场景:
需要在项目里引用并调试本地的npm包,不可能发布到线上去调试
解决方法:
①打开工程包文件夹

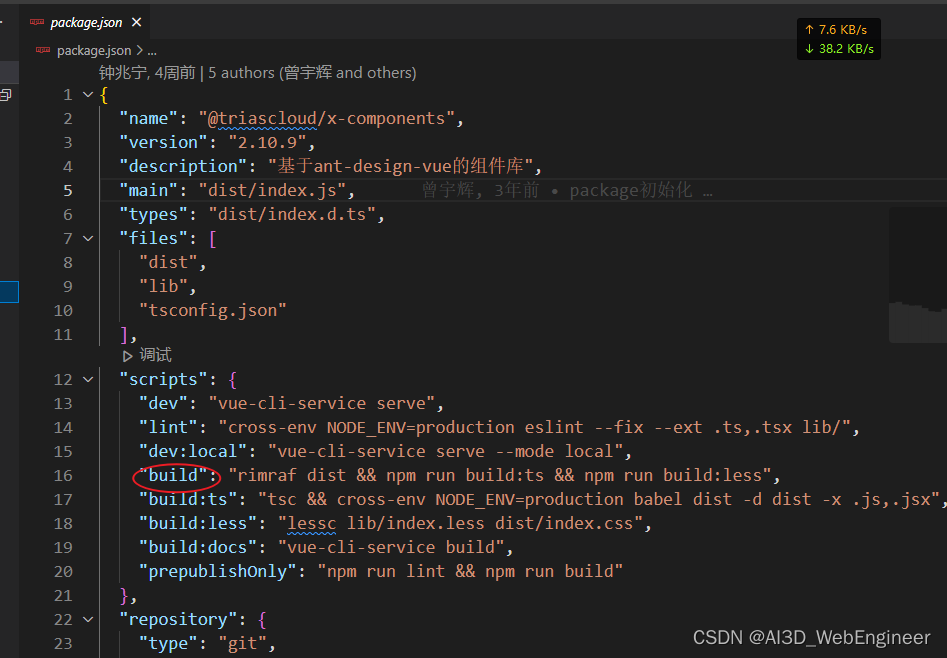
②构建文件

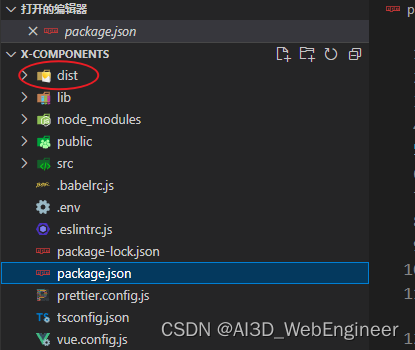
产出的dist文件夹(默认)将作为本地项目引用该工程包的资源文件夹

③把工程包注入到本地
npm link想仔细了解,请看我这一篇文章Npm link的作用与使用![]() http://t.csdn.cn/salN7
http://t.csdn.cn/salN7
④让自己的项目不要引用npm发布包,而是引用本地的npm工程包
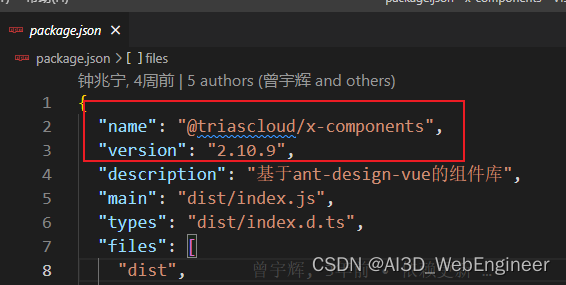
首先先去工程包的package.json看看npm包名叫啥

接着去项目里改绑@triascloud/x-components的引用
npm link @triascloud/x-components重新运行项目
npm run dev解绑
项目文件夹下:
npm unlink @triascloud/x-components工程包文件夹下
npm unlink




















 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








