本文介绍一种网页中实现右键功能的方案–contextMenu。
1.下载
下载地址
下载得到压缩文件jQuery-contextMenu-master.zip
解压后,使用dist目录下css、js。
2.使用方法
使用步骤:
(1) 引用css、js。
(2) html、js代码。
简单例子如下:
代码test.html:
$(function() {
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
copy: {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: function(){
return 'context-menu-icon context-menu-icon-quit';
}}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
});
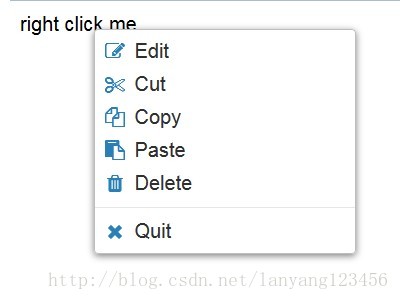
效果图:

3.Demo and Document
以上所述是小编给大家介绍的网页中右键功能的实现方法之contextMenu的使用,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!





















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








