
什么是弹窗?
(注:本文所说的“弹窗”仅指Alert 和 Dialog,不包含Actionbar、Toast、Snackbar、Popover)官方解释:
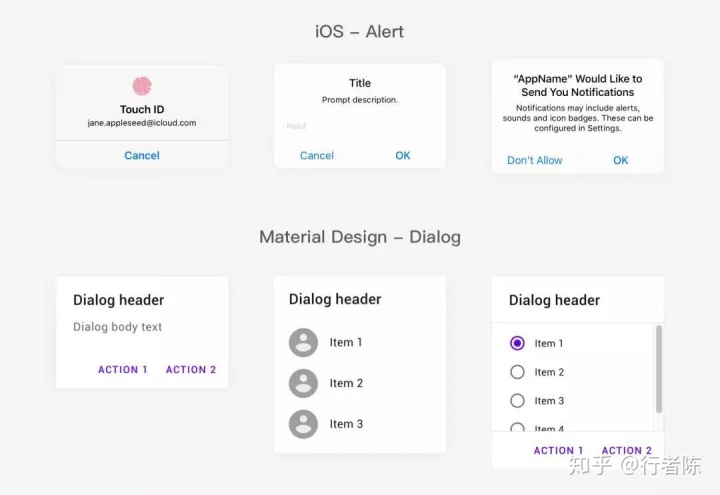
Dialogs inform users about a task and can contain critical information, require decisions, or involve multiple tasks. —— https:// material.io/components/ dialogs/# Alerts convey important information related to the state of your app or the device, and often request feedback. An alert consists of a title, an optional message, one or more buttons, and optional text fields for gathering input. Aside from these configurable elements, the visual appearance of an alert is static and can’t be customized. —— iOS Human Interface Guidelines
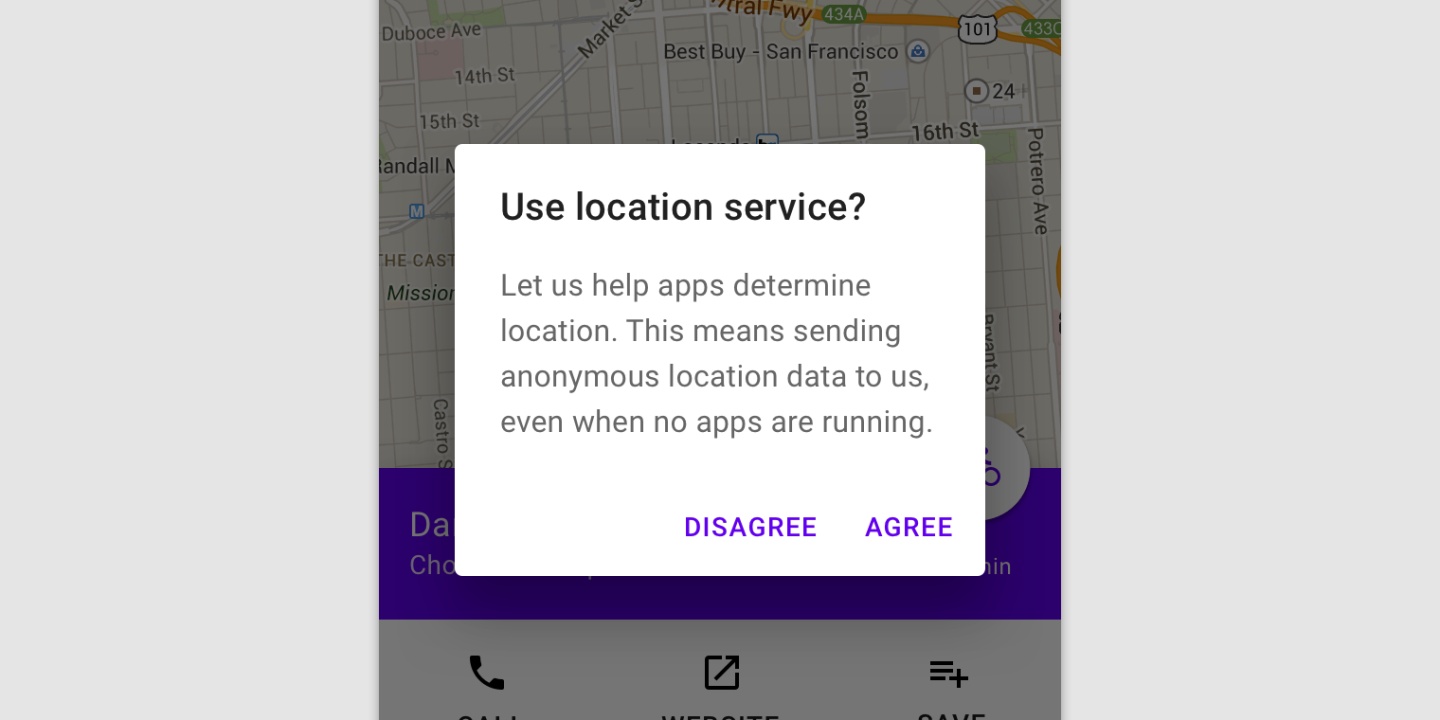
Alert(警示框) 和 Dialog(对话框)都属于模态弹窗,通常用来提示重要信息,或提醒用户处理当前任务等等。弹窗视觉层级较高,样式多种多样,通常出现在屏幕正中间,并配以半透明遮罩。

弹窗的好处是让用户更聚焦,且不用离开当前页面,更快更容易完成任务;而相对于Toast、Snackbar、Popover等控件,弹窗的干扰性则也是最强的;因此当我们打算使用弹窗这个控件时,需要仔细思考当前的场景是否合适,尽量不要给用户带来糟糕的体验感。
分类 / 使用场景
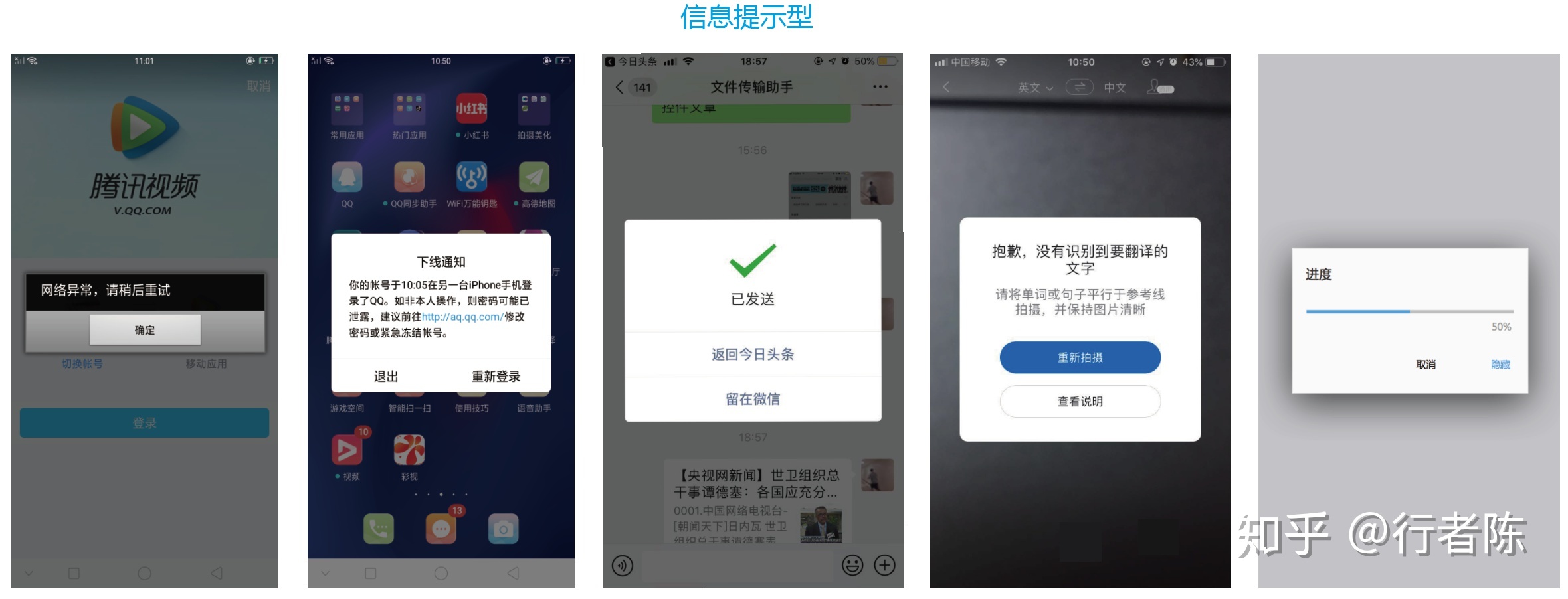
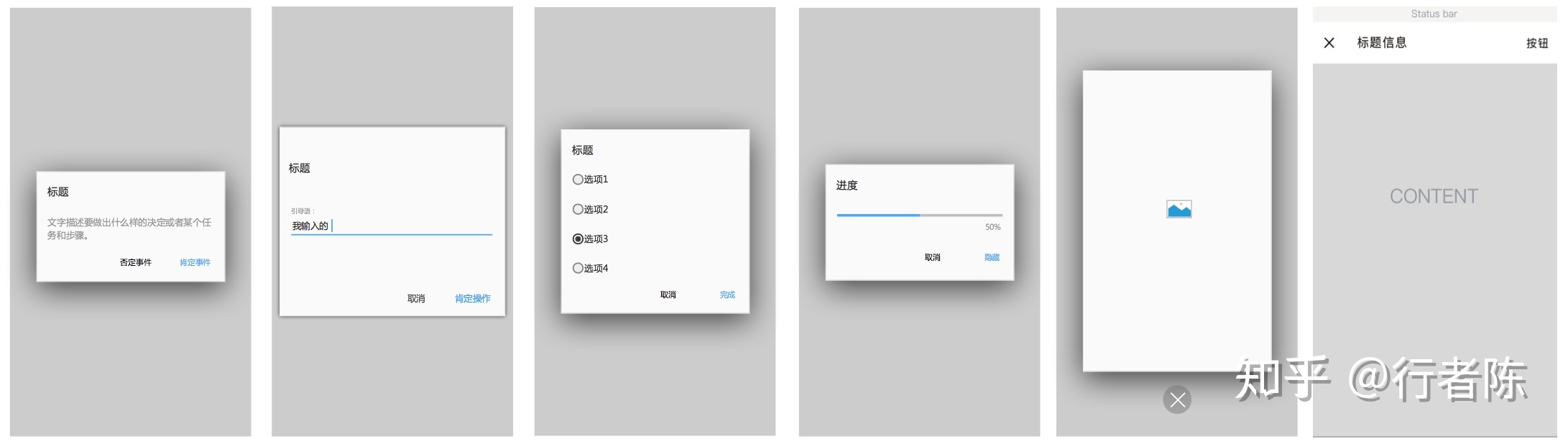
1.信息提示型
信息提示型弹窗用于提示用户一些重要信息,或用户操作的反馈信息,让用户知道当前状态。比如异常状态提醒,任务完成进度、完成任务后的反馈提醒等等。提示框是一种打断用户操作行为的弹窗,用户必须做出确认、取消等操作才能进行下一步。

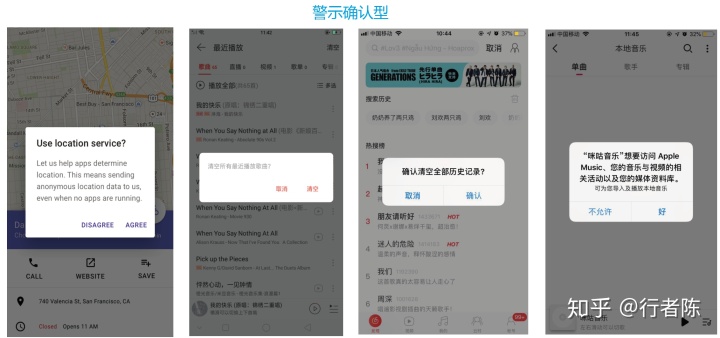
2.警示确认型
警示确认型弹窗通常用于紧急不可逆情况的提示,需要用户确认该信息,防止用户误触。常见的警示确认型弹窗包括:删除清空确认、权限获取弹窗等等。
警示确认型弹窗需要注意:
1.由于承担的功能性较强,因此一般不支持点击弹窗外让其消失;2.不要在标题中使用“抱歉打扰”、“危险!”、“你确定?”此类道歉、警告或模棱两可的标题;3.不要打乱按钮顺序,肯定性按钮在右,否定性按钮在左;4.建议使用三种按钮文案,确定文案(如删除/导出)、驳回文案(如取消)和确认文案(如我知道了/好的);

3.选择型
选择型弹窗用于用户需要做选择设置的场景,对其选择行为进行最终确认,用户可以在必要时改变主意。如果用户确认选择,则执行该选择;否则,用户可以关闭该对话框。例如,用户可以收听多个铃声,但是只有在点击“确定”后才能做出最终选择。
为了确认选择,用户需点击确认动作;要取消,则点关闭或取消按钮。选项可为多选或单选。当有默认选项设置时,需对选项在视觉上进行明显区分。

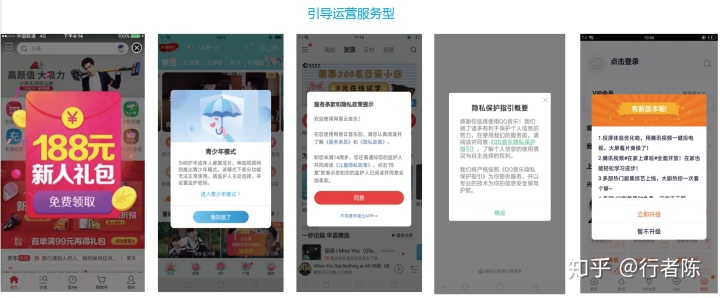
4.引导、运营、服务型
这类型的弹窗往往与运营和系统相关,如用户对新功能的引导,运营宣传,以及权限声明、版本升级提示等等。通常包含一个主按钮,一个辅助按钮(可选),和弹窗关闭按钮(可选)。主按钮需与辅助按钮在视觉上有明显的区分。

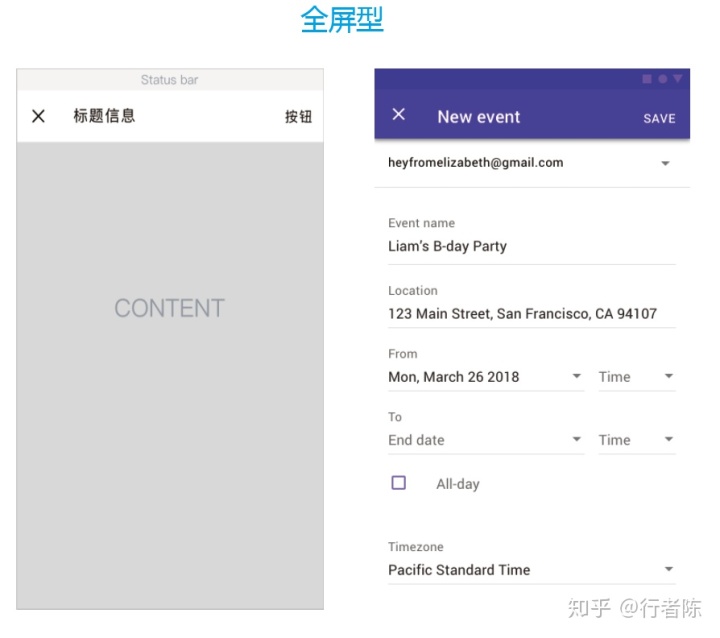
5.全屏型
全屏对话框会覆盖整个屏幕,它将一系列任务组合在一起,例如事件标题,日期,位置和时间日历等条目。全屏弹窗在顶部放置确认和删除操作。由于只能完成,关闭或关闭全屏对话框,因此只能使用关闭的“ X”导航按钮。
全屏对话框通常用于以下场景:1.需要用户输入的选择器或表单时;2.编辑的内容无法实时保存时;3.没有本地自动保存草稿的功能;4.在提交前需要进行批量处理或更改队列时时
全屏弹窗需注意:1.在全屏弹框里,各种弹框都可以弹。全屏弹框是所有弹框中,唯一允许弹框上面有弹框的情况;2.既然用户的操作不是立马生效,所以当点击左上角的“X”号,如果用户已经进行了一些操作,则应该弹出警告框提示用户;3.全屏弹框右上角表达“保存”含义的按钮,可根据场景选择不同的文案,但最好使用动词,比如“保存,发送,分享,更新,创建”等。不要使用模糊的词汇,像“完成”、“好的”(在确认弹框可以用,全屏弹框不能用)、“关闭”。

弹窗控件构成
弹窗控件主要由图标(图示)、标题、副标题(辅助文本)、输入框、选择器、功能按钮、关闭按钮几大元素组成,根据具体情况进行取舍。运营类的弹窗样式通常多种多样,具体形式较为灵活;而在其它类型的弹窗的使用上,则需要严谨一些,包括标题与功能按钮文案、关键信息展示形式、弹窗关闭方式等等。

弹窗出现与消失机制
弹窗一般出现在用户正在执行某项任务的过程中任务结束时,弹窗出现时会立即中断用户的操作,让注意力集中于弹窗上的信息。在关闭弹窗上,通常有五种方式:1.点击执行功能按钮后立即执行并关闭;2.点击取消按钮后取消操作并关闭;3.点击dialog外任意区域取消操作并关闭;4.Android系统点击虚拟返回键取消操作并关闭;5.点击弹窗关闭按钮关闭并取消操作。
在进行交互设计时,需要标注好弹窗消失的方式(是否支持点击弹窗外区域关闭弹窗),尤其是安卓系统,需要考虑点击虚拟返回按钮的功能意义。通常,警示确认型的弹窗一般不支持点击弹窗外区域关闭弹窗;iOS系统一般也不支持弹窗外区域关闭弹窗。
其它注意点
- 弹窗是一种强大的反馈机制,不要过度使用;在不是必须使用弹窗的情况下,可考虑强度更低的Action Sheets、Snackbar、Toast;
- 过多的弹窗,可能会养成用户直接关闭或忽略的习惯;
- 绝对不能被其他元素遮挡,需一直保持焦点直到被关闭或某个动作已被执行;
- 确保弹窗在竖屏、横屏条件下都显示正常
- 除了警示确认框,其它弹窗都不能在别的弹窗上出现(全屏弹窗除外)
参考文献:
交互设计之控件规范—模态对话框
正确使用控件 - 确认弹框、全屏弹框和模态视图
提示控件中的双刃剑:霸气外露的Dialogs家族
https://developer.apple.com/design/human-interface-guidelines/ios/views/alerts/
https://material.io/components/dialogs/#full-screen-dialog
来谈谈APP提示弹窗交互设计
一篇文章总结下移动端交互设计规范
UI设计师需要了解的 APP弹窗体系







 本文详细介绍了移动端的弹窗设计,包括Alert和Dialog的定义、分类和使用场景,如信息提示、警示确认、选择型、引导运营服务型以及全屏型。讨论了弹窗构成、出现与消失机制,强调了弹窗设计的注意事项,如避免过度使用,确保用户聚焦,以及在不同设备和屏幕方向下的适配。
本文详细介绍了移动端的弹窗设计,包括Alert和Dialog的定义、分类和使用场景,如信息提示、警示确认、选择型、引导运营服务型以及全屏型。讨论了弹窗构成、出现与消失机制,强调了弹窗设计的注意事项,如避免过度使用,确保用户聚焦,以及在不同设备和屏幕方向下的适配。
















 6614
6614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








