目录
1、获取元素对象:document.getElementById("id")
介绍
DOM文档对象模型,是一套技术规范,用来描述javascript脚本怎样与HTML或XML文档进行交互的web标准。它规定了一系列的标准接口,允许开发人员通过标准的方式访问文档的结构、操作网页内容、控制样式和行为等。
DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)
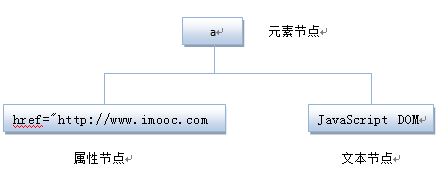
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。

<a href="http://www.imooc.com">JavaScript DOM</a>
通过ID获取元素

获取或替换 HTML 元素的内容:innerHTML
我们通过id="con"获取<h2> 元素,并将元素的内容输出和改变元素内容,代码如下:

改变HTML样式property
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
1、获取元素对象:document.getElementById("id")
Object.style.property=new style;
(Object是获取的元素对象,如通过document.getElementById("id")获取的元素)property取值:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。

2、步骤
 显示和隐藏:display
显示和隐藏:display
Object.style.display = value;Object是获取的元素对象,如通过document.getElementById("id")获取的元素
value取值:

步骤
1、函数获取元素p
2、设置隐藏/显示效果
3、按钮调用函数获取对应效果

控制类名:className
className 属性设置或返回元素的class 属性。
object.className = classname1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
步骤:
没有样式时是添加,已有样式时是修改

使用实例:
1、框架与操作对象+onclick调用函数

2、设置变化效果函数






















 2010
2010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








