本文记录vue开发遇到的问题,最后解决了,但目前还不知道原理,后续有空再补充吧。。。
问题引入
在进行项目开发时,用到了 el-tree 标签,就是组织树状数据渲染页面,类似菜单,然后父级菜单下会有多个子菜单。本次总共就两层。这里遇到的问题是,后端返回的数据就是一个list,属于叶子节点,父级节点是固定的,需要前端写死,但就在写死了父级节点,并将叶子节点加入到父级节点下后,之前选中保存的,并且后端返回的数据中也有选中标识,但页面没有出现选中状态,因为之前也有类似的页面,仔细对比了数据结构,几乎一模一样,百思不得其解
下面是代码示例:
<el-tree class="filter-tree" :data="treeDataList" show-checkbox @check="handleCheckChange" node-key="id" highlight-current
:props="defaultProps" :default-checked-keys="resourceCheckedKey" :filter-node-method="filterNode" ref="datatreeRef">
</el-tree>var treeDataTmp = {
id: 999,
viewName: "父节点",
checked: false,
subNodeList: [],
hasDict: '0',
parentId: null
}
let isCheck = false;
let subNodeListTmp = [];
for (let item of resDataList) {
item.parentId = 999;
if (item.checked) {
isCheck = true;
}
subNodeListTmp.push(item);
}
treeDataTmp['checked'] = isCheck;
treeDataTmp['subNodeList'] = subNodeListTmp;
const treeDataListTmp = [];
treeDataListTmp.push(eventTmp);
state.data.treeDataList=treeDataListTmp;treeDataTmp['subNodeList'] = subNodeListTmp; 和
state.data.treeDataList=treeDataListTmp;
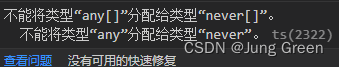
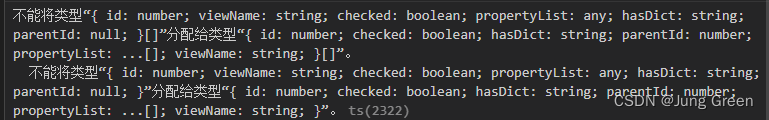
这两行会有红色波浪线报错提示,鼠标移上去,报错提示如下


不影响项目运行,页面也能渲染出数据,但是导致勾选状态未选中。
解决
尝试了很多种解决方案,最终竟然只需要在 声明 subNodeList 和 treeDataListTmp 时,在其后加上 as any 就行,就是这样:
var treeDataTmp = {
id: 999,
viewName: "父节点",
checked: false,
subNodeList: [] as any,
hasDict: '0',
parentId: null
}
const treeDataListTmp = [] as any;
改完后报错提示没了,页面选中状态也正确显示了。
但是不知道具体啥原理,有知道的大佬麻烦解惑下,拜谢






















 1791
1791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








