最近负责搭建一个简单的官网,了解到了一个叫做 Yeoman 的脚手架,尝试使用过后,这里总结一下。
首先安装全局yo和生成器
npm install -g yo
npm install -g generator-webapp创建项目(注:记得创建好文件夹并 cd 进入)
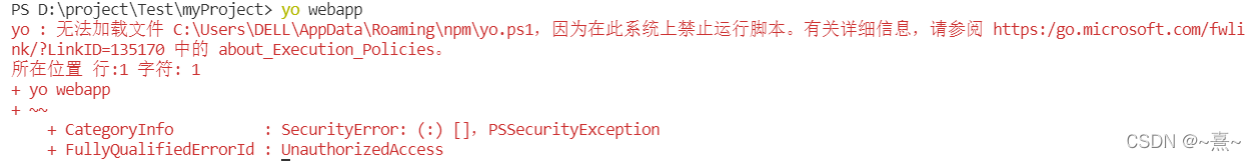
yo webapp创建项目时遇到了权限问题,

找了一些说明,最后还是在上面报错信息里找到了相关问题的解决方案;
https:/go.microsoft.com/fwlink/?LinkID=135170
我用的是windows 11,在开始栏里找到Windows PowerShell,
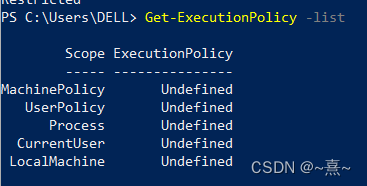
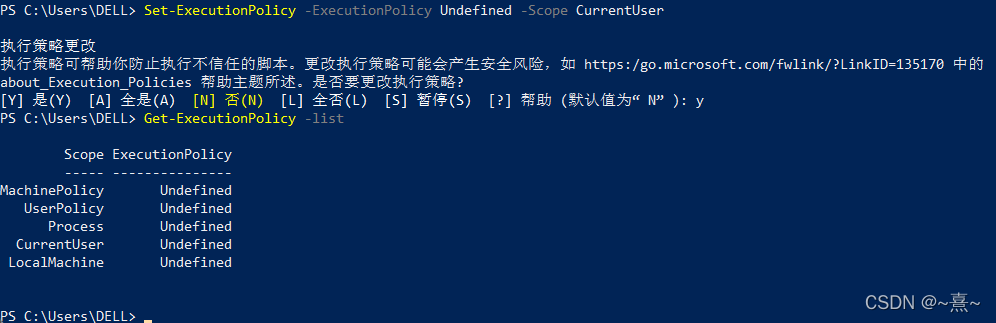
Get-ExecutionPolicy -List得到以下权限列表

只需修改 CurrentUser 的值就好
Set-ExecutionPolicy -ExecutionPolicy Bypass -Scope CurrentUser再次执行 "yo webapp" 创建项目

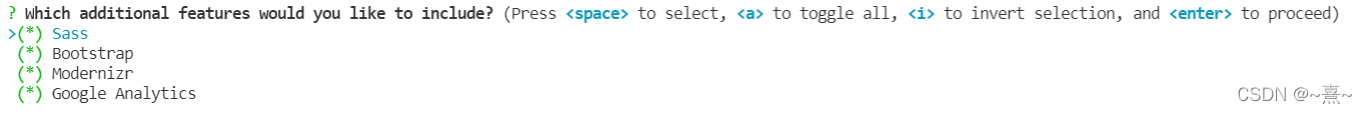
这里有一个提示可以选择默认导入的框架,我这边暂时没选,开发的时候有需要的话可以再npm install 导入; 创建完会自动下载依赖包

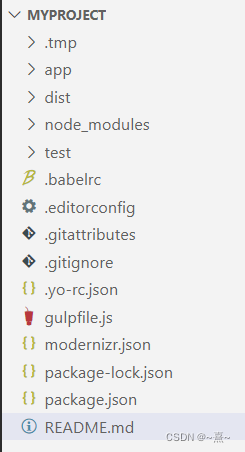
app是开发源码文件夹,.tmp是本地编译后自动生成的文件夹,dist是打包后自动创建的文件夹
这样就创建好了,可以开始正式开发了
PS:创建好之后,记得回 Windows PowerShell 里把 CurrentUser 替换回去
Set-ExecutionPolicy -ExecutionPolicy Undefined -Scope CurrentUser
更新:
最近发现打包的时候会有
[10:24:35] gulp-imagemin: Couldn't load default plugin "gifsicle"
[10:24:35] gulp-imagemin: Couldn't load default plugin "optipng"发现是gulp-imagemin安装的问题,,用cnpm下载可以解决(我顺便换成了7.1.0版本,之前是6.0.0)
cnpm install gulp-imagemin@7.1.0 --save-dev




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








