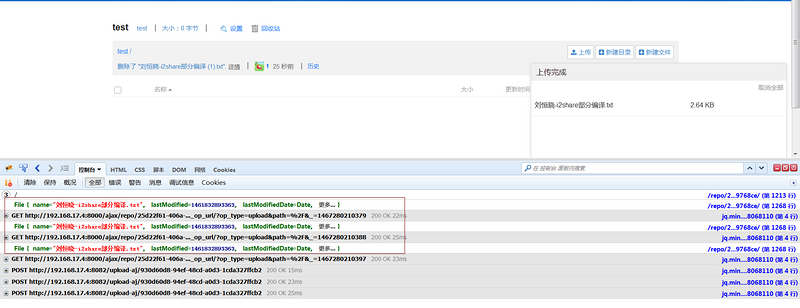
点击三次input按钮,前两次不选择任何文件,第三次选择一个文件,结果页面上出现了3个文件,也就是上传了3个文件
我点击input,不选择任何文件,然后取消文件选择器的窗口,然后第二次次点击input,同样不选择文件然后关闭,第三次点击input选择一个文件,结果页面上出现了三个个文件,且三个文件相同
就是说我点击三次input,前两次不选择任何文件,第三次选择一个文件上传,结果是上传了3个文件。
这是什么原因导致的,我的文件上传窗口只显示一个文件,上传窗口里面的数据和input里面的文件数是一致的



代码如下:
{% trans "Upload"%}
{% trans "Upload folder"%}

为什么点击三次input按钮,前两次不选择任何文件,第三次选择一个文件,结果页面上出现了3个文件,也就是上传了3个文件
function xx() {
console.log(cur_path);
var popup = $('#upload-file-dialog').addClass('fixed-upload-file-dialog');;
var popup_height = '200px';
popup.css({'height': popup_height}).data('height', popup_height);
var fu_status = $('.status', popup),
total_progress = $('.total-progress', popup),
cancel_all_btn = $('.fileupload-buttonbar .cancel', popup),
close_icon = $('.close', popup),
saving_tip = $('.saving-tip', popup);
var fu_status_ = {
'uploading': "{% trans "File Uploading..." %}",
'complete': "{% trans "File Upload complete" %}",
'canceled': "{% trans "File Upload canceled" %}",
'failed': "{% trans "File Upload failed" %}"
};
popup.fileupload({
formData: {'parent_dir': cur_path},
fileInput: $('#upload-file input'),
paramName: 'file',
// customize it for 'done'
getFilesFromResponse: function (data) {
if (data.result) {
return data.result;
}
},
autoUpload:true,
{% if max_upload_file_size %}
maxFileSize: {{ max_upload_file_size }}, // in bytes
{% endif %}
maxNumberOfFiles: 500,
sequentialUploads: true
})
.bind('fileuploadadd', function(e, data) {
//var files = e.target.files; // FileList
//for (var i = 0, f; f = files[i]; ++i) {
//console.log(files[i].webkitRelativePath);
// $("#upload-file").data("dir",files[i].webkitRelativePath)
//}
//console.log(e);
popup.removeClass('hide');
cancel_all_btn.removeClass('hide');
close_icon.addClass('hide');
})
.bind('fileuploadstart', function() {
fu_status.html(fu_status_.uploading);
})
.bind('fileuploadsubmit', function(e, data) {
if (data.files.length == 0) {
return false;
}
var file = data.files[0];
var xx = data.files[0].webkitRelativePath;
//var yy = typeof(xx);
console.log(file);
// get url(token) for every file
//if(file.error){
// console.log(file.error);
//}
//console.log(cur_path);
if (!file.error) {
$.ajax({
url: '{% url 'get_file_op_url' repo.id %}',
cache: false,
data: {
'op_type': 'upload',
'path': cur_path,
},
dataType: 'json',
success: function(ret) {
data.url = ret['url'];
data.jqXHR = popup.fileupload('send', data);
},
error: function() {
file.error = "{% trans "Failed to get upload url" %}";
}
});
return false;
}
})
.bind('fileuploadprogressall', function (e, data) {
total_progress.html(parseInt(data.loaded / data.total * 100, 10) + '% ').removeClass('hide');
//console.log(parseInt(data.loaded / data.total * 100, 10))
if (data.loaded > 0 && data.loaded == data.total) {
saving_tip.show();
}
})
.bind('fileuploadstop', function() {
//setTimeout(function() { location.reload(true); }, 1000);
})
// after tpl has rendered
.bind('fileuploadcompleted', function() { // 'done'
if ($('.files .cancel', popup).length == 0) {
saving_tip.hide();
total_progress.addClass('hide');
fu_status.html(fu_status_.complete);
}
})
.bind('fileuploadfailed', function(e, data) { // 'fail'
if ($('.files .cancel', popup).length == 0) {
cancel_all_btn.addClass('hide');
close_icon.removeClass('hide');
total_progress.addClass('hide');
saving_tip.hide();
if (data.errorThrown == 'abort') { // 'cancel'
fu_status.html(fu_status_.canceled);
} else { // 'error'
fu_status.html(fu_status_.failed);
}
}
});
// Enable iframe cross-domain access via redirect option:
popup.fileupload(
'option',
'redirect',
window.location.href.replace(/\/repo\/[-a-z0-9]{36}\/.*/, '{{ MEDIA_URL }}cors/result.html?%s')
);
};
function yy() {
console.log(cur_path);
var popup = $('#upload-file-dialog').addClass('fixed-upload-file-dialog');;
var popup_height = '200px';
popup.css({'height': popup_height}).data('height', popup_height);
var fu_status = $('.status', popup),
total_progress = $('.total-progress', popup),
cancel_all_btn = $('.fileupload-buttonbar .cancel', popup),
close_icon = $('.close', popup),
saving_tip = $('.saving-tip', popup);
var fu_status_ = {
'uploading': "{% trans "File Uploading..." %}",
'complete': "{% trans "File Upload complete" %}",
'canceled': "{% trans "File Upload canceled" %}",
'failed': "{% trans "File Upload failed" %}"
};
popup.fileupload({
//formData: {'parent_dir': cur_path},
fileInput: $('#upload-file2 input'),
paramName: 'file',
// customize it for 'done'
getFilesFromResponse: function (data) {
if (data.result) {
return data.result;
}
},
autoUpload:true,
{% if max_upload_file_size %}
maxFileSize: {{ max_upload_file_size }}, // in bytes
{% endif %}
maxNumberOfFiles: 500,
sequentialUploads: true
})
.bind('fileuploadadd', function(e, data) {
var files = e.target.files; // FileList
//for (var i = 0, f; f = files[i]; ++i) {
//console.log(files[i].webkitRelativePath);
// $("#upload-file").data("dir",files[i].webkitRelativePath)
//}
console.log(files[0]);
popup.removeClass('hide');
cancel_all_btn.removeClass('hide');
close_icon.addClass('hide');
})
.bind('fileuploadstart', function() {
fu_status.html(fu_status_.uploading);
})
.bind('fileuploadsubmit', function(e, data) {
if (data.files.length == 0) {
return false;
}
var file = data.files[0];
var uu = data.files[0].webkitRelativePath;
//var yy = typeof(uu);
console.log(file);
// get url(token) for every file
//if(file.error){
// console.log(file.error);
//}
if (!file.error) {
$.ajax({
url: '{% url 'get_file_op_url' repo.id %}',
cache: false,
data: {
'op_type': 'upload',
'path': cur_path,
'dir-structure':uu,
},
dataType: 'json',
success: function(ret) {
data.url = ret['url'];
data.formData = {parent_dir:cur_path+ret['path']}
//console.log(ret['path']);
data.jqXHR = popup.fileupload('send', data);
},
error: function() {
file.error = "{% trans "Failed to get upload url" %}";
}
});
return false;
}
})
.bind('fileuploadprogressall', function (e, data) {
total_progress.html(parseInt(data.loaded / data.total * 100, 10) + '% ').removeClass('hide');
//console.log(parseInt(data.loaded / data.total * 100, 10))
if (data.loaded > 0 && data.loaded == data.total) {
saving_tip.show();
}
})
.bind('fileuploadstop', function() {
//setTimeout(function() { location.reload(true); }, 5000);
})
// after tpl has rendered
.bind('fileuploadcompleted', function() { // 'done'
if ($('.files .cancel', popup).length == 0) {
saving_tip.hide();
total_progress.addClass('hide');
fu_status.html(fu_status_.complete);
}
})
.bind('fileuploadfailed', function(e, data) { // 'fail'
if ($('.files .cancel', popup).length == 0) {
cancel_all_btn.addClass('hide');
close_icon.removeClass('hide');
total_progress.addClass('hide');
saving_tip.hide();
if (data.errorThrown == 'abort') { // 'cancel'
fu_status.html(fu_status_.canceled);
} else { // 'error'
fu_status.html(fu_status_.failed);
}
}
});
// Enable iframe cross-domain access via redirect option:
popup.fileupload(
'option',
'redirect',
window.location.href.replace(/\/repo\/[-a-z0-9]{36}\/.*/, '{{ MEDIA_URL }}cors/result.html?%s')
);
};
$('#upload-file').click(xx);
$('#upload-file2').click(yy);
// fold/unfold the dialog
$('#upload-file-dialog .fold-switch').click(function() {
var popup = $('#upload-file-dialog');
var full_ht = parseInt(popup.data('height'));
var main_con = $('.fileupload-buttonbar, .table', popup);
if (popup.height() == full_ht) {
popup.height($('.hd', popup).outerHeight(true));
main_con.addClass('hide');
} else {
popup.height(full_ht);
main_con.removeClass('hide');
}
});
$('#upload-file-dialog .close').click(function() {
$('#upload-file-dialog').addClass('hide');
$('#upload-file-dialog .files').empty();
});
window.locale = {
"fileupload": {
"errors": {
"maxFileSize": "{% trans "File is too big" %}",
"minFileSize": "{% trans "File is too small" %}",
"acceptFileTypes": "{% trans "Filetype not allowed" %}",
"maxNumberOfFiles": "{% trans "Max number of files exceeded" %}",
"uploadedBytes": "{% trans "Uploaded bytes exceed file size" %}",
"emptyResult": "{% trans "Empty file upload result" %}"
},
"error": "{% trans "Error" %}",
"uploaded": "{% trans "uploaded" %}",
"canceled": "{% trans "canceled" %}",
"start": "{% trans "Start" %}",
"cancel": "{% trans "Cancel" %}",
"destroy": "{% trans "Delete" %}"
}
};
$(function(){
var agent = navigator.userAgent.toLowerCase();
if(agent.indexOf(' applewebkit/') == -1){
$("#upload-file2").hide()
}
});





















 1312
1312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








