今天推荐一款非常不错的在线答题考试项目,使用 SpringBoot+Vue 前后端分离开发,功能完善,界面简洁,主要优点是开发、部署简单快捷、界面设计友好、代码结构清晰。目前支持PC端和微信小程序,能覆盖到pc机和手机等设备。
1 主要技术栈
后台
spring-boot 2.1.6.RELEASE
spring-boot-security 用户登录验证
undertow web容器
postgresql/mysql 优秀的开源数据库
redis 缓存,提升系统性能
mybatis 数据库中间件
hikari 速度最快的数据库连接池
前台
Vue.js 采用新版,使用了vue-cli3搭建的系统,减少大量配置文件
element-ui 最流行的vue组件,采用的最新版
vue-element-admin 最新版,对该系统做了大量精简,只保留了部分样式和控件
echarts 图表统计
ueditor 填空题扩展插件
微信小程序
iView 主题样式
2 功能介绍
学生系统
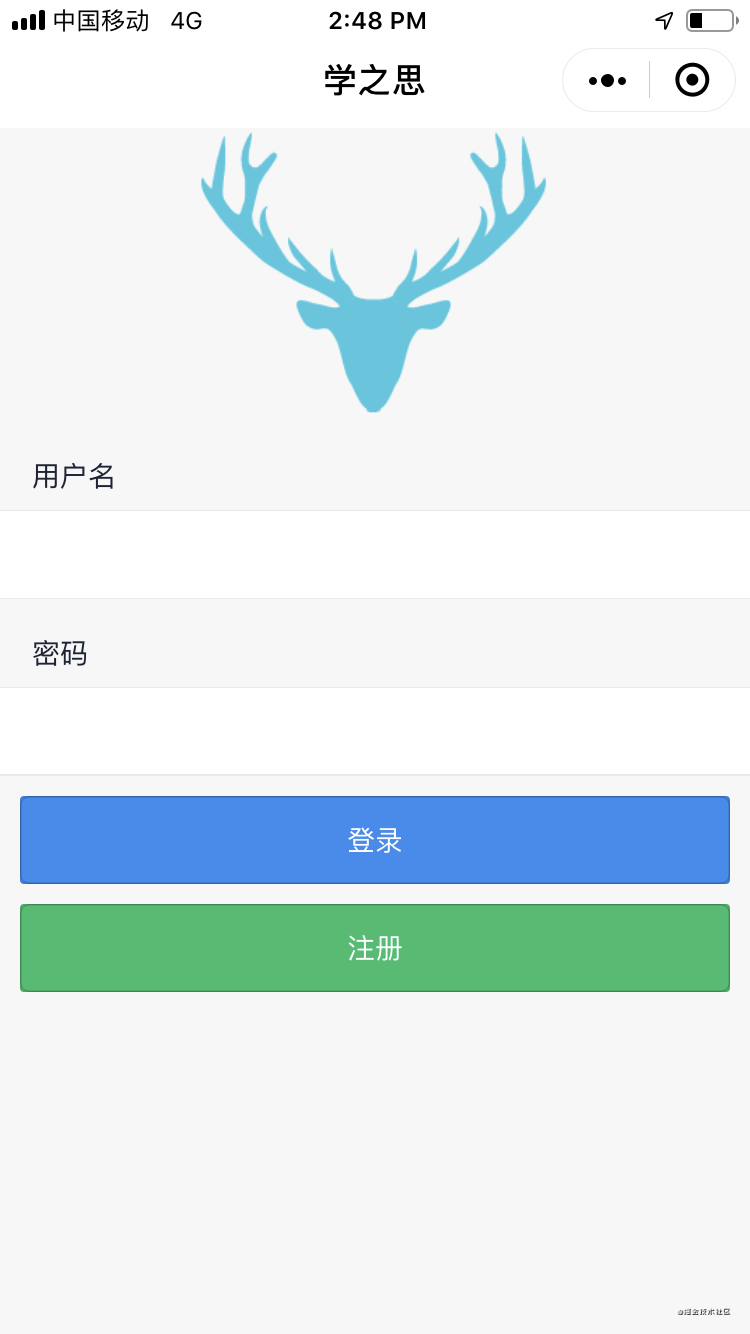
登录、注册:注册时要选年级,过滤不同年级的试卷, 账号为:student/123456
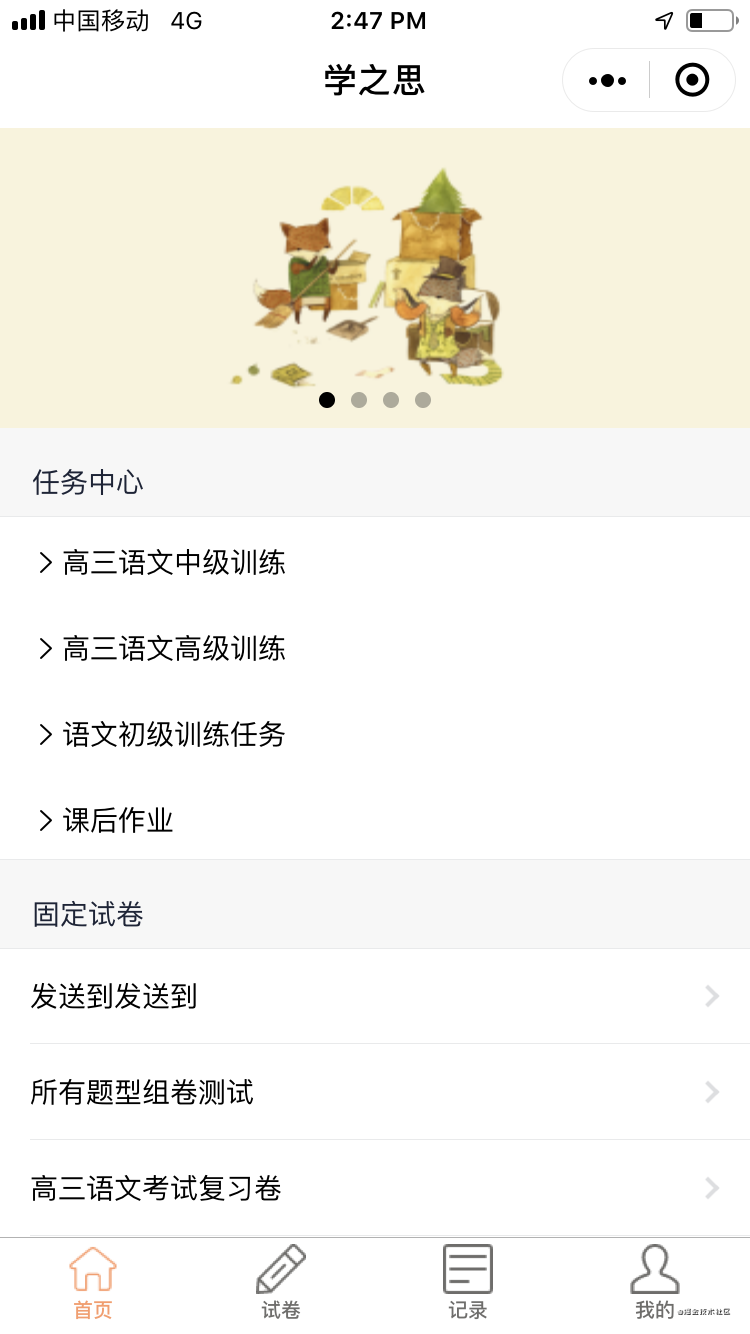
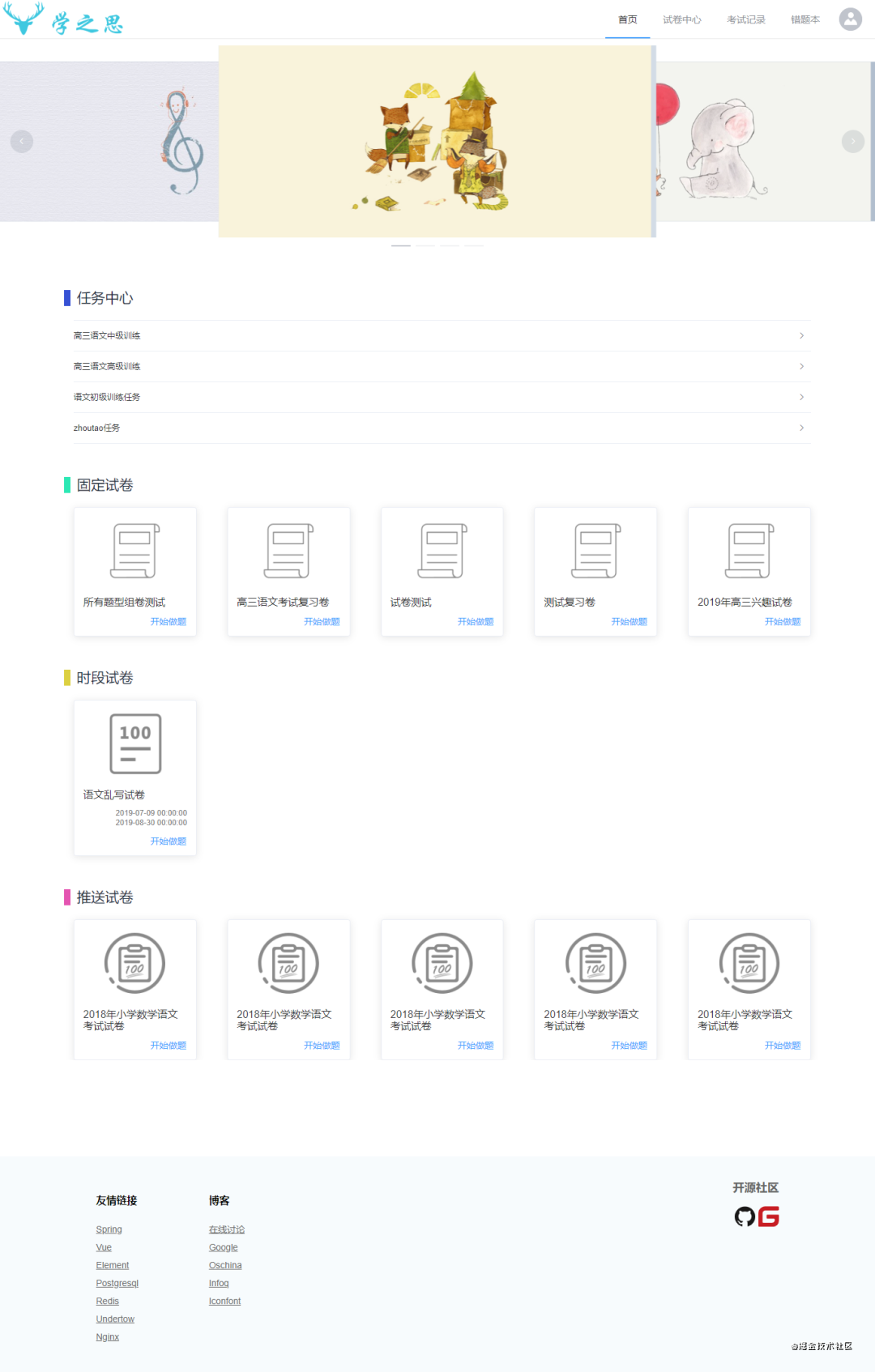
首页:任务中心、固定试卷、时段试卷、可以能做的一部分试卷
试卷中心:包含了所有能做的试卷,按学科来过滤和分页
考试记录:所有的试卷考试记录在此处分页,可以查看试卷结果、用时、得分、自行批改等
错题本:所有做错的题目,可以看到做题的结果、分数、难度、解析、正确答案等
个人中心:个人日志记录
消息:消息通知
试卷答题和试卷查看:展示出题目的基本信息和需要填写的内容
管理系统功能
登录:账号为:admin/123456
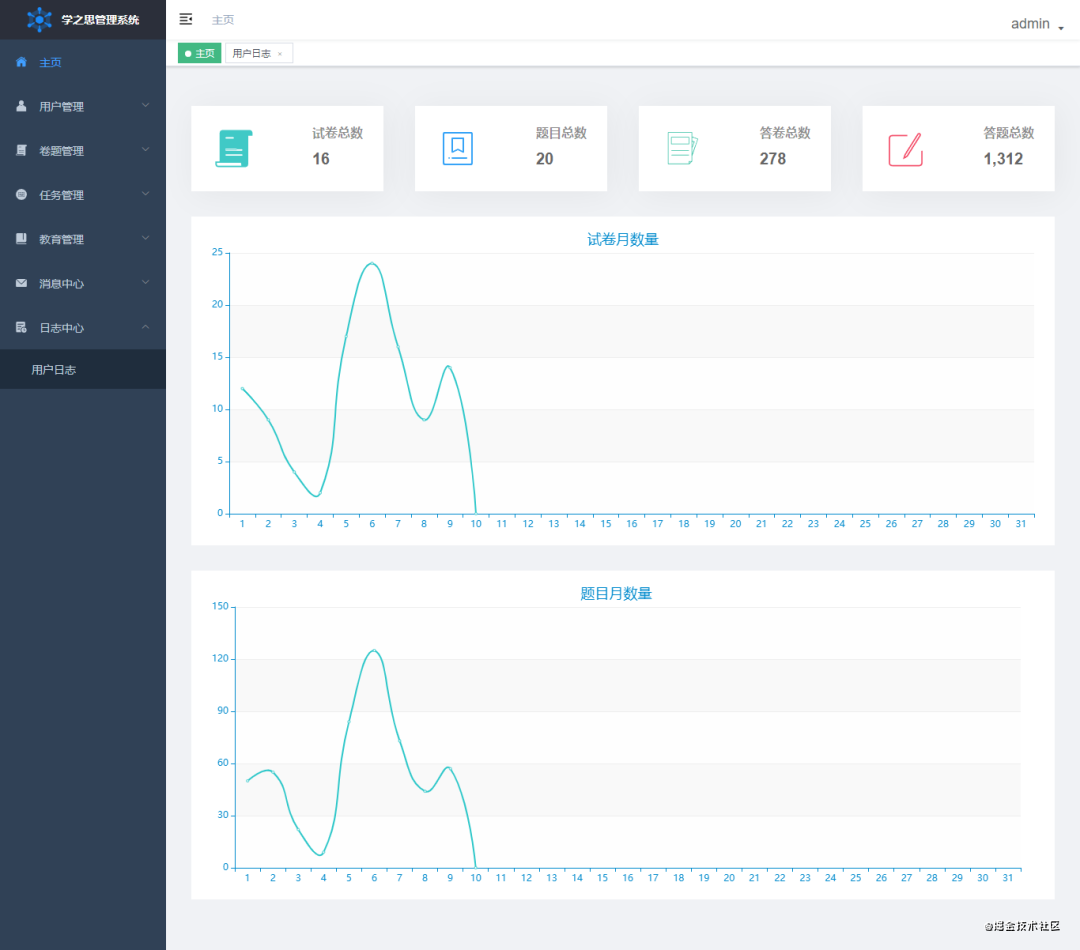
主页:包含了试卷、题目、做卷数、做题数、用户活跃度的统计功能,活跃度和做题数是按月统计
用户管理:对不同角色 学生、管理员 的增删改查管理功能
卷题管理:
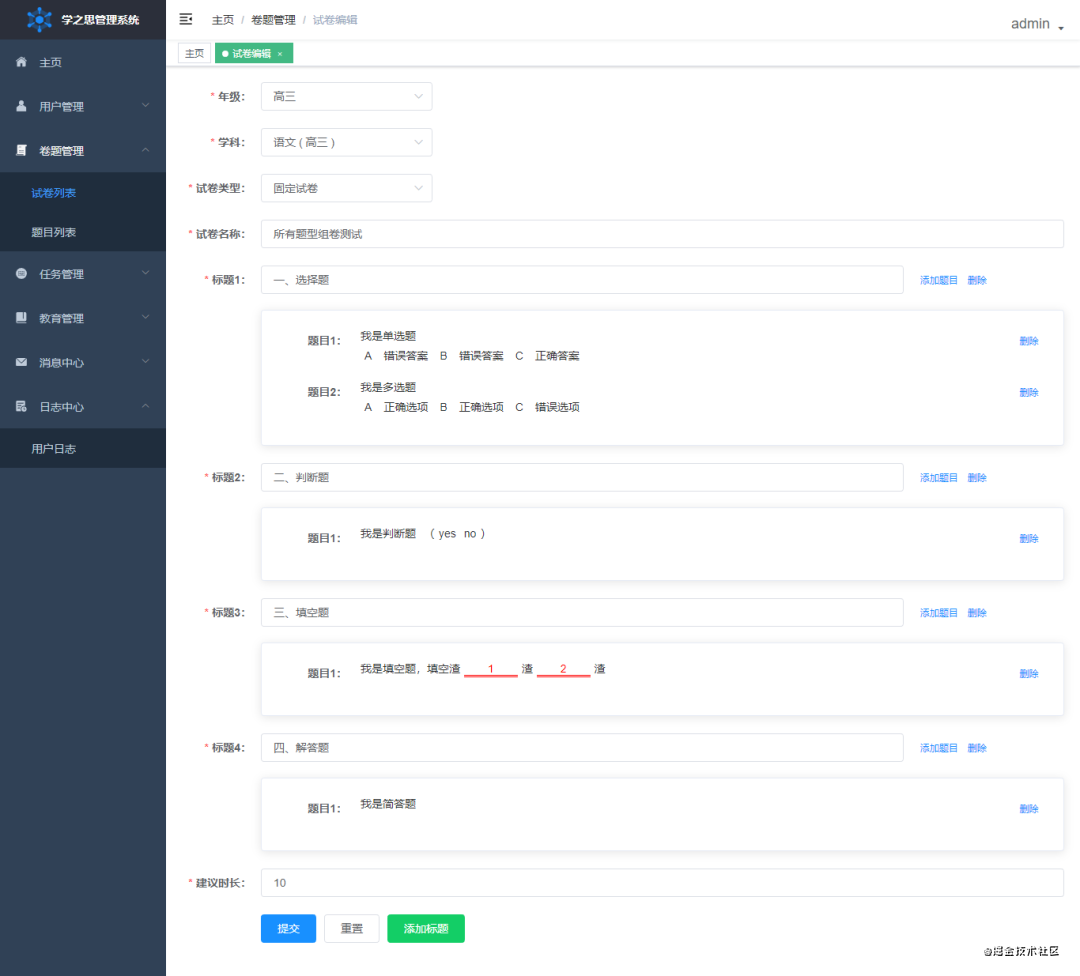
试卷列表:试卷的增删改查,新增包含选择学科、试卷类型、试卷名称、考试时间,试卷内容包含添加大标题,然后添加题目到此试卷中,组成一套完整的试卷
题目列表:题目的增删改查,目前题型包含单选题、多选题、判断题、填空题、简单题,支持图片、公式等。
任务管理:对任务进行修改
教育管理:对不同年级的学科进行增删改查
答卷管理:查看学生成绩
消息中心:可以对多个用户进行消息发送
日志中心:用户的基本操作进行日志记录,了解用户使用过情况
小程序功能
用户登录登出功能,登录会自动绑定微信账号,登出会解绑
首页包含任务中心、固定试卷、时段试卷,和web端保持一致
试卷模块:固定试卷和时段试卷的分页查询,下拉加载更多、上拉刷新当前数据
记录模块:考试结果的分页,包含了试卷基本信息
我的模块:包含个人资料的修改、个人动态、消息中心模块
3 系统展示
后台管理系统


小程序



PC端在线答题


4最后
该项目是一个非常不错的学习项目,也可以用来做毕业设计,项目功能非常完善,需要的小伙伴,关注公众号【Java技术精选】后台回复关键词【考试】获取源码下载和项目相关信息。






















 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








