现在的需求,用户在前端更改头像,1、获取到用户的id。2、将图片转换为Base64编码
首先需要知道是修改谁的头像,由于不是专业前端,这块的确不是很熟,网上查到的方法如下:

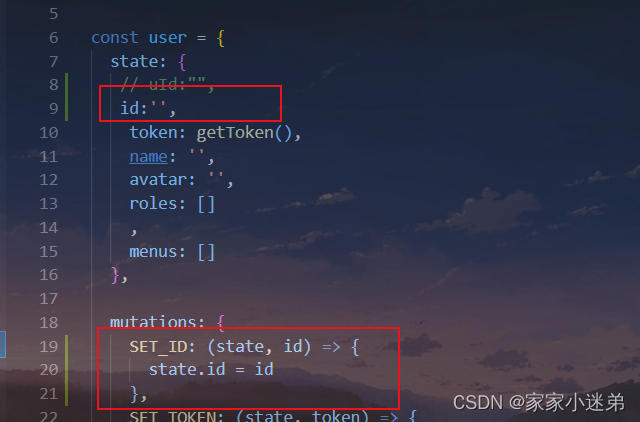
但是我的storage里面什么都没有,回到项目本身,我发现在src/store/modules下的user.js里面,有如下方法:

应该是在登录时候,将用户信息进行了一个存储,我看到这里存储了头像、用户角色等信息,猜测应该也能存储用户id的信息,于是加上如下代码:

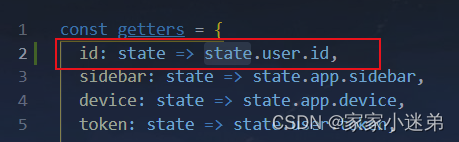
在上级目录getters.js里加上:

然后在需要获取用户id的页面,先引入store:
import store from '@/store'
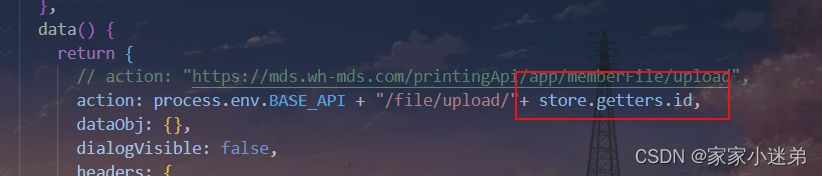
图片上传是基于elementui的upload封装的上传组件,在页面进行提交的时候,将用户id作为参数进行传递:通过store获取用户id:
store.getters.id

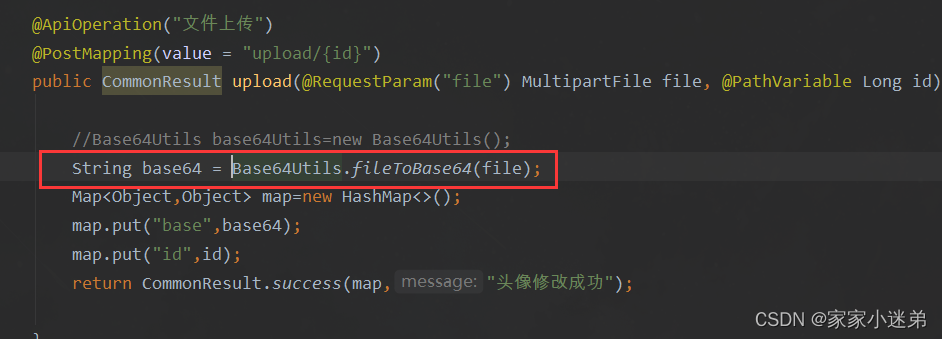
这里应该就完成了第一步,获取用户id,然后将上传的头像在后端进行转换为base64编码,存储到数据库中:
这里直接贴上工具类:
public class Base64Utils {
public static String fileToBase64(MultipartFile file){
if (file.isEmpty() || StrUtil.isEmpty(file.getOriginalFilename())) {
return "文件为空";
}
try {
byte[] imageBytes;
String base64EncoderImg="";
try {
imageBytes = file.getBytes();
BASE64Encoder base64Encoder =new BASE64Encoder();
/**
* 1.Java使用BASE64Encoder 需要添加图片头("data:" + contentType + ";base64,"),
* 其中contentType是文件的内容格式。
* 2.Java中在使用BASE64Enconder().encode()会出现字符串换行问题,这是因为RFC 822中规定,
* 每72个字符中加一个换行符号,这样会造成在使用base64字符串时出现问题,
* 所以我们在使用时要先用replaceAll("[\\s*\t\n\r]", "")解决换行的问题。
*/
base64EncoderImg = "data:" + "image/jpg" + ";base64," + base64Encoder.encode(imageBytes);
base64EncoderImg = base64EncoderImg.replaceAll("[\\s*\t\n\r]", "");
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return base64EncoderImg;
//return CommonResult.success("encode");
} catch (Exception e) {
return "转换失败";
}
}
}
引用如下:
需要注意的是,工具类中的方法,如果使用static修饰,可以直接通过类名+方法名进行调用,也可以先new一个工具类的对象,再通过对象+方法名进行调用,但是如果没有用static修饰,则只能通过new工具类对象的方法这个方式进行调用。原因如下:
static修饰的成员是类成员:其调用可以用“类名。成员名”“对象名。成员名”这两种方式调用无差别。
非static修饰的成员是实例(对象)成员:其调用必须用“对象名。成员名”调用。
运行结果:首先上传头像:

可以看到返回的是头像的base64编码和用户id,验证编码:























 5439
5439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








