天天看到别人玩连连看, 表示没有认真玩过, 不就把两个一样的图片连接在一起么, 我自己写一个都可以呢。
使用Javascript写了一个, 托管到github, 在线DEMO地址查看:打开
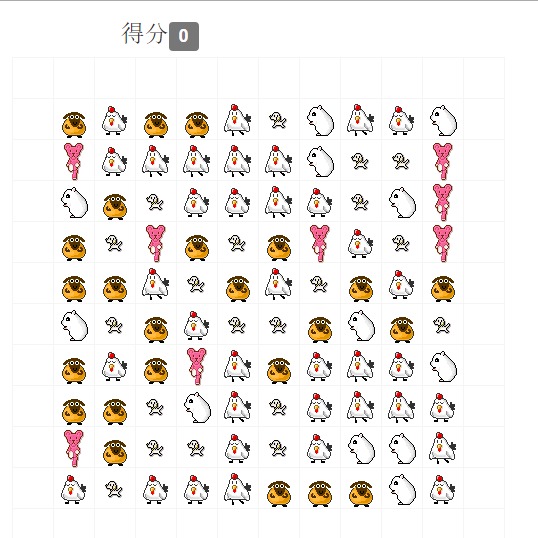
最终的效果图:

写连连看之前要先考虑哪些呢?
1:如何判断两个元素可以连接呢, 刚刚开始的时候我也纳闷, 可以参考这里:打开;
2:模板引擎怎么选择呢, 我用了底线库的template,因为语法简单。 本来想用Handlebars,但是这个有点大啊, 而且底线库也提供很多常用工具方法( •̀ ω •́ )y;
3:布局如何布局呢, 用table, td加上边框, 边框内部一个div,div就是连连看的棋子, 界面更清爽, 简单, 其实直接用canvas写也行, 没认真研究过canvas;
4:两个元素连接时连线的效果我们要怎么实现呢,如果用dom实现那么需要用到图片,元素连接时候把图片定位到连接的路径。 或者用canvas, 直接用canvas把连接的效果画出来, 我选择后者;
因为我不考虑低浏览器, 使用了zeptoJS库, 基于习惯,把bootstrap也引用了;
使用了三个主要构造函数, 包括Data, View, Score;
View的结构如下, 东西比较少 包括事件绑定, 界面生成, 以及当两个相同元素消失时的 绘图效果:
View
/**
* @desc 根据数据生成map
* */
renderHTML : function
/**
* @desc 界面的主要事件绑定
* @return this;
* */
bindEvents : function
/**
* @desc 工具方法,在canvas上面进行绘图;
* @param [{x:0,y:0},{x:1,y:1},{x:2,y:2},{x:3,y:3}]一个数组, 会自动重绘;
* */
showSparkLine : function
tbody内部元素的模板是这样的:
上面代码的getImg方法会调用全局window的getImg方法,这个方法是根据数据生成图片字符串, 是一个辅助的函数:
window.getImg = function( num ) {
switch(num){
case 1:
return " ";
";
case 2:
return " ";
";
case 3:
return " ";
";
case 4:
return " ";
";
case 5:
return " ";
";
case 6:
return " ";
";
}
};
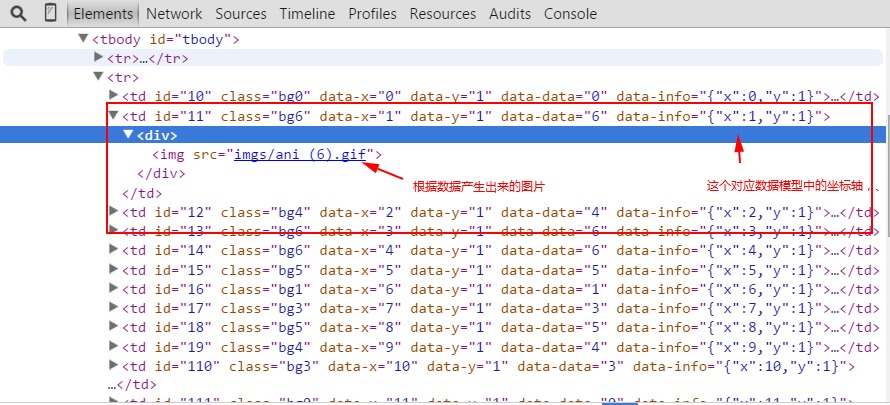
因为连连看的数据是个二维的数组, 所以模板中必须使用两个for循环, 循环产生HTML字符串, 如果把数据和模板合在一起, 会生成下图的DOM结构:

分数模块构造函数Score, 所有有关得分的代码就这些了 (把元素传进去, 直接调用生成实例的addScore方法, 会自动渲染DOM), 为分数单独写一个构造函数是因为为了解耦:
Score = function(el) {
this.el = $(el);
this.score = 0;
};
$.extend( Score.prototype , {
/**
* @desc 改变元素的HTML,递增分数;
* @param
* */
addScore : function() {
this.el.html(++this.score);
}
});
构造函数Data, 主要的结构如下 , 虽然方法比较少, 实际上Data这块代码占了300行.... 要判断元素是否可以连接用canConnect方法,canConnect方法又会调用dirConnect方法, 计算比较繁琐, 想了解的话最好自己写写:
//新建初始化
newData : function
//工具方法,随机混肴数组;
suffer : function
/**
* @desc set值,把地图中对应的数据清空或者设置,两用接口
* @param x, y
* @return chain
* */
set : function
/**
* @desc 判断两个元素之间是否可以连接
* @param [{x:1,y:1},{x:1,y:1}]
* @return false || []
* */
canConnect : function
/**
* @desc 判断元素是否可以直连
* @param [{x:1,y:1},{x:1,y:1}]
* @return false || true
* */
dirConnect
所有所有代码如下, 作为参考:
linktable{
border-collapse: collapse;
}
td{
border:1px solid #f5f5f5;
text-align: center;
line-








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 869
869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








