前言:笔者尝试过配置远程连接服务器,配置过pycharm和vscode, pycharm配置最后还是有一点问题,没有办法同步到服务器,不知道具体哪里有问题,另外感觉pycharm很占内存,而且indexing的过程有点烦,所以摸索着转战vscode, vscode没有让人失望,有sftp和remote development两个插件可供选择,根据自己的需求进行选择,也可以同时配置两个,不会冲突。所以本文主要将如何让vscode方便地处理远程服务器的数据、代码。
1. 使用sftp插件进行远程服务器配置
sftp插件提供的功能:
- 远程连接服务器
- 同步本地文件夹和远程服务器中的文件夹
sftp插件优点:
- 提供本地环境,可以进行本地运行
- 可以将一些文件夹忽略,比如数据集所在文件夹
- 自动上传文件
- 占用内存小
sftp插件缺点:
- 无法连接远端环境,只能通过终端远程操控
- 无法进行远程debug
- 传输位置固定在json配置文件中,如果改变文件目录需要改变相应的配置项
sftp配置方法:
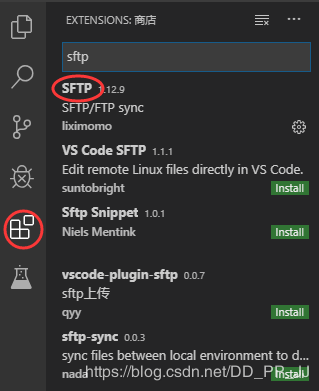
- 打开左侧插件栏,搜索sftp,选择第一个

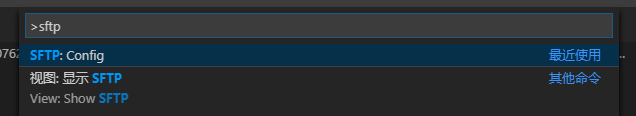
- 在项目文件夹下按快捷键
ctrl+shift+p调出命令行,搜索sftp,选择第一个

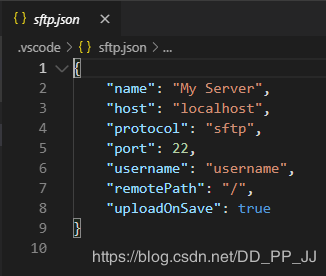
- 自动生成了模板

- 替换模板,进行自定义设置
{
"name": "server",
"host": "服务器IP地址",
"port": 22,
"username": "用户名",
"password": "密码",
"protocol": "sftp",
"agent": null,
"privateKeyPath": null,
"passphrase": null,
"passive": false,
"interactiveAuth": true,
"remotePath": "/home/user/template/workspace(远程目录)",
"context": "D:\\GitHub\\workspace(本地目录)",
"uploadOnSave": true,
"syncMode": "update",
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store",
"**/dataset/**",
"*.jpg",
"*.weights",
"*.pt"
],
"watcher": {
"files": false,
"autoUpload": true,
"autoDelete": false
}
}
以上,就可以正常的使用了。
2. 使用remote development插件进行远程访问
remote development 插件提供功能:
- 远程连接服务器
- 直接访问远程的文件夹
- 能够远程运行环境
- 能够远程debug
- 可以为远程安装vscode插件
remote development插件的优点:
功能比较齐全,能够远程完成所有操作,不需要本地文件的复制
远程debug比较厉害
提供终端,不需要额外软件开一个终端
remote development插件的缺点:
占用内存,cpu量比较大。8G内存,开一个chrome开一个vscode直接到85%+
他会有两个附属的插件,你不得不下,其实还蛮有用的
每次进入需要输入密码,可以进行配置,但是嫌麻烦,没有配置,这样也稍微安全一点。
需要安装open-ssh,进行配置,配置过程比sftp麻烦一点。
remote development插件配置过程:
感谢寒冰提供的教程来自:https://zhuanlan.zhihu.com/p/89662757
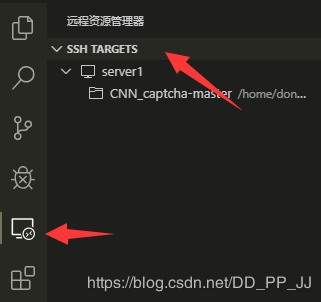
- 搜索remote development插件,并进行安装,安装的时候会将其他两个插件一并安装的。

- 可以发现出现了SSH Target框

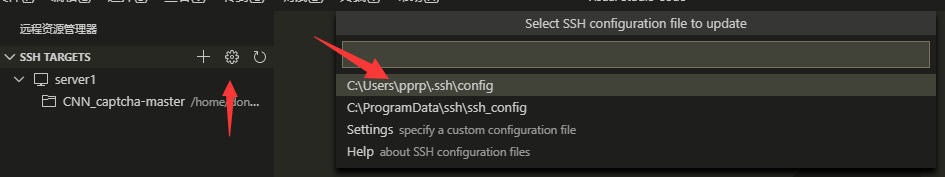
- 点击小齿轮,会出现右侧命令面板,选择第一个进行编辑

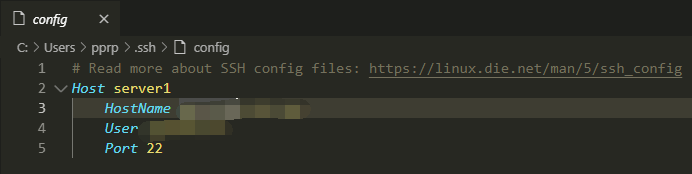
- 设置HostName 是服务器IP地址,User是用户名, port一般都是22

- 可以通过第4步进行配置服务器,也可以点击加号,然后配置

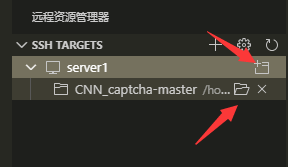
- 然后你就可以点击上边的文件夹,就会弹出一个新的窗口,或者如果之前进来过,并且配置过文件夹,就可以直接点击下边的文件夹,直接进入。

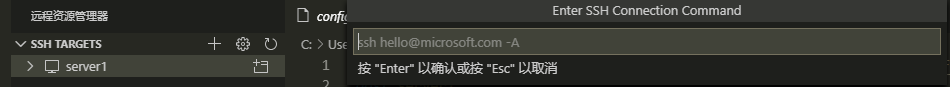
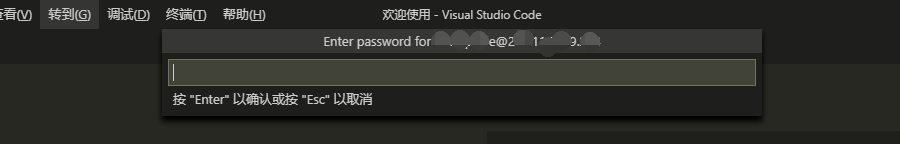
- 如果点击上边的文件夹,就遇到下边面板,输入密码即可。

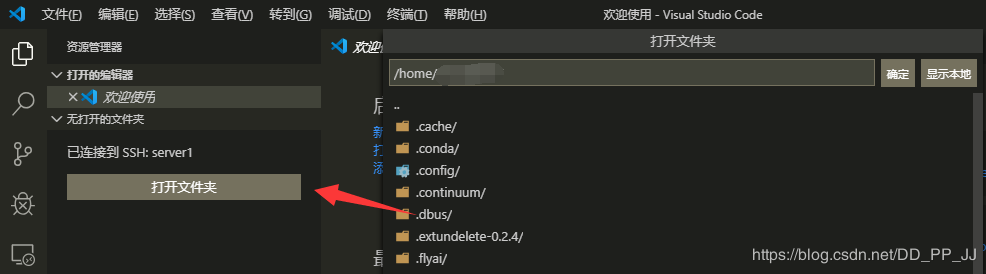
- 然后点击左侧打开文件夹,就可以选择服务器文件夹,然后在输入一次密码。

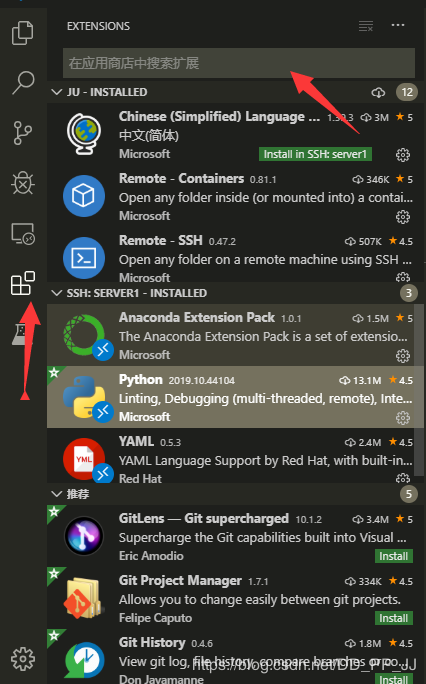
- 这个时候点击extenstion,输入python, Anaconda 分别安装这两个扩展。

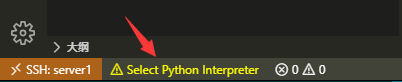
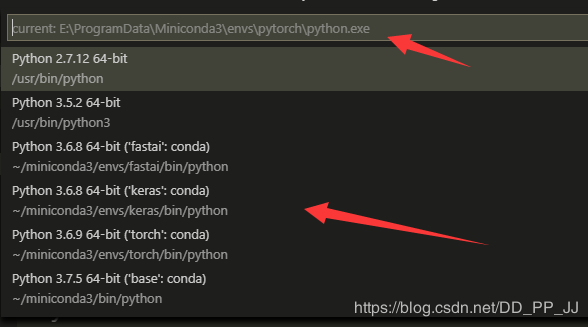
- 然后可以看见左下角出现选择python解释器的选项,点击。

可以看见目前的解释器还是本地解释器,可以选择服务器上的解释器。

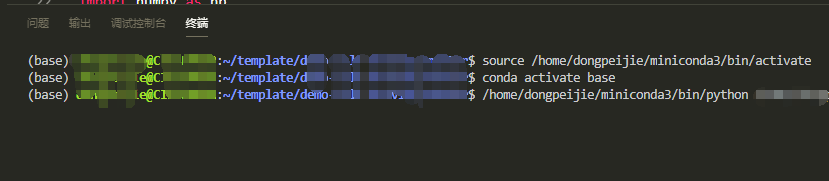
- 然后就点击右键,运行python文件,可以看到已经使用的是服务器端命令了。

debug过程跟在本地一样,就不赘述了。
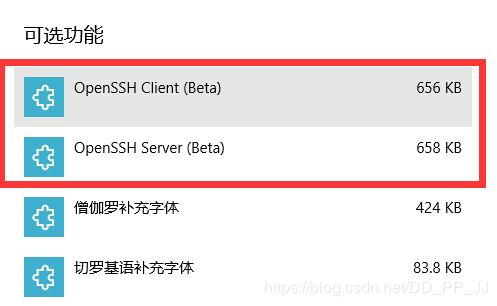
- 另外可能会遇到需要安装ssh的问题,这个可以用win10自带的进行安装,点击win , 设置,应用, 应用和功能下有一个管理可选功能, 然后添加功能,安装两个ssh就好,然后记得配置一下path。

- 小声比比:哪里都好,除了占内存。
后记:以上就完成了整个配置,感觉vscode变得功能又强大又美观,这里推荐一个插件vscode-icon,可以美化左侧文件夹的展示,就到这里,如果感觉有用请点个赞

欢迎添加笔者微信,加入交流群,请备注“CV交流”








 本文介绍了如何使用VSCode的sftp和remote development插件连接远程服务器,进行代码编辑、运行和调试。sftp适合简单文件同步,而remote development提供完整远程工作环境,包括远程运行和debug。详细配置步骤和优缺点对比帮助读者选择合适方案。
本文介绍了如何使用VSCode的sftp和remote development插件连接远程服务器,进行代码编辑、运行和调试。sftp适合简单文件同步,而remote development提供完整远程工作环境,包括远程运行和debug。详细配置步骤和优缺点对比帮助读者选择合适方案。














 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








