- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
- 当前子专栏 基础入门三大核心篇 也是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列

我们知道css是用来给HTML标签定义样式的,那么我们怎么给指定的标签定义想要的样式呢?这就需要用到css选择器 “选中” 这个标签。
⭐️ CSS的选择器
接下来就开始我们的 CSS选择器 的学习之旅吧。
🌟 标签选择器
标签选择器也可以称为元素选择器、类型选择器。它直接使用元素的标签名当做选择器,将选择页面上所有该种标签,无论这个标签所处的位置的深浅。
下面看个例子:
标签选择器示例代码:
<style>
/*会选中这个html文件中所有的ul标签*/
ul {
list-style: none;
}
</style>

我们之前举例常常用到的选择器就是标签选择器。
因为标签选择器会选择页面上所有标签,“覆盖面”非常大,所以通常用于标签的初始化,比如去掉无序列表的小圆点,去掉超级链接的下划线等:

🌟 id选择器
先来了解一下id属性:标签可以有id属性,是这个标签的唯一标识,相当于这个标签的身份证号。
标签的id属性示例代码:
<p id="para1">段落1</p>
<p id="para2">段落2</p>
id属性的值的命名规范:只能由字母、数字、下划线、短横构成,且不能以数字开头,字母区分大小写,但习惯上一般为小写字母。
再次注意:id是唯一的,每个标签的id属性值一定是不同的。
id选择器使用
#+id属性的值来书写,id选择器可以选择指定id的标签。
下面看个例子:
标签选择器示例代码:
<style>
#lable-selector {
color: red;
}
#id-selector {
color: green;
}
#class-selector {
color: brown;
}
</style>

🌟 class选择器
class是类名的意思,class选择器也称作类选择器。class跟id一样也是标签的属性,与id不同的是,class可以不是唯一的:
<!--下面两个标签拥有同样的类属性-->
<p class="class_1">段落1</p>
<p class="class_1">段落2</p>
class的命名规范和id命名规范相同。
class类名更加灵活的是,同一个标签也可以属于多个不同的类,类名用空格隔开:
<!--下面的p标签有两个类属性:spec1和spec2-->
<p class="spec1 spec2">我是一个段落</p>
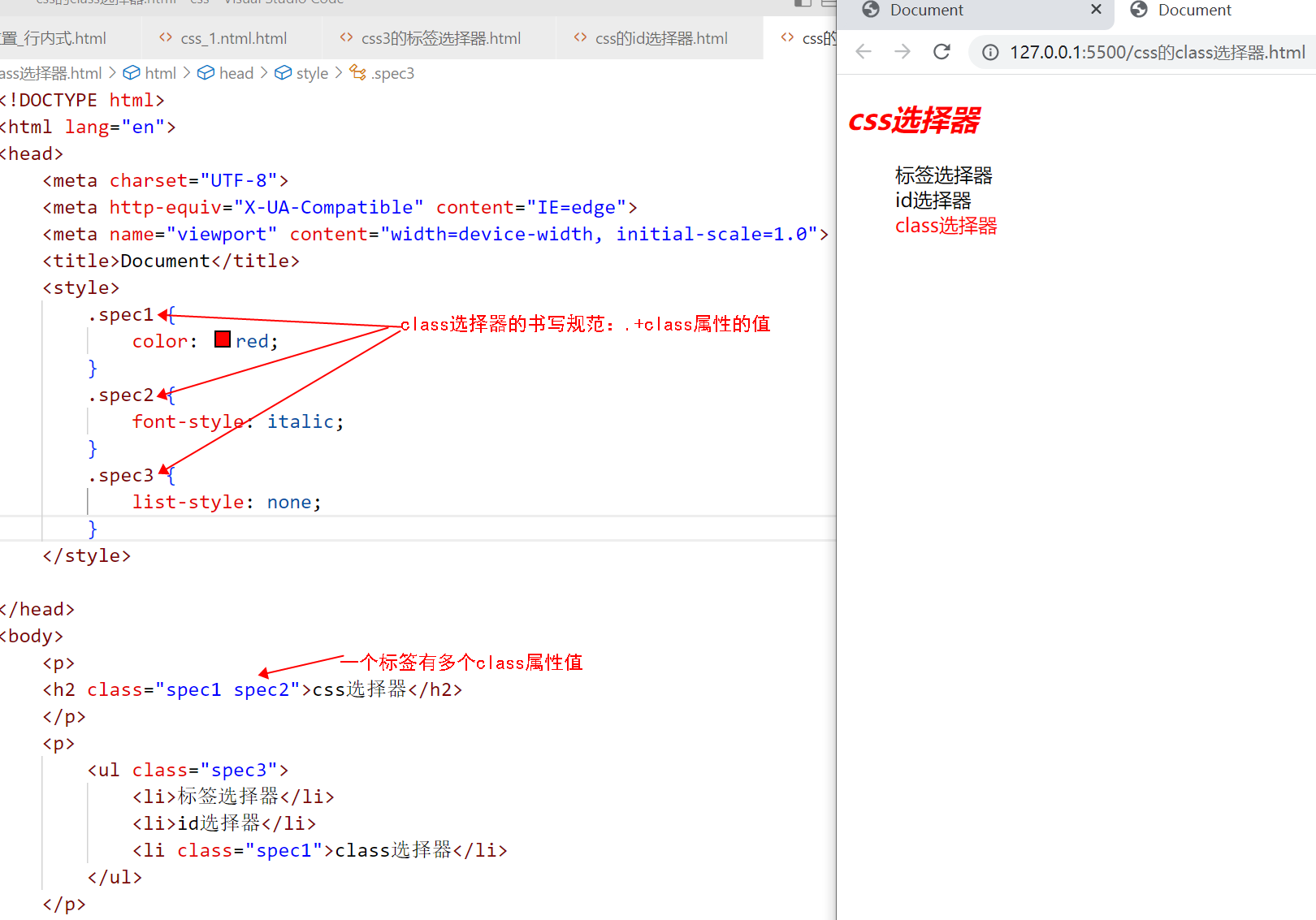
class选择器使用.+class属性的值来书写,class选择器可以选择指定class的所有标签,下面看个例子:

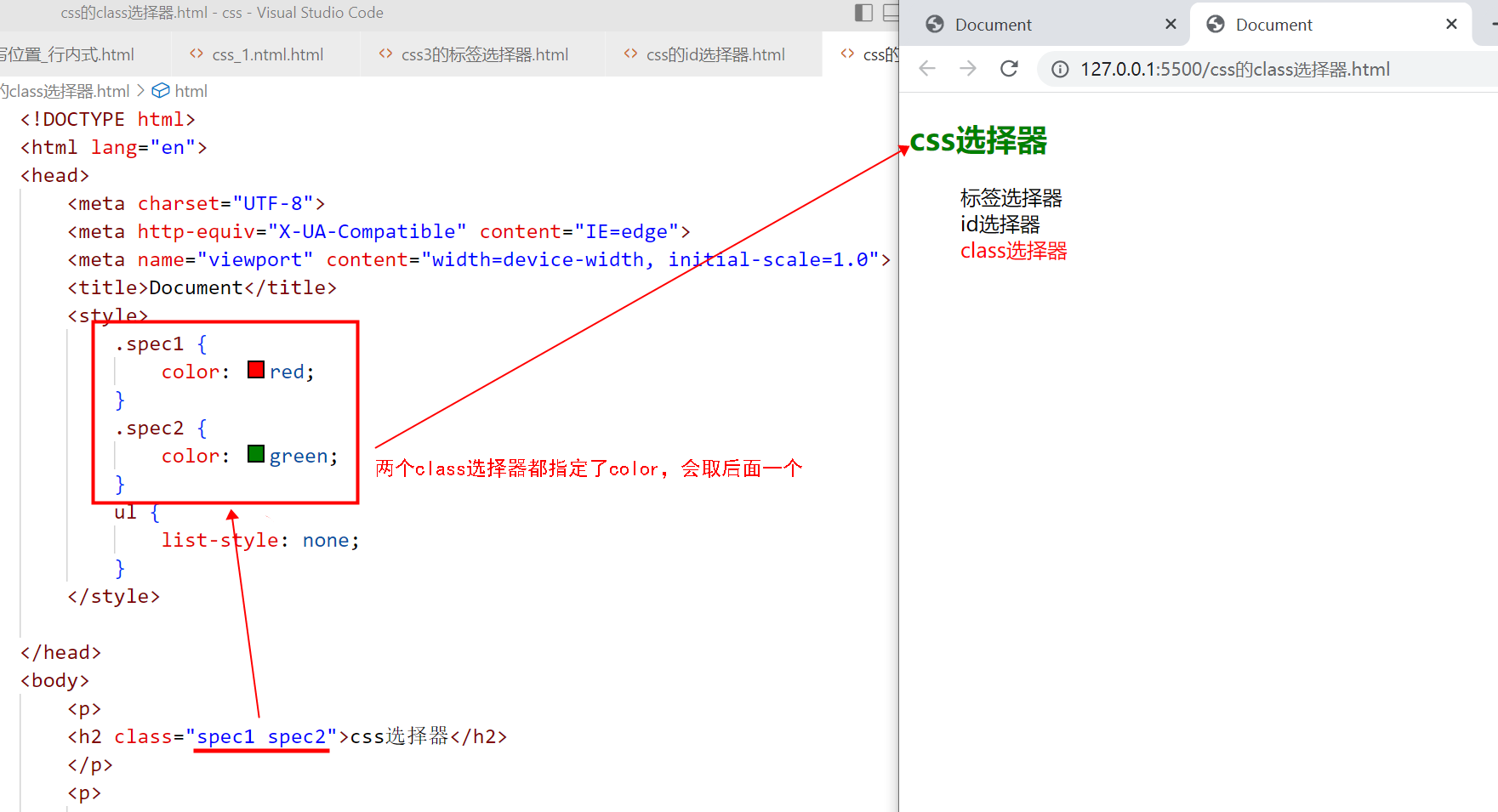
需要注意的地方是,如果一个标签同时拥有多个class属性值,而对应的class选择器又书写了相同的样式,会出现后面的样式覆盖前面的样式的现象,这是css的层叠性,后面会更详细的介绍这个性质。

🌟 原子类
什么叫原子类?
在做网页项目前,可以将所有常用的字号、文字颜色、行高、外边距、内边距等都设置为单独的类。
下面先看个原子类的例子:

由上面的例子可以看出,原子类非常的细,会把常用的样式都罗列出来,优点是标签可以快速的添加一些常见的样式。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










