定位实现功能
- 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
- 当我们滚动窗口时,有些盒子是固定在屏幕某个位置
** 定位组成**
定位 = 定位模式 + 边偏移

1.定位模式
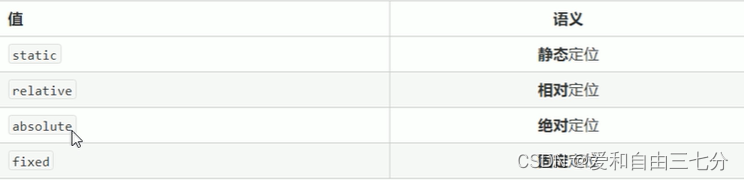
position
相对定位:参照自己原来的位置,原来位置的空间继续占有,后面的盒子仍然以标准流的方式对待它
子绝父相儿子元素想用绝对定位,父亲元素必须是相对定位。因为相对定位原来的空间继续占有。
绝对定位:根据祖先元素来定位,若没有祖先元素或者祖先元素没有定位,就以浏览器为准定位。不在占有原先位置。
固定定位:固定于浏览器可视区的位置,页面滚动式元素位置不变。不占有原先位置。
粘性定位:浏览器可视区为参照点,占有原先的位置,必须添加上下左右其中一个才有效。运动到该位置就不动了

2.边偏移






















 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








