敲黑板啦!!!
这是作为一个程序员进阶路上的小白,第一次写博客,值得纪念、值得恭喜~~呱唧呱唧。言归正传,最近在学习webpack,刚刚入门学习就遇见各种各样的问题,在我的不懈努力下,终于是解决啦!现在此记录一下,以备后续参考。
倘若哪位小伙伴有缘看到本人的这篇笔记,欢迎大家指出问题,若有更好的建议或方法也可以备注留言,大家一起进步,一起happy~
出现的问题
ERROR in Entry module not found: Error: Can’t resolve ‘./index.js’ in ‘C:\Users\DELL\Desktop\react\webpack’

项目搭建流程
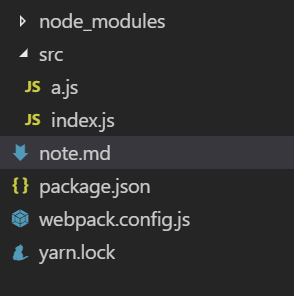
- 项目的目录结构如图所示:

(1)index.js的文件内容:
let str = require(’./a.js’);
console.log(str);
(2)a.js的文件内容:
module.exports = ‘hello webpack!!’;
接下来:
- 手动创建配置文件,默认配置文件的名字:webpack.config.js
文件配置的内容如下:

- 使用npx webpack进行打包,结果报错,报错内容如下图所示:

网上搜索了许多方法,安装了webpack、webpack-cli,还有一些其他的方法,结果都不好使,无意间看见一篇文章说是有可能是webpack版本过高导致的问题,抱着试一试的心态,查看了自己webpack的版本:
 此时,就需要换一种命令打包
此时,就需要换一种命令打包
webpack ./src/index.js -o build/bundle.js

结果很赞,成功完成,问题总算是解决啦!!!
对于这个命令我自己是这样记忆的,如下图标识。
ps: (不知道这样记忆是否准确,若有不妥之处,还望看见的小伙伴们及时指出,谢谢~)

到此,这个问题就算完结啦,希望今后的自己能够坚持学习,坚持记录!!!
(为自己加油打气,啊哈哈哈~~)






















 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








