1、写作背景
electron在window打包流程
2、参考网址
3、学习目的
- vue项目创建
- electron软件打包
4、核心操作
1)vue 项目创建
vue init webpack demo2)electron打包
- 添加electron和electron-builder
npm install electron --save-dev
npm install electron-packager --save-dev- 修改打包的绝对路径config/index.js
assetsPublicPath: './',- 添加electron的打包配置文件(在build文件夹下创建一个electron.js,拷贝以下内容)
- electron.js如下
const electron = require('electron')
// Module to control application life.
const app = electron.app
// Module to create native browser window.
const BrowserWindow = electron.BrowserWindow
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadFile('./dist/index.html')
// Open the DevTools.
mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.- 修改package.json
"main":"build/electron.js",
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"electron_build": "electron-packager ./dist ming --platform=win32 --arch=x64 --overwrite --out ../pack"
},- 进行软件install和build
npm install
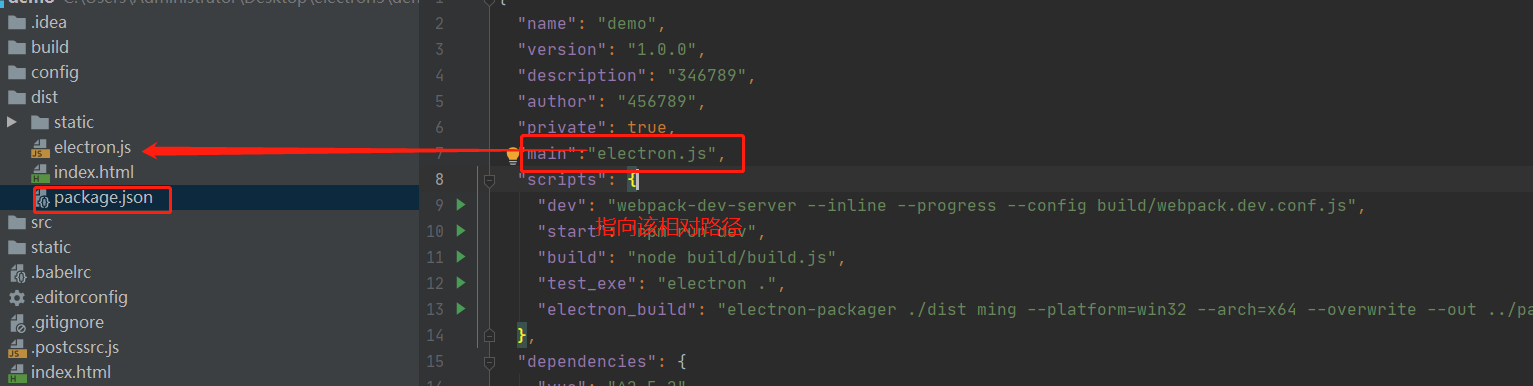
npm run build- 编译之后会创建一个dist文件夹,然后将上面使用到的electron.js和package.json文件拷贝到dist文件中,修改一下对应的资源位置
- electron.js修改
mainWindow.loadFile('index.html')- package.json修改
"main":"electron.js",- 开始进行打包
npm run electron_build- 找到打包后的文件运行即可




























 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








