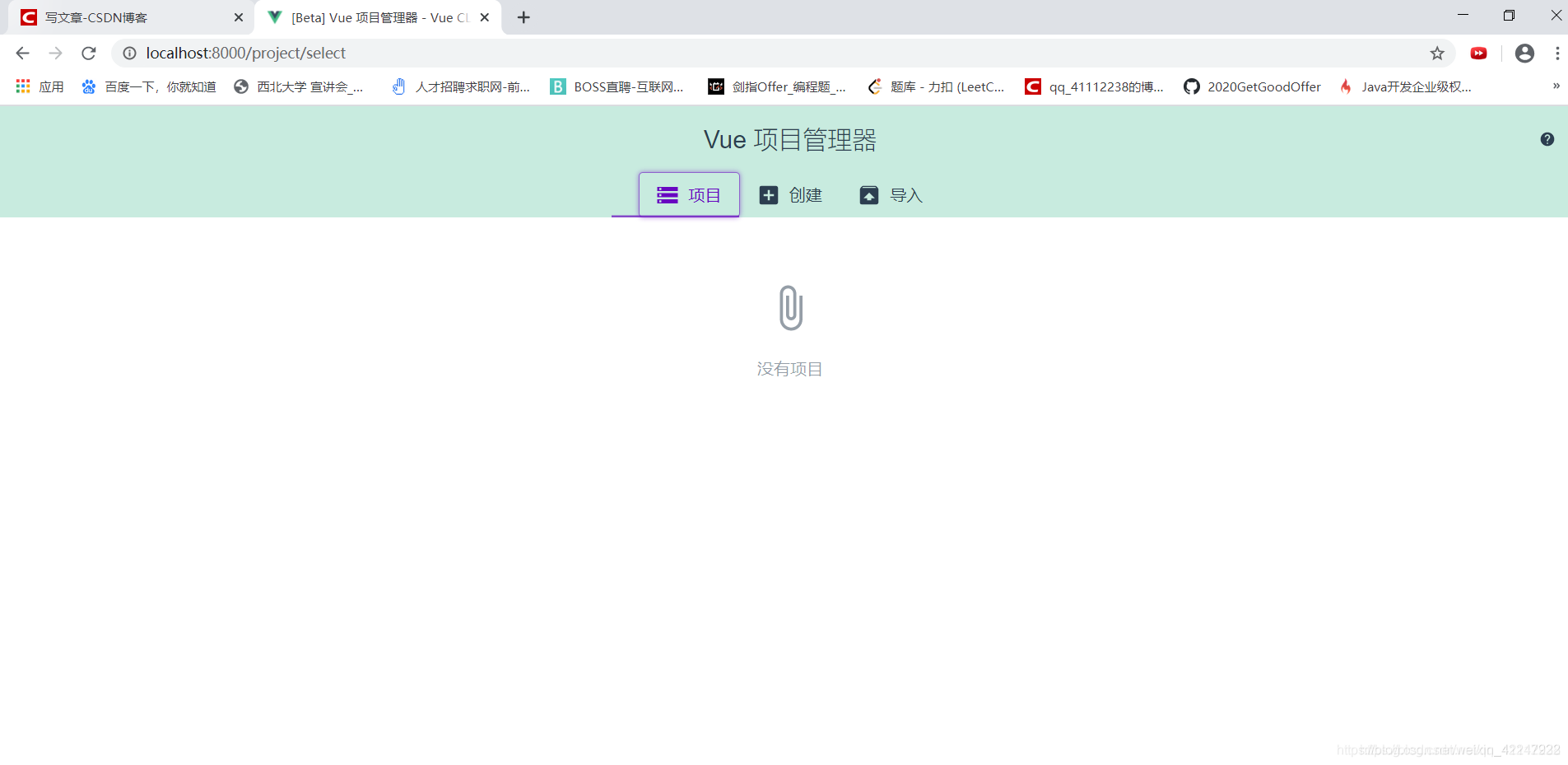
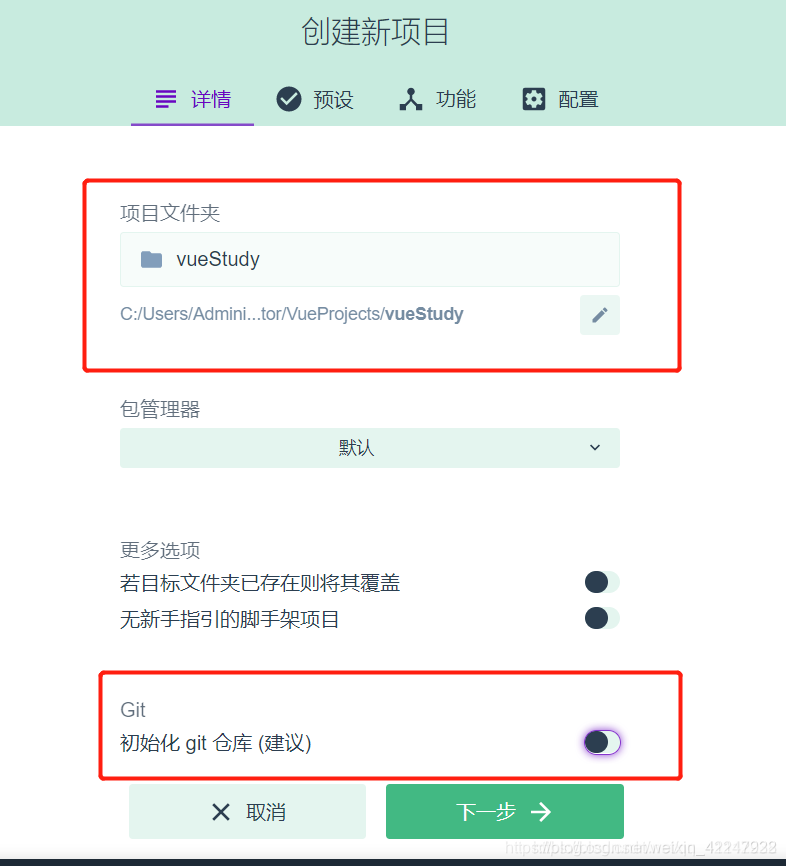
创建新工程

下一步,手动
下一步打开router和vuex,关闭代码校验

下一步,选中使用历史记录,然后完成,创建项目,不保存预设,稍微等待几分钟

进行测试,点击任务,serve,启动,然后输出,观察url地址

访问localhost:8080 ,没有问题

然后命令行CTRL+c退出,关闭服务
如果你从GitHub上新下载了一个项目,项目中可能会缺少一个名为node_modules的文件夹,要想让它运行,必须
1.进入项目文件下
2.npm install
3.npm run build
4.npm install npm-cli
5.npm run dev
下次再运行的时候,只需进入项目,再npm run dev即可
vue ui没反应
原因:版本太低
- 版本低于3时没有ui功能
- 查看版本号
vue -V
- 查看是否有ui功能
vue -h

解决方法:
- 卸载老版本:
npm uninstall vue-cli -g
- 下载新版本,vue-cli的3.0+以后使用的不是vue-cli了,如果用以上的安装命令安装的并不是最新版的3.0+的,而如果安装3.0的话就需要使用新的
npm install @vue/cli -g
到此,解决!欢迎评论






















 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








