首先是读取:
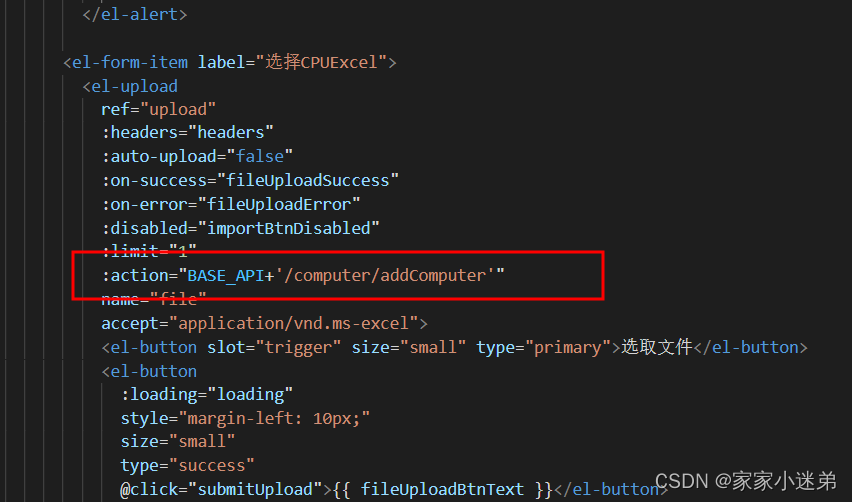
前端用的上传组件不细说

这里通过action提交到后台相应接口
后端如下:
1、controller层:
@ApiOperation(value = "CPU的Excel批量导入")
@PostMapping("addComputer")
public CommonResult addSubject(MultipartFile file) {
//1 获取上传的excel文件 MultipartFile
computerService.saveSubject(file);
return CommonResult.success("");
}
2、service层:
@Override
public void saveSubject(MultipartFile file) {
try {
//1 获取文件输入流
InputStream inputStream = file.getInputStream();
// 这里 需要指定读用哪个class去读,然后读取第一个sheet 文件流会自动关闭
EasyExcel.read(inputStream, CpuData.class, new CpuExcelListener()).sheet().doRead();
}catch(Exception e) {
e.printStackTrace();
throw new GuliException(20002,"添加服务器资源失败");
}
}
其中的CpuDate为导入模型,针对需要上传的Excel表进行分析,需要表的第5列,那index就是4,因为是从0开始计算的

监听器CpuExcelListener,其中实现了具体的操作过程
public class CpuExcelListener extends AnalysisEventListener<CpuData> {
CpuService cpuService=BeanContext.getApplicationContext().getBean(CpuService .class);
@Override
public void invoke(CpuData cpuData, AnalysisContext analysisContext) {
if(cpuData == null) {
throw new GuliException(20001,"文件数据为空");
}
Cpu cpu=new Cpu();
cpu.setCpuId(cpuData.getVmId());
cpu.setCpuUse(cpuData.getVmUse());
cpu.setTime(cpuData.getTime());
cpuService.save(cpu);
}
@Override
public void doAfterAllAnalysed(AnalysisContext analysisContext) {
}
}
其中Cpu为数据库的表,用来保存上传的excel的列,通过mp的save完成了保存
























 3139
3139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








