今天在写前端代码中遇到一问题,总结一下和亲们分享分享!
关于前端页面展示的数据表格自由缩放的问题:
我很纳闷我在百度查找一番才找到相关的问题
图一是我没有让数据表格自由缩放 你们可以看一下真的是很丑!

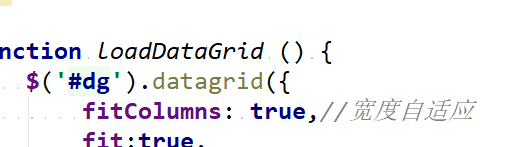
然后我在这个jsp页面写了数据表格的一个属性 fitColumns: true,//宽度自适应
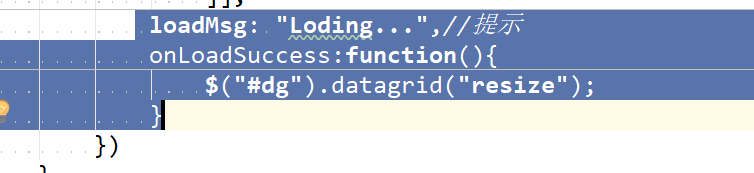
在写了一个方法 loadMsg: “Loding…”,//提示
onLoadSuccess:function(){
$("#dg").datagrid(“resize”);
}
代码图片如下:

如上是属性

如上是方法

如上是我用了该属性和方法后的页面效果!
是不是好看的多了啊!
谢谢参考!评论!
easyui--前端 数据表格的自由缩放
最新推荐文章于 2022-11-17 17:08:34 发布






















 1935
1935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








