
今天我在学习React获取本地json文件数据学到的其中一种方法,现在写出来给正在学习React的你看。
这个方法比较野,我也是查了好多的散装博客学来的,我这篇算是完整版吧。如果我哪里写得不对欢迎在评论区指出!
首先我们先来看一下data.json文件的数据
{
"id": 1,
"stock": 1313,
"price": 133,
"name": "商品1号",
"img": "./1.img"
}然后我们直接引入刚才创建的data.json文件!引入文件之后我们打印一下data有没有打赢成功。
import data from "./data.json"
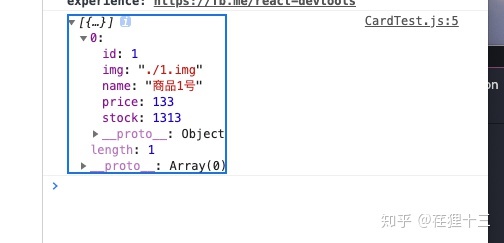
console.log(data)

可以看到这里已经成功的打印出来了data.json文件里面的数据,接下来我们就可以展示了!

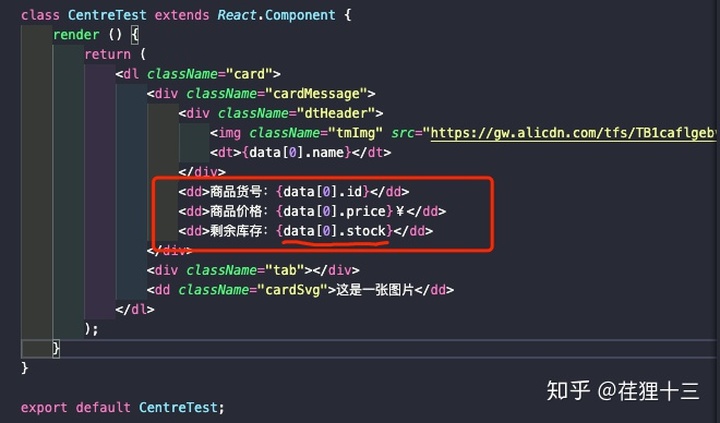
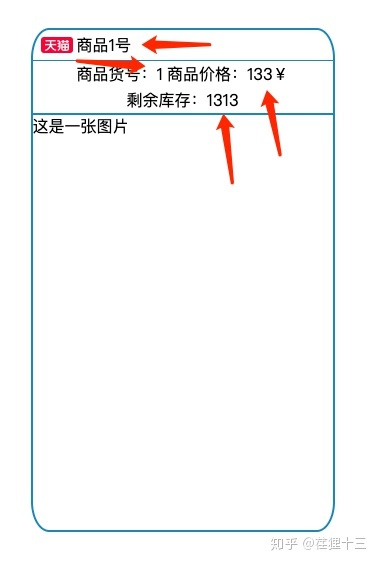
如上图我们直接插入data数据的第0项里面的id或者其他的,这样我们的数据就展示出来了。

就是这么简单粗暴,不过这个方法只能用来学习,其中会有很多的安全问题。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








