原因
vue进修build打包之后vue.config进行的反向代理配置不会一起打包进dist文件中从而导致部署之后访问接口会返回404的错误
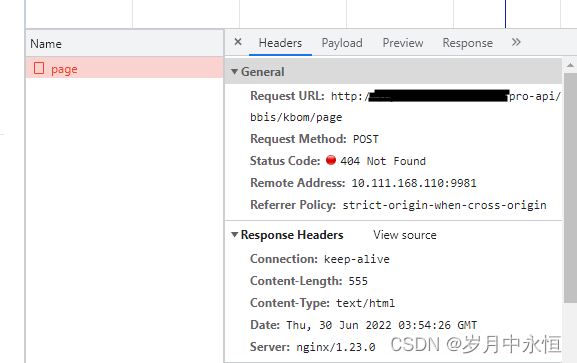
 直接进行部署在线上访问时接口出现404错误
直接进行部署在线上访问时接口出现404错误
解决方法
例如 vue本地反向代理配置如下
devServer: {
port: 9999, // 端口号,如果端口号被占用,会自动提升1
host: 'localhost', //主机名
https: false, //协议
open: true, //启动服务时自动打开浏览器访问
hot: true, // 开启热加载
hotOnly: false,
proxy: {
// 开发环境代理配置
'/pro-api': {
// 目标服务器地址,代理访问 http://localhost:8001
//从localhost:8888/dev-api/xxxx 转发到 target目标服务器
target: http://localhost:8001,
changeOrigin: true, // 开启代理服务器,
secure: true,
pathRewrite: {
// /pro-api/db.json 最终会发送 http://localhost:8001/db.json
// 将 请求地址前缀 /dev-api 替换为 空的,
'^/pro-api': '',
},
},
},
},
需要在服务器发布的时候配置nginx代理配置
location /pro-api {//在vue中配置的 /dev-api
proxy_pass http://localhost:8001;#代理目标的链接
proxy_connect_timeout 60;
proxy_read_timeout 60;
proxy_send_timeout 60;
}
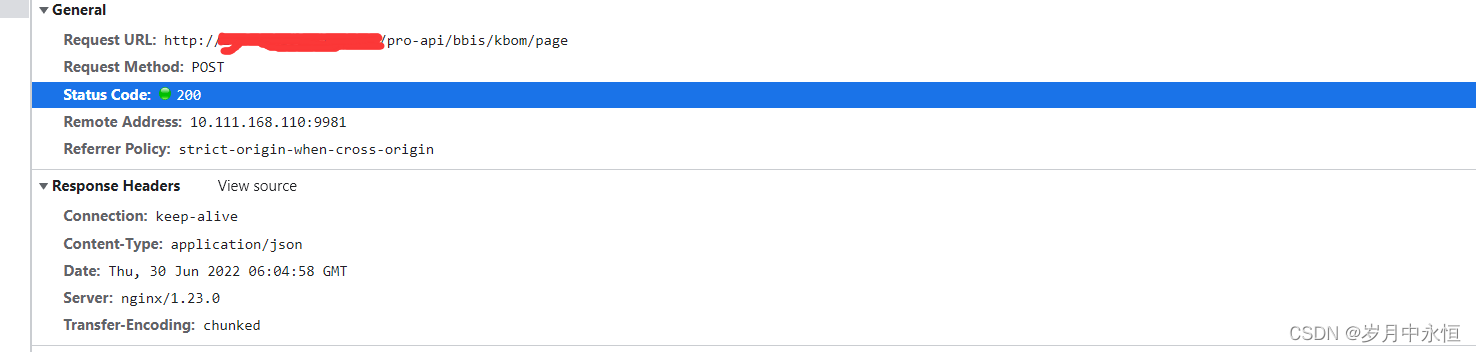
配置完之后接口就可以正常访问了






















 5196
5196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








