React 脚手架介绍(create-react-app)(四)
React 官网链接:
接着上节 React DOM Diffing与 Key(三)
脚手架
xxx 脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目
- 包含了所有需要的配置(语法检查、jsx编译、devServer…)
- 下载好了所有相关的依赖
- 可以直接运行一个简单效果
react 提供了一个用于创建react项目的脚手架库: create-react-app
官话:Create React App 是用 React 创建新的单页应用的最佳方式
本质:脚手架就是一个库,利用这个库能够直接创建一个应用,包含了基本的react相关依赖,可直接运行,使用脚手架开发的项目的特点: 模块化,组件化,工程化
运行脚手架,机器上需要具备基本环境: Node >= 8.10 和 npm >= 5.6,关于node.js 安装请看:
创建应用
1、全局安装 create-react-app
使用命令:
npm i -g create-react-app
2、创建项目
切换到想创建项目的目录,使用命令:
create-react-app hello-react
3、启动项目
进入项目文件夹,然后启动:
cd hello-react
npm start
启动成功,直接浏览器输入 localhost:3000 即可看到

脚手架文件介绍
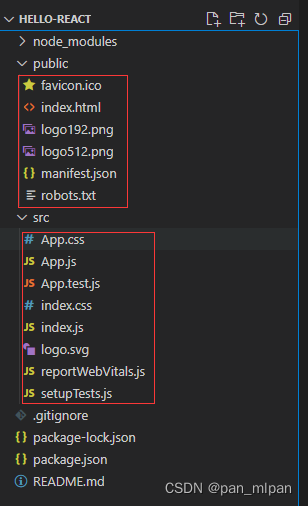
利用脚手架创建好的项目文件图:

说明:
-
node_modules:局部第三方模块安装位置
-
public ---- 静态资源文件夹
- favicon.icon ------ 网站页签图标
- index.html-------主页面
- logo192.png ------- logo图
- logo512.png ------- logo图
- manifest.json ----- 应用加壳的配置文件(App端可能需要)
- robots.txt -------- 爬虫协议文件
-
src ---- 源码文件夹
- App.css -------- App组件的样式
- App.js --------App组件
- App.test.js ---- 用于给App做测试
- index.css ------ 样式
- index.js------入口文件
- logo.svg ------- logo图
- reportWebVitals.js
- — 页面性能分析文件(需要web-vitals库的支持)
- setupTests.js
- ---- 组件单元测试的文件(需要jest-dom库的支持)
-
.gitignore:与git相关的忽略文件
-
package.json:依赖包 运行脚本
-
package-lock.json:下载依赖后形成的lock.json
-
README.md:说明文档
一般情况下,React上述目录与文件可简化为:(其他文件可以不要了)
-
node_modules:局部第三方模块安装位置
-
public ---- 静态资源文件夹
- favicon.icon ------ 网站页签图标,(不要也可)
- index.html-------主页面
-
src ---- 源码文件夹
- App.js --------App组件
- index.js------入口文件
-
.gitignore:与git相关的忽略文件(如果不需要连git,也可以删除)
-
package.json:依赖包 运行脚本
-
package-lock.json:下载依赖后形成的lock.json
-
README.md:说明文档






















 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








