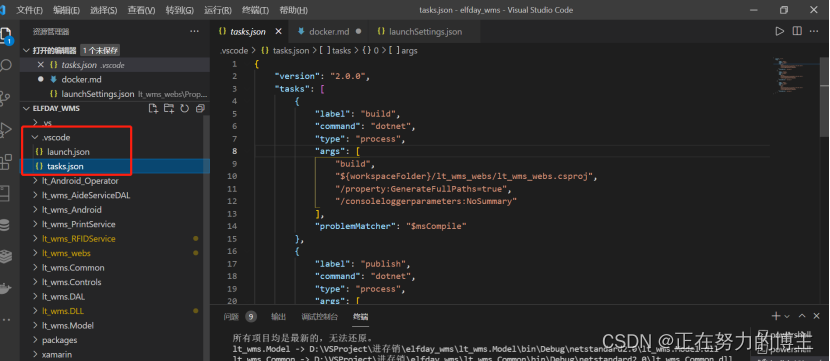
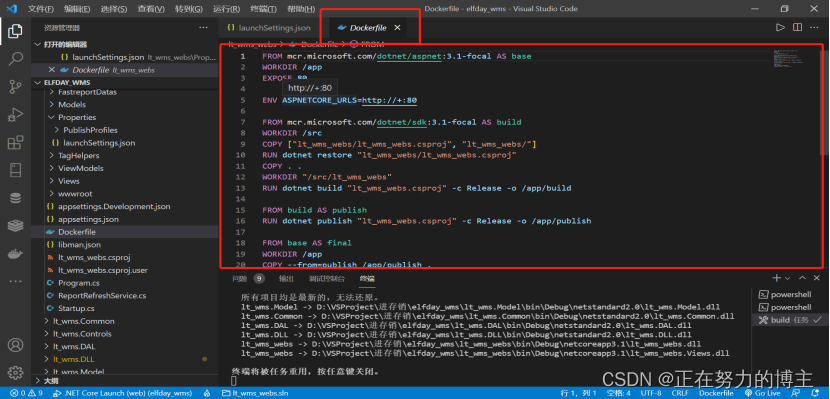
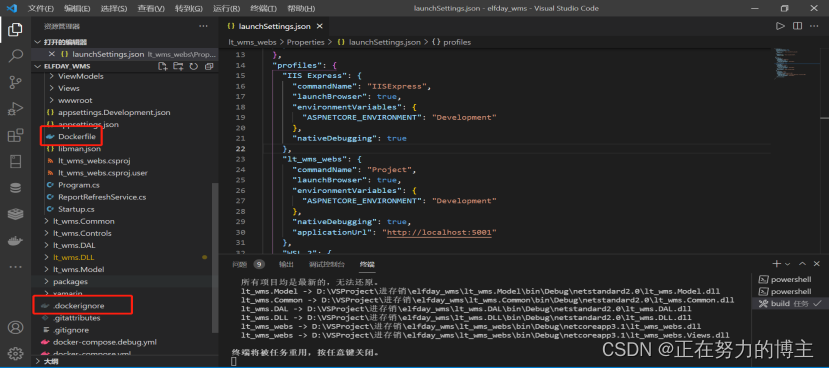
1.首先要有这两个文件

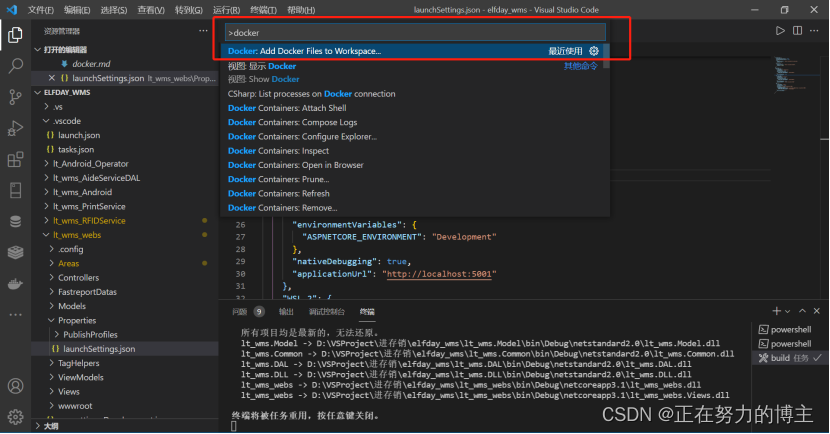
2.然后选择这个

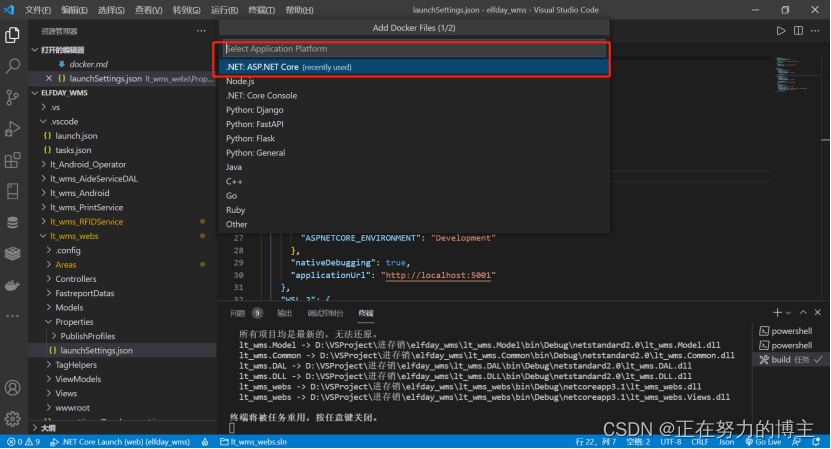
2.1

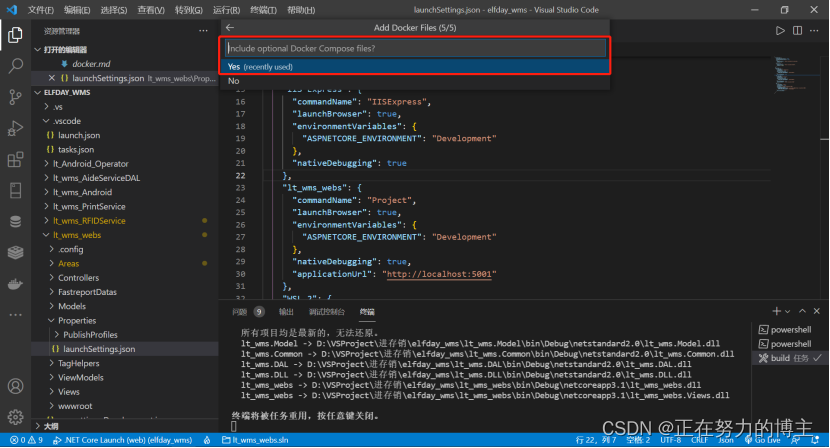
2.2

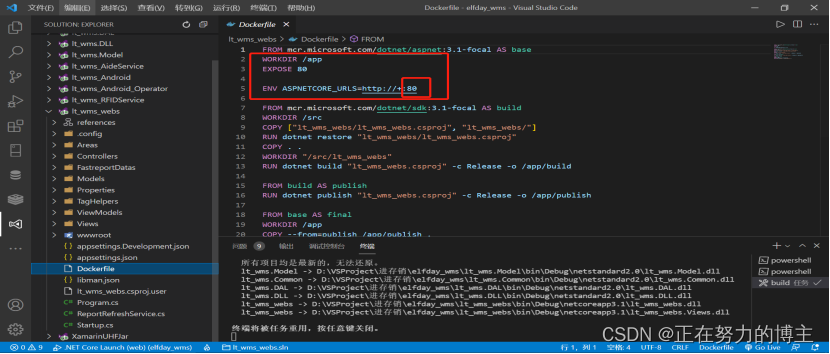
2.3生成了docker文件


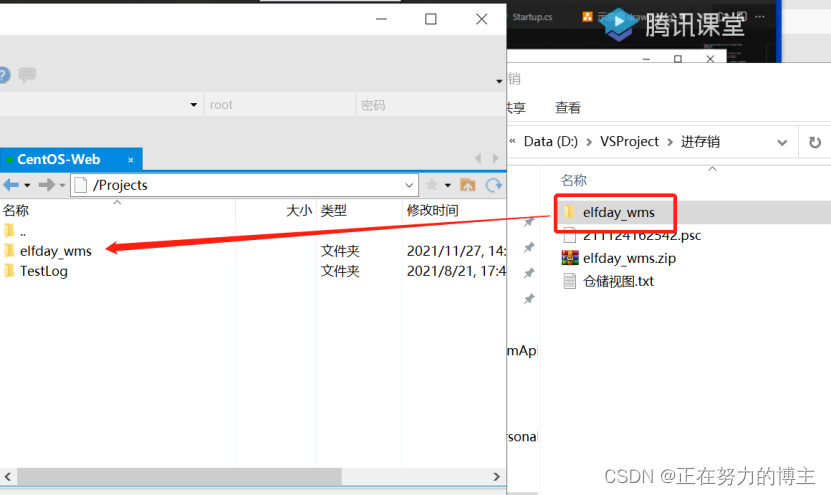
3.再把整个项目拉到Centos下/Project目录下

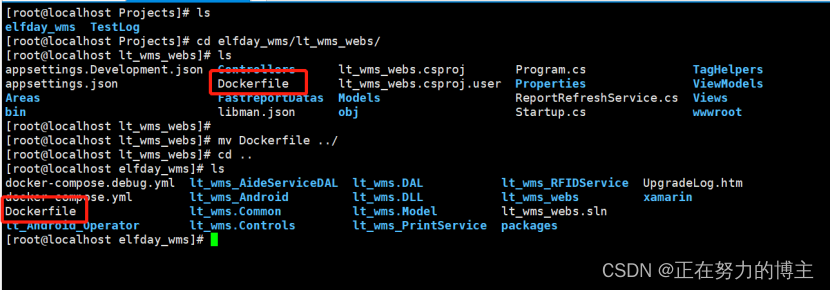
4.把Dockerfile移动到上一层
 5.在这个目录下执行 docker build -t elfday_wms:1.0 . (后面的. 不能去掉)
5.在这个目录下执行 docker build -t elfday_wms:1.0 . (后面的. 不能去掉)

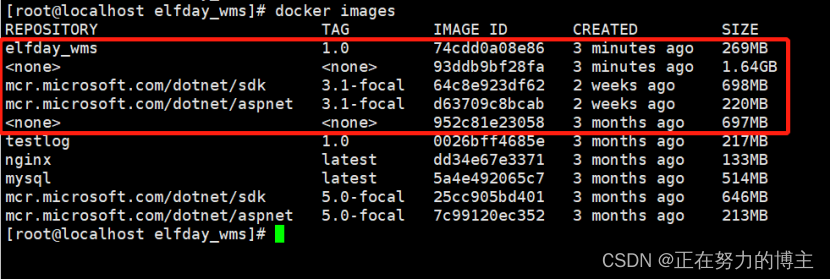
5.1 然后会生成该镜像信息

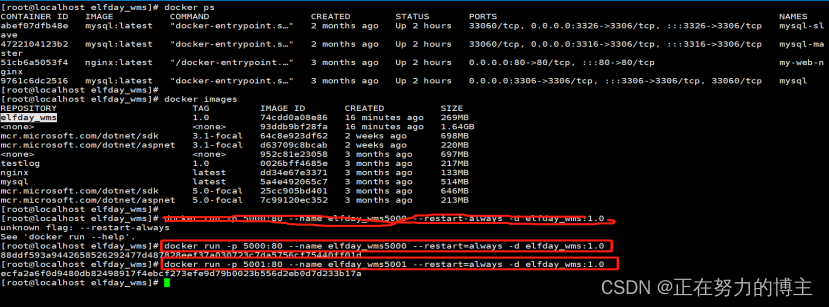
5.生成了两个容器(这里的 80端口要跟 vsCode生成docker时的端口一样)
docker run -p 5000:80 --name elfday_wms5000 --restart=always -d elfday_wms:1.0
docker run -p 5001:80 --name elfday_wms5001 --restart=always -d elfday_wms:1.0


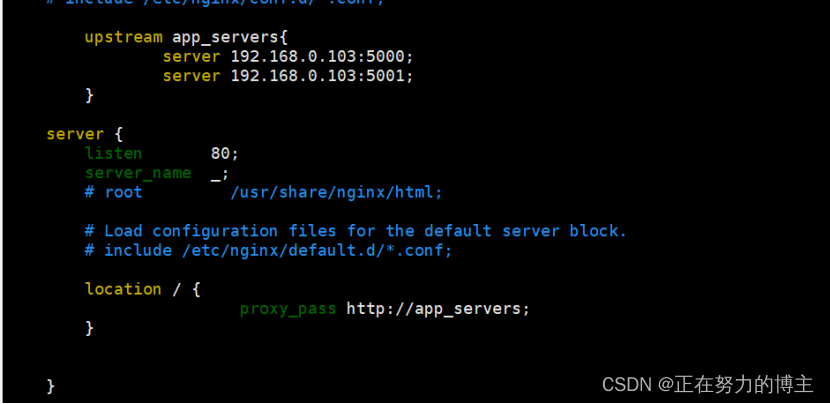
6.负载均衡
6.1.编辑这个文件vim /etc/nginx/nginx.conf

6.2.把刚刚这两个容器IP:port负载均衡

这样就完成了
注意:前提docker下有nginx启动的容器
centos安装docker
1.yum remove runc --noautoremove
2.yum install -y yum-utils device-mapper-persistent-data lvm2
3.yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
4.yum install docker-ce -y
5.systemctl start docker && systemctl enable docker
docker安装nginx
前提:宿主系统安装了nginx
1.docker pull nginx (1.首先关闭本地ngnix systemctl stop nginx.service && systemctl disable nginx.service//关闭centos下的nginx,2.再重新启动 systemctl restart docker)
2.docker run -p 80:80 --name my-web-nginx -v /etc/nginx/nginx.conf:/etc/nginx/nginx.conf -d nginx:latest (-v 就是映射到宿主机)
3.当你修改了宿主机下的 /etc/nginx/nginx.conf 文件 需要重新启动 docker restart 51cb6a5053f4 (docker ps 查看CONTAINER ID)
4.开机自动 docker update my-web-nginx --restart=always (docker update 镜像名称 --restart=always)
5.0 docker ps -a (查看容器)
5.启动nginx docker start 51cb6a5053f4 (docker start 镜像ID[CONTAINER ID])
centos安装nginx
1.yum install nginx -y
2.systemctl start nginx && systemctl enable nginx
























 612
612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








