简介:“credit-history-parser”是一个使用Node.js开发的信用历史数据解析服务,主要针对俄罗斯信用局的报告。该项目利用Node.js的异步非阻塞特性以及JavaScript的灵活性,设计出一个能够高效处理信用历史数据的服务器端应用。通过解析信用报告中的个人信息、贷款记录等复杂数据,此项目简化了信用历史的分析流程。开发者可以通过提供的源代码、配置文件、测试用例和README文档,来安装、运行和应用该项目,用于风险评估、贷款审批和信用评分模型等。 
1. 信用历史解析器概述
在当今数字化世界,数据成为了企业和个人信用的基石。信用历史解析器是一种软件工具,它能够从信用报告中提取信息,帮助理解个人或企业的信用状况。本文旨在介绍一个开源的信用历史解析器——credit-history-parser。该工具运用Node.js开发,具备快速处理和解析信用报告数据的能力。我们将会探讨如何利用Node.js强大的异步处理能力,通过JavaScript进行高效的信用数据解析,并确保解析结果的准确性。
1.1 信用报告的重要性
信用报告记录了个人或企业的信用历史,涵盖了贷款、信用卡、付款历史、司法诉讼等信息。信用评分机构如俄罗斯信用局等提供的信用报告是金融机构评估信用风险、个人管理信用记录的重要依据。因此,如何准确、高效地解析信用报告数据,对于降低信用风险和提高决策效率具有重要意义。
1.2 解析器的设计初衷
credit-history-parser被设计用来简化信用报告的解析过程,使得开发者能够轻松地集成到现有的应用程序中。该项目采用模块化设计,支持多种信用报告格式的解析,并提供了清晰的API接口。设计者在开发过程中采用了最佳实践,确保了解析器的可读性、可维护性和性能表现。
本文将详细解释信用历史解析器的构成及其背后的技术原理,并将结合实际案例,展示如何将这些技术应用于信用评分领域。随着文章内容的深入,您将对Node.js如何助力于信用历史数据分析有更深刻的理解。
2. Node.js技术应用
2.1 Node.js基础概念与环境搭建
2.1.1 Node.js的特点与适用场景
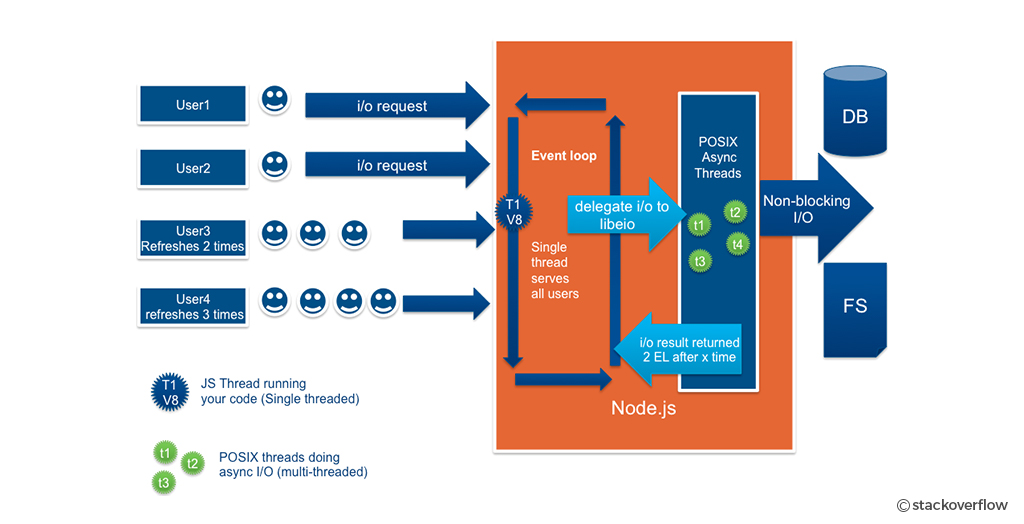
Node.js是一种基于Chrome V8引擎的JavaScript运行时环境,它使得JavaScript能够在服务器端运行,主要用于构建网络应用。Node.js最显著的特点之一是其事件驱动、非阻塞I/O模型,这使得它在处理高并发场景(如实时通信应用)时表现出色。除此之外,Node.js的生态系统也非常丰富,借助于NPM(Node Package Manager),开发者可以轻松地使用和共享代码模块。
Node.js尤其适合以下场景的应用开发:
- 高流量的实时应用,如聊天服务器、游戏服务、在线交易系统等。
- 微服务架构,Node.js可以有效地处理大量的小型服务。
- API服务,特别是RESTful API的设计和实现。
- 数据密集型的实时应用(Data-intensive real-time applications,DIRT)。
2.1.2 Node.js环境的安装与配置
在开始使用Node.js之前,首先需要在开发机器上安装Node.js环境。以下是安装Node.js的一般步骤:
- 访问Node.js官网(***)下载最新稳定版本的Node.js安装包。
- 执行安装程序并按照提示完成安装过程。
- 安装完成后,在命令行界面(如CMD或Terminal)中运行
node -v和npm -v,检查Node.js和NPM是否正确安装及版本信息。
一旦安装完成,就可以开始创建简单的Node.js应用:
mkdir my-node-app
cd my-node-app
npm init -y
之后,创建一个 server.js 文件,并写入以下代码来启动一个基本的HTTP服务器:
const http = require('http');
const hostname = '***.*.*.*';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at ***${hostname}:${port}/`);
});
运行 node server.js ,然后在浏览器中访问 ***,可以看到输出“Hello World”。
2.2 Node.js异步编程模式
2.2.1 异步编程的概念解析
Node.js的异步编程模式是它区别于传统同步编程模式的关键特性。在同步编程中,代码按顺序逐行执行,如果遇到I/O操作,整个程序必须等待该操作完成才能继续执行后续代码,这种模式不适用于I/O密集型的应用,因为I/O操作通常较慢,会导致CPU空闲。
而Node.js通过异步编程模式,允许程序在等待I/O操作完成时继续执行其他任务。Node.js使用事件循环(Event Loop)机制来处理异步任务,当一个异步函数被调用时,它会立即返回,并在I/O操作完成后,将回调函数放入事件队列中,由事件循环进行处理。
2.2.2 回调函数、Promises和async/await的使用
异步编程在Node.js中主要有以下几种实现方式:
- 回调函数(Callbacks) :
回调函数是异步编程中最传统的模式,通过将函数作为参数传递给异步函数,当异步操作完成时,该函数将被调用。
javascript fs.readFile('/file.json', (err, data) => { if (err) throw err; console.log(data); });
- Promises :
Promise是ES6引入的一种改进的异步编程模型。它代表了一个尚未完成但预期将来会完成的异步操作的结果。Promise有三种状态:pending(等待中)、fulfilled(已成功)和rejected(已失败)。
javascript const promise = new Promise((resolve, reject) => { setTimeout(() => resolve('done!'), 1000); }); promise.then( result => console.log(result), // 输出 'done!' error => console.log(error) );
- async/await :
async/await是ES7中引入的语法糖,它允许编写异步代码看起来像同步代码,提高了代码的可读性和可维护性。async函数会返回一个Promise对象,而await表达式用于等待Promise的解决。
javascript async function myFirstAsyncFunction() { try { const result = await promiseMethod(); console.log(result); } catch(error) { console.error(error); } }
这些异步编程模式是Node.js开发中不可或缺的部分,尤其是在处理I/O密集型的服务器端应用时。开发者可以根据具体的应用需求和个人偏好选择最合适的异步处理方式。
2.3 Node.js模块系统和NPM
2.3.1 CommonJS模块系统
Node.js采用的是CommonJS模块系统,它定义了一个简单的模块封装规范。在Node.js中,每个文件都可以视为一个独立的模块。通过 require 方法,可以加载模块并使用模块内导出的成员。
模块系统使得开发者能够将复杂的代码拆分为独立的模块,从而实现代码的复用和模块化管理。每个模块内部有自己的作用域,变量、函数、对象等都限定在模块内部,不会对外部产生影响。
2.3.2 NPM的使用与包管理
NPM(Node Package Manager)是Node.js的包管理器,它不仅是一个庞大的包仓库,还是一个强大的包管理工具。通过NPM,开发者可以方便地发布、共享和安装JavaScript库。
- 安装包 :
通过 npm install 命令安装所需的包,可以是全局安装也可以是本地项目安装。例如,安装一个流行的HTTP服务器框架Express:
bash npm install express
如果是开发一个本地项目,建议将依赖添加到 package.json 文件中,这样其他开发者可以通过 npm install 自动安装所有依赖。
- 发布包 :
如果你开发了一个Node.js包,可以通过NPM发布到NPM仓库中供其他人使用。发布之前,需要在本地创建一个 package.json 文件,包含包的名称、版本、描述、入口文件等信息。然后使用 npm publish 命令进行发布。
使用NPM进行包的管理和依赖管理,大大降低了Node.js项目的部署和维护成本,促进了Node.js生态系统的繁荣发展。
在下一章节中,我们将深入探讨JavaScript编程应用,包括其核心特性和在不同环境下的开发实践。
3. JavaScript编程应用
3.1 JavaScript语言核心特性
JavaScript是前端开发的核心技术之一,其灵活的设计和强大的功能使其在Web开发领域有着广泛的应用。本节将深入解析JavaScript的核心特性,包括数据类型、变量、函数以及作用域和闭包。
3.1.1 数据类型与变量
在JavaScript中,数据类型分为基本类型和引用类型。基本类型包括字符串(String)、数字(Number)、布尔(Boolean)、null、undefined以及ES6新增的Symbol和Bigint。引用类型则主要是对象(Object),包括数组、函数、日期等。
变量在JavaScript中是以var、let或const声明的,其中var存在变量提升现象,而let和const支持块级作用域并具有暂时性死区(Temporal Dead Zone)特性。const用于声明常量,一旦初始化后不能被重新赋值。
示例代码:
let number = 42; // 声明一个数字类型的变量
const name = 'John'; // 声明一个字符串类型的常量
let result = number + 10; // 变量的使用和基本运算
3.1.2 函数、作用域和闭包
函数是JavaScript中的第一类对象,可以作为参数传递给其他函数,也可以作为其他函数的返回值。函数声明的方式有函数声明和函数表达式两种。
作用域在JavaScript中有全局作用域、函数作用域和ES6新增的块级作用域。理解作用域对于管理变量的生命周期和避免变量污染至关重要。
闭包是JavaScript中一个极为重要的概念,它允许函数访问并操作函数外部的变量,同时保持对这些变量的引用。闭包的应用包括模块化、数据封装等。
示例代码:
function add(a, b) {
return a + b; // 函数的定义和使用
}
var globalVar = 'I am global';
function myScope() {
let scopeVar = 'I am scoped';
console.log(scopeVar); // 输出作用域内的变量
console.log(globalVar); // 输出全局变量
}
myScope();
var closureFunc = (function() {
var privateVar = 'I am private';
return function() {
console.log(privateVar); // 使用闭包访问私有变量
};
})();
closureFunc();
3.2 面向对象编程在JavaScript中的实现
JavaScript是一种基于原型(prototype-based)的语言,其面向对象编程(OOP)的特性与传统的基于类(class-based)语言有所不同。本节将探讨原型链、继承机制以及ES6+中新增的OOP特性。
3.2.1 原型链和继承机制
在JavaScript中,每个对象都拥有一个原型对象,对象通过原型链来实现继承。通过Object.getPrototypeOf()或者对象直接的.__proto__属性可以访问原型对象。构造函数(constructor)与原型(prototype)的关系,使得JavaScript中的每个构造函数都有一个原型对象,原型对象自身也有一个指向构造函数的指针。
示例代码:
function Person(name) {
this.name = name;
}
Person.prototype.greet = function() {
console.log('Hello, my name is ' + this.name);
};
var john = new Person('John');
john.greet(); // 输出: Hello, my name is John
console.log(Object.getPrototypeOf(john) === Person.prototype); // true
3.2.2 ES6+中的新特性介绍
ES6(ECMAScript 2015)为JavaScript引入了大量新特性,包括类(class)、模块(module)、箭头函数(arrow function)、解构赋值(destructuring)、默认参数(default parameter)、模板字符串(template literals)等。这些新特性的引入使得JavaScript的OOP编程更加直观和强大。
示例代码:
class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
// 类方法
area() {
return this.height * this.width;
}
}
const myRectangle = new Rectangle(10, 20);
console.log(myRectangle.area()); // 输出: 200
3.3 前端与后端的JavaScript差异
Node.js的出现使得JavaScript不仅仅局限于浏览器端,更扩展到了服务器端。本节将探讨在Node.js中JavaScript与在浏览器端JavaScript的差异,以及在服务器端JavaScript开发实践的相关知识。
3.3.1 Node.js中的JavaScript与浏览器端JavaScript的差异
Node.js是一个能够在服务器上运行JavaScript的平台,它没有浏览器提供的DOM环境,因此在Node.js中无法使用window、document等浏览器特有的对象。此外,Node.js中存在require、module、exports等模块化特性,这些在浏览器端通常使用import、export替代。
Node.js的异步非阻塞I/O操作使得其适合于处理高并发的网络请求,而浏览器端的JavaScript主要与用户界面交互和操作DOM。
3.3.2 服务器端JavaScript的开发实践
在服务器端使用JavaScript进行开发时,需要特别注意事件循环和异步编程模型。Node.js提供了多种异步编程模式,例如回调函数、Promises、async/await等,这对于处理并发和长时间运行的操作非常有用。
服务器端JavaScript还需要与数据库进行交互,因此对数据库驱动和数据操作接口的设计也有特殊要求。另外,由于不存在浏览器安全限制,服务器端JavaScript开发者在处理用户输入时需要额外关注安全问题,防止如SQL注入、XSS攻击等安全漏洞。
示例代码:
const fs = require('fs');
const http = require('http');
http.createServer((req, res) => {
fs.readFile('./index.html', (err, data) => {
if (err) {
res.writeHead(500);
res.end('Error occurred: ' + err.message);
return;
}
res.writeHead(200);
res.end(data);
});
}).listen(3000);
console.log('Server running on port 3000');
在Node.js中使用异步文件读取操作,以上代码创建了一个HTTP服务器,当接收到请求时,异步读取本地的index.html文件并返回给客户端。
4. 信用报告数据解析
4.1 信用报告数据格式解析
4.1.1 俄罗斯信用局报告的数据结构
信用报告通常包含了一系列的个人信息、信贷活动以及信用历史。这些信息对于金融机构和个人客户都是至关重要的。俄罗斯信用局的信用报告数据结构可以划分为以下几个主要部分:
- 个人识别信息(Personal Identification Information) :这包括了客户的基本信息,例如姓名、出生日期、身份证号码以及工作信息等。
- 账户信息(Account Information) :这个部分通常详细记录了客户的银行账户、信用卡账户、贷款账户以及其他信贷产品的详细信息。
- 交易记录(Transaction History) :这里记录了客户的每一笔交易,包括了交易日期、交易金额、账户余额等信息。
- 信用评分与评级(Credit Score and Rating) :基于客户的信用历史和行为,信用机构会给出一个评分和评级,作为衡量信用状况的一个重要指标。
俄罗斯信用局的报告格式通常遵循一种标准化的结构,这使得数据分析变得更为可行。理解这份数据的结构对于接下来的数据解析工作至关重要。
4.1.2 数据解析的重要性与挑战
数据解析是从非结构化或半结构化数据中提取有用信息的过程。在信用报告的背景下,解析数据的目的是为了能够将报告中的关键信息转化为结构化数据,以便进一步分析和处理。
解析过程中面临的挑战包括但不限于:
- 格式的多样性 :不同的信用机构可能使用不同的数据格式(如CSV、XML、JSON等),这要求解析器必须足够灵活。
- 数据的完整性 :报告中可能含有缺失的数据、不一致的数据或者错误的数据,这些都需要在解析过程中进行校验和修正。
- 隐私保护与合规性 :信用报告包含敏感个人信息,解析过程中需要严格遵守数据保护法规,确保信息的安全和隐私。
- 复杂的数据关系 :例如账户与交易记录之间的关联,以及信用评分与历史行为之间的关系,这些都需要在解析时进行复杂的逻辑关联处理。
数据解析不仅是数据处理流程的起始步骤,也是整个信用历史解析器的核心部分,决定了后续分析的质量和准确性。
4.2 解析技术的选择与实现
4.2.1 XML和JSON解析技术对比
信用报告的数据结构复杂,常见的格式有XML和JSON。XML(可扩展标记语言)和JSON(JavaScript对象表示法)是两种常见的数据格式,各有优劣。
- XML :
- 优势 :可读性高,易于人工阅读和编辑;具有良好的扩展性。
-
劣势 :数据结构较为复杂;处理速度相对较慢;文件体积较大。
-
JSON :
- 优势 :轻量级,易于机器解析和生成;数据结构简单;传输效率高。
- 劣势 :没有XML那样容易阅读;对特定领域的扩展性不如XML。
在选择解析技术时,需要根据信用报告的具体格式以及后续处理的需求来决定使用XML解析器还是JSON解析器。例如,如果信用报告为JSON格式,那么使用JavaScript内置的JSON解析方法将会非常高效。
4.2.2 JavaScript中的解析工具和库使用
在JavaScript环境中,我们可以利用一些内置对象和方法,或者第三方库来处理数据解析。对于XML和JSON,Node.js都提供了内建的处理机制。
对于 JSON数据 ,JavaScript提供了 JSON.parse() 和 JSON.stringify() 两个方法,可以轻松完成JSON的解析和字符串化:
// 解析JSON字符串为JavaScript对象
const jsonString = '{"name": "Ivan", "age": 30}';
const obj = JSON.parse(jsonString);
console.log(obj.name); // Ivan
// 将JavaScript对象转换为JSON字符串
const jsonStringified = JSON.stringify(obj);
console.log(jsonStringified); // {"name": "Ivan", "age": 30}
对于 XML数据 ,可以使用第三方库如 xml2js 或者 node-expat ,这些库提供了丰富的接口来转换和解析XML数据。以下是一个使用 xml2js 库的示例:
const parseString = require('xml2js').parseString;
// 将XML字符串转换为JavaScript对象
const xmlString = `<person>
<name>Ivan</name>
<age>30</age>
</person>`;
parseString(xmlString, (err, result) => {
if (err) {
console.error('Error parsing XML:', err);
} else {
console.log('XML parsed result:', result);
}
});
在选择解析工具时,需要考虑项目的具体需求,如处理速度、开发复杂度以及库的维护和性能。
4.3 实际数据的解析案例分析
4.3.1 解析过程中的常见问题与解决方案
在解析信用报告数据时,开发者可能会遇到一系列常见问题:
- 编码问题 :报告中的文本可能使用不同的编码格式(如UTF-8、ISO-8859-1等),解析前需要统一编码格式。
- 结构不一致 :报告中的数据结构可能存在不一致的情况,需要预定义解析规则来处理。
- 数据缺失或错误 :解析时需要校验数据的完整性和准确性,对缺失或错误的数据进行标记或修复。
针对这些问题,可以采取以下几种解决方案:
- 使用标准化的解析库 :选择功能强大且被广泛验证的解析库,可以减少编码问题带来的影响。
- 定义严格的模式(Schema)验证 :使用如JSON Schema验证解析后的数据结构,确保数据一致性。
- 异常处理和数据清洗 :在解析过程中增加异常捕获机制,并通过数据清洗技术修正或处理异常数据。
4.3.2 解析结果的有效性验证与错误处理
解析之后,结果的有效性验证是至关重要的。这通常包括数据完整性验证、数据类型校验、以及数据逻辑一致性检查。
// 示例:验证解析后的对象是否含有必要属性
function validatePerson(obj) {
if (!obj.name || !obj.age) {
throw new Error('Invalid person data: Missing name or age');
}
if (typeof obj.age !== 'number') {
throw new Error('Invalid person data: Age is not a number');
}
}
// 解析和验证
try {
const jsonString = '{"name": "Ivan", "age": 30}';
const obj = JSON.parse(jsonString);
validatePerson(obj);
console.log('Data is valid.');
} catch (error) {
console.error('Error:', error.message);
}
错误处理机制不仅包括对异常情况的捕获,还包括对错误进行记录和报告,以及在解析失败时提供备用的数据处理策略。通过这些方法,我们可以确保解析器的健壮性和可靠性。
5. 项目结构和文件类型
5.1 Node.js项目的标准目录结构
5.1.1 标准结构的组成与功能介绍
Node.js项目的目录结构通常遵循一定的约定,以提高项目的可维护性和可读性。一个典型的Node.js项目目录可能包含以下几个主要部分:
- node_modules :这个目录用于存放通过npm安装的所有依赖模块。
- src 或 lib :存放项目的主要源代码文件。
- test 或 spec :存放单元测试和集成测试文件。
- bin :存放项目可执行文件,如启动脚本或命令行工具。
- config 或 config :包含配置文件,用于设置环境变量或数据库连接等。
- public 或 assets :用于存放静态资源,如图片、样式表和客户端JavaScript文件。
- views :存放HTML模板文件,常用于Express框架的视图渲染。
- data 或 db :用于存储数据库备份或种子文件。
- docs :存放项目文档,如API文档、开发指南等。
- build 或 dist :存放编译后的代码,如由TypeScript、Sass或LESS编译生成的文件。
- .gitignore 和 package.json :包含项目版本信息的配置文件及Git版本控制忽略文件。
5.1.2 项目的根目录与子目录解析
在Node.js项目的根目录中, package.json 是非常关键的文件,它描述了项目的元数据和依赖关系,包括项目的名称、版本、描述、入口文件、依赖项、脚本命令等。通过使用 npm init 命令,可以快速生成这个文件。
子目录通常按照功能和内容进行分类组织。例如, src 目录可能会包含多个子目录,如 models 用于数据库模型、 controllers 用于处理HTTP请求、 routes 用于定义路由等。
5.2 项目中的主要文件类型
5.2.1 配置文件、源代码文件与资源文件
- 配置文件 :如
config.json,config.js或环境变量文件.env,用来保存项目运行时需要读取的配置信息。 - 源代码文件 :通常包含
.js扩展名的文件,是构成项目主要功能的代码。 - 资源文件 :包括静态资源如
.html、.css、.png等文件,它们被Web服务器直接提供给客户端。
5.2.2 构建工具和包管理文件的作用
- 构建工具文件 :如
webpack.config.js、tsconfig.json等,它们定义了项目的构建规则、编译选项等。 - 包管理文件 :包括
package-lock.json和yarn.lock等,这些文件用于确保项目依赖的版本一致性和可重现性。
5.3 文件组织与模块化设计
5.3.1 遵循DRY原则的文件组织
在文件组织方面,遵循“Don't Repeat Yourself”(DRY)原则可以减少重复代码,提高代码的可维护性和可扩展性。为了达到这一目标,开发者应该:
- 将通用功能封装到模块中。
- 使用组件化的思维组织用户界面和业务逻辑。
- 创建可复用的配置文件和工具函数。
- 避免在项目中出现相似代码段。
5.3.2 模块化设计的实践与好处
模块化设计可以使项目结构更为清晰,易于理解和维护。它的好处包括:
- 低耦合性 :各个模块相互独立,修改一个模块不会影响到其他模块。
- 高内聚性 :每个模块专注于单一职责,易于维护和测试。
- 代码复用 :公共代码可以被封装为模块,在多个地方被引用。
- 团队协作 :模块化有助于团队分工明确,同时可以独立开发和测试模块。
模块化设计的实践中,可以使用ES6的 import 和 export 语句进行模块导入和导出,或者使用CommonJS规范的 require() 函数进行模块加载。
为了更好地演示模块化设计的优势,可以考虑一个简单的场景:一个小型的待办事项应用,其中包含用户认证模块、待办事项列表模块以及一个简单的后端API接口。每个模块都可以独立开发、测试和优化,最终组装成一个完整的应用。
// user-auth.js - 用户认证模块
const bcrypt = require('bcryptjs');
const jwt = require('jsonwebtoken');
// ...认证逻辑代码...
// todo-list.js - 待办事项列表模块
const TodoList = require('./models/todo-list');
// ...待办事项逻辑代码...
// api.js - 后端API接口模块
const express = require('express');
const router = express.Router();
const auth = require('./auth'); // 引入用户认证模块
const todoList = require('./todo-list'); // 引入待办事项列表模块
// ...API路由逻辑代码...
module.exports = router;
通过这种方式,可以使得代码更加模块化,各个部分各司其职,降低复杂性,并提高项目的可扩展性。
6. 应用实例与场景分析
6.1 credit-history-parser的开发流程
6.1.1 项目初始化与需求分析
初始阶段的项目设置至关重要,因为这将决定后续开发的方向和路径。在创建credit-history-parser项目时,我们首先进行了需求分析。我们确定了目标用户的范围,以便更好地理解他们对信用报告解析的需求。我们将信用报告解析定义为一个独立的命令行界面(CLI)应用程序,它将能够读取信用报告文件,然后提取、处理并输出关键数据。
需求分析还包括理解信用报告的标准格式和结构,以确保我们的解析器能够正确解析。从俄罗斯信用局获取的报告格式,我们发现文件主要是XML格式,包含多个数据域,例如个人信息、信用记录、贷款详情等。这些数据域需要以一种清晰且用户友好的方式呈现出来。
为了满足这些需求,我们采取了以下步骤:
- 项目初始化 : 使用Node.js的npm工具初始化项目,创建
package.json文件来管理项目依赖和脚本。
npm init -y
-
需求分析 : 进行市场调研,分析竞品,确定我们希望解析器达到的功能和性能指标。
-
功能规划 : 确定核心功能,如输入文件读取、文件格式检测、数据提取和格式化输出。
6.1.2 功能模块划分与编码实现
在需求分析的基础上,我们将项目划分为多个模块,以便更容易地管理和开发。以下是主要的功能模块及其描述:
- 读取模块 : 负责从用户输入读取文件,支持的格式包括本地文件和远程URL。
- 解析模块 : 针对XML文件的解析,提取必要信息。
- 处理模块 : 将解析后的数据处理成结构化信息。
- 输出模块 : 格式化并展示最终解析结果。
每个模块都被封装在一个独立的JavaScript文件中,使用Node.js的模块化系统进行管理和导出。我们利用Node.js的 fs 模块和 axios 库来处理文件读取和网络请求。
// 示例:读取模块代码片段
const fs = require('fs');
const axios = require('axios');
// 从本地文件读取数据
function readFromFile(filePath) {
return fs.readFileSync(filePath, 'utf8');
}
// 从网络URL读取数据
async function readFromUrl(url) {
try {
const response = await axios.get(url);
return response.data;
} catch (error) {
console.error(error);
}
}
模块间通过函数调用和事件发射器(events模块)进行通信。这样一来,每个模块都可以独立开发和测试,提高了代码的可维护性。
6.2 应用实例的实现
6.2.1 实际信用报告的解析流程
要实现信用报告的解析流程,我们需要逐步处理文件输入、数据解析、处理和输出。以下是解析流程的简要说明:
- 接收输入 : 用户通过CLI提供信用报告文件的位置(本地路径或URL)。
- 验证文件 : 检查文件是否存在,以及其内容格式是否正确。
- 解析XML : 使用XML解析库(如
xml2js)将XML格式的文件内容转换为JavaScript对象。 - 提取数据 : 遍历JavaScript对象,提取用户所需的关键数据。
- 格式化输出 : 将提取的数据按照用户可读的格式进行格式化并输出到控制台。
实际解析流程的核心代码如下:
const xml2js = require('xml2js');
function parseXML(xmlData) {
return new Promise((resolve, reject) => {
xml2js.parseString(xmlData, { explicitArray: false }, function(err, result) {
if (err) {
reject(err);
} else {
resolve(result);
}
});
});
}
async function processReport(filePath) {
try {
const xmlData = readFromFile(filePath); // 或者使用readFromUrl获取远程数据
const parsedData = await parseXML(xmlData);
const formattedData = extractData(parsedData); // 自定义提取逻辑
outputData(formattedData); // 自定义输出逻辑
} catch (error) {
console.error('解析过程中出现错误:', error);
}
}
6.2.2 遇到的问题与解决方案
开发过程中,我们遇到了几个挑战:
- XML数据结构复杂 : 解析过程中发现某些报告数据结构非常复杂,我们需要递归遍历以确保所有数据都被正确提取。
- 数据验证和清洗 : 解析后的数据需要进行验证和清洗,以确保准确性和一致性。
- 性能问题 : 对于大型文件,性能成为一大挑战。我们通过引入流式解析和优化递归处理来改善性能。
针对上述问题,我们实施了以下解决方案:
- 深度递归解析 : 为了处理复杂的数据结构,我们改进了解析函数,使其能够递归遍历所有节点,并提取所需数据。
// 示例:深度递归解析代码片段
function deepExtract(obj) {
// 深度遍历逻辑,此处省略细节
return extractedData;
}
- 数据验证 : 引入单元测试和数据验证逻辑来确保解析结果的准确性。
// 示例:数据验证代码片段
function validateData(data) {
// 验证逻辑,此处省略细节
return isValid;
}
- 优化性能 : 使用Node.js的流式处理来减少内存使用,并且优化了递归算法以避免重复遍历。
// 示例:流式处理代码片段
const { createReadStream } = require('fs');
const parseString = require('xml2js').parseString;
createReadStream(filePath)
.pipe(xml2js.parseStream())
.on('data', (result) => {
// 使用result进行后续处理
});
6.3 场景应用与扩展性分析
6.3.1 解析器在不同业务场景中的应用
credit-history-parser项目具有较高的可扩展性,可以应用于多个场景:
- 个人信用监控服务 : 用户可以监控自己的信用历史变化,对潜在问题及时做出反应。
- 金融风控系统 : 金融机构可以使用解析器对客户信用历史进行快速评估,以便做出贷款或信用卡发放的决策。
- 合规检查工具 : 用于检查信用报告是否符合法律规定和标准,以防止数据滥用。
不同的业务场景对解析器的输出格式和处理逻辑提出了不同的要求。因此,我们设计了解析器的插件系统,允许用户根据自己的需要扩展或修改输出结果。
6.3.2 解析器的可扩展性设计与实现
为了使解析器更加灵活和可扩展,我们在架构设计上采用了几个关键策略:
- 插件化架构 : 允许通过安装插件来添加新的解析功能或调整输出格式。
- 模块化 : 将功能分解为可独立更新的模块,以便更容易地进行定制化改进。
- 配置文件 : 使用JSON配置文件存储用户设置,包括输入源、输出格式等。
以下是实现配置文件功能的示例代码:
const config = require('config');
// 示例:读取配置文件
function readConfig() {
return {
inputSource: config.get('inputSource'),
outputFormat: config.get('outputFormat'),
};
}
通过这些措施,解析器能够在多个业务场景中灵活应用,同时也方便了后续的维护和升级工作。
7. 总结与未来展望
7.1 项目的总结
7.1.1 开发过程中获得的经验与教训
开发信用历史解析器的整个过程中,我们遇到了许多挑战和问题。在技术选型上,我们深入分析了多种技术方案,并最终确定使用Node.js来构建整个后端服务,因为它的非阻塞I/O和异步处理能力对于解析大量信用报告数据至关重要。同时,我们也认识到了模块化设计的重要性。将代码逻辑拆分成多个独立的模块,不仅有利于团队协作,而且便于后期的维护和扩展。
在编码实现过程中,我们深刻体会到编写可读代码的价值。随着项目规模的扩大,代码的可读性直接关系到项目的开发效率和后续的可维护性。为此,我们采用了一些编码规范,并在团队中推行代码审查(code review)的流程。
在错误处理方面,我们采用了全面的错误管理策略,包括详尽的错误日志记录和异常捕获机制。这极大地帮助我们在测试阶段快速定位问题,并确保了解析器的稳定性和可靠性。
7.1.2 对未来改进方向的思考
尽管当前版本的信用历史解析器已经能够满足基本的业务需求,但我们仍有一些改进和优化的方向。例如,通过引入机器学习技术来提高数据解析的准确性和智能化水平。此外,为了应对可能出现的性能瓶颈,我们考虑进一步优化数据处理流程和算法,以提升整个系统的处理速度和效率。
7.2 技术趋势与行业发展
7.2.1 Node.js及JavaScript的技术动态
Node.js自诞生以来,以其高效的I/O操作、模块化以及强大的社区支持,迅速在后端开发领域占据了一席之地。随着版本的不断迭代更新,它的性能和稳定性都得到了极大的提升。未来的Node.js将会更加注重性能优化,特别是在长时间运行任务和处理高并发请求方面。JavaScript同样也在不断地演化,随着ES6+的推出,提供了许多新特性,如异步函数、模块化、类等,极大地丰富了JavaScript的编程模型。
7.2.2 信用历史分析行业的发展趋势
信用历史分析作为一个相对新兴的领域,随着大数据、人工智能技术的发展,正呈现出蓬勃的生命力。通过利用这些技术,不仅可以更精准地分析信用报告,还能提供更加个性化的金融产品和服务。此外,随着法规的完善和技术的进步,信用历史分析的准确性和安全性将得到进一步提升。我们期待解析器能够适应这一趋势,成为信用历史分析领域中的一个重要工具。
简介:“credit-history-parser”是一个使用Node.js开发的信用历史数据解析服务,主要针对俄罗斯信用局的报告。该项目利用Node.js的异步非阻塞特性以及JavaScript的灵活性,设计出一个能够高效处理信用历史数据的服务器端应用。通过解析信用报告中的个人信息、贷款记录等复杂数据,此项目简化了信用历史的分析流程。开发者可以通过提供的源代码、配置文件、测试用例和README文档,来安装、运行和应用该项目,用于风险评估、贷款审批和信用评分模型等。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








