H5正则表达式写在input里
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
input {
margin-left: 20px;
border: 1px solid aqua;
}
#mydiv {
width: 800px;
height: 600px;
border: 1px solid chartreuse;
}
p{
width: 100%;
}
label{
display: inline-block;
text-align: right;
width: 100px;
height: 20px;
}
</style>
</head>
<body>
<div id="mydiv">
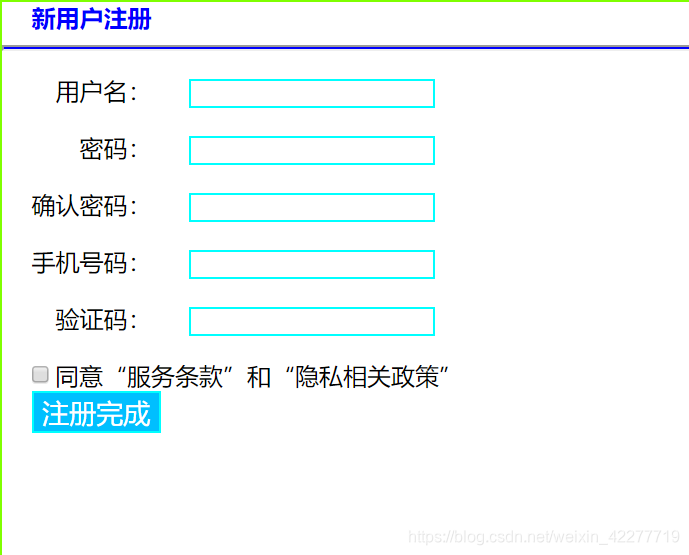
<!--a) 用户名必填,由6-18个字符组成,可使用字母,数字,下划线。
b) 密码必填,由6-16个字符组成,区分大小写。
c) 确认密码必填,由6-16个字符组成,区分大小写,确认密码和密码保持一致。
d) 手机号必填,由11位数字组成,由1开头,如13xxxxxxxxx。
e) 验证码必填。
f) 未勾选“同意服务条款”,点击注册时提示勾选,表单不能提交,勾选了之后表单可以提交-->
<form action="" method="post">
<label style="color: blue;font-weight:bold;">新用户注册</label>
<br />
<hr style="background-color: blue;height: 2px;" />
<p><label id="mylab">用户名:</label>
<input type="text" name="" id="username" pattern="^[\w\u4e00-\u9fa5]{6,18}$" value="" required οnkeyup=""/></p>
<p>
<label id="mylab">密码:</label>
<input type="password" name="" id="pwd" pattern="^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{6,16}$" onkeyup="" required
oninvalid="this.setCustomValidity('6~16字母数字或下划线');" oninput="setCustomValidity('')" onchange="checkPassword()" /></p>
<p>
<label id="mylab">确认密码:</label>
<input type="password" name="" id="rpwd" pattern="^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{6,16}$" onchange="checkPassword()" required/></p>
<p>
<label id="mylab">手机号码:</label>
<input type="text" name="" pattern="^1[3458]{1}[0-9]{9}$" id="myiphone" onkeyup=""/></p>
<p>
<label id="mylab">验证码:</label>
<input type="text" name="" id="myinput" value="" required/></p>
<input type="checkbox" name="" id="ch" value="" required/>同意“服务条款”和“隐私相关政策”
<br />
<input type="submit" name="" id="" value="注册完成" style="background-color: #00BFFF;font-size: 18px;color: white;" />
</form>
</div>
<script src="js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function checkPassword() {
var pass1 = document.getElementById("pwd");
var pass2 = document.getElementById("rpwd");
if (pass1.value != pass2.value)
pass2.setCustomValidity("两次输入的密码不匹配");
else
pass2.setCustomValidity("");
}
</script>
</body>
</html>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








