一.安装screenfull
1.npm install screenfull 直接安装的是最高版本的 下载的时候没报错,引用screenfull的时候就报这个错了 说是webpack.confing 文件不支持最新版本的语法问题

2.卸掉后换成5.1.0 npm install --save-dev screenfull@5.1.0 换成5.1.0 就可以了
二.封装screenfull组件
这里我因为项目需要 部分页面全屏 如果不需要直接 screenfull.toggle();
<template>
<div style="display: inline-block">
<el-tooltip
v-if="isFullscreen"
content="缩放"
placement="bottom"
effect="dark"
>
<i
class="fa fa-compress"
style="vertical-align: middle; cursor: pointer"
@click="click"
></i>
</el-tooltip>
<el-tooltip
v-if="!isFullscreen"
content="全屏"
placement="bottom"
effect="dark"
>
<i
class="fa fa-expand"
style="vertical-align: middle; cursor: pointer"
@click="click"
></i>
</el-tooltip>
</div>
</template>
<script>
import screenfull from "screenfull";//安装最新版本 就是在这里报的错 降低版本就好了
export default {
name: "Screenfull",
data() {
return {
isFullscreen: false,
};
},
mounted() {
this.init();
},
beforeDestroy() {
this.destroy();
},
methods: {
click() {
const element = document.getElementById("main-container"); //指定全屏区域元素
if (!screenfull.isEnabled) {
this.$message({
message: "浏览器不支持",
type: "warning",
});
return false;
} else {
screenfull.request(element);
}
screenfull.toggle();
},
change() {
this.isFullscreen = screenfull.isFullscreen;
},
init() {
screenfull.on("change", this.change);
},
destroy() {
if (screenfull.enabled) {
screenfull.off("change", this.change);
}
},
},
};
</script>
<style scoped>
.screenfull-svg {
display: inline-block;
cursor: pointer;
fill: #5a5e66;
width: 20px;
height: 20px;
vertical-align: 10px;
}
</style>
三.引用screenfull组件
<FullScreenVue
slot="fullscreen"
id="FullScreenVue"
class="dropdown_right"
style="margin-right: -20px"
></FullScreenVue>
<script>
import FullScreenVue from "@/components/FullScreen";
export default {
components: {
FullScreenVue,
},
data() {
return {
fullscreen: false,
}
}
}
</script>
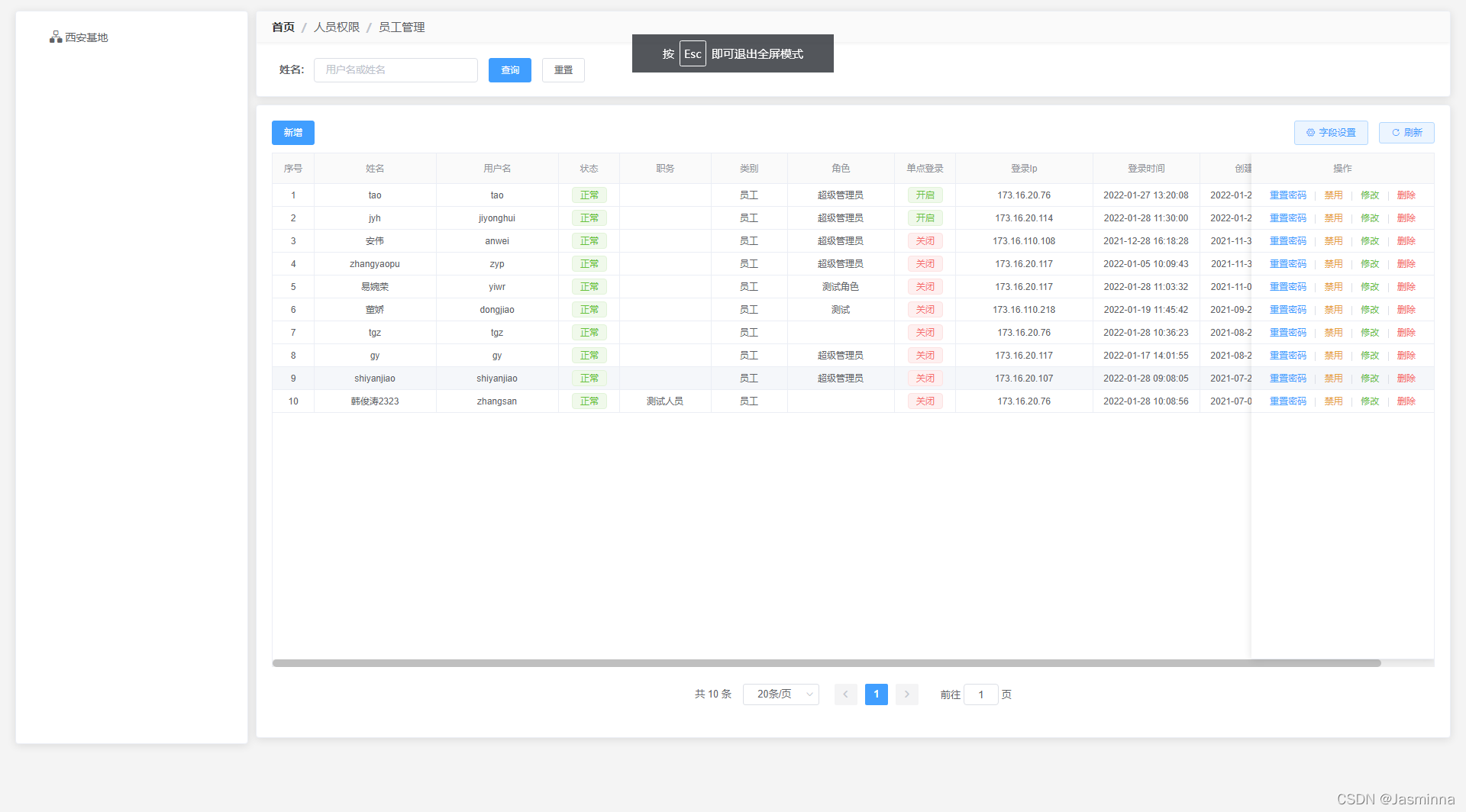
四.效果
























 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










